
ホームページ自体はWordPressで作り、ブログはアメブロで書いているからアメブロの記事タイトルを自分のサイトに表示したいということがあるかもしれません。そんなときにどうしたらよいのか、その方法を書いてみたいと思います。
以前はgoogle feed apiが便利だった
数年前は「google feed api」というものを利用して、自分のサイトに他で書いているブログの記事を表示させていたサイトが多いかと思います。しかし、2017年2月現在、読み込まれなくなってしまっています。どうやら廃止してしまっているようですね。
なので違う方法で表示させる必要があります。
phpファイルを作ります
PHPとjavascriptが使える環境ならこの2つのファイルを使って呼び出しましょう。
自分の借りているサーバー等でPHPが使えるのか分からない場合は、下記の記事に確認する方法がちょうど書いてありますので、参考にしてください。目次の3番目の項目です。

まずは下記のソースをテキストエディタなどを開き、コピペして、rss.phpという名前で保存してください。
アメブロのIDというところには、ご自分のブログのIDを入れてください。
<?php
date_default_timezone_set('Asia/Tokyo');
$url = "http://feedblog.ameba.jp/rss/ameblo/アメブロのID/rss20.xml";
$rss = simplexml_load_file($url);
$output = '';
$i = 0;
// 取得件数
$max = 5;
if($rss){
foreach( $rss->channel->item as $item )
{
/**
* タイトル
* $item->title ;
* リンク
* $item->link ;
* 更新日時のUNIX TIMESTAMP
* $timestamp = strtotime( $item->pubDate ) ;
* 詳細
* $item->description;
*/
if(!preg_match('/^PR:/',$item->title )){
if($i < $max){
$timestamp = strtotime( $item->pubDate );
$date = date( 'Y.m.d',$timestamp );
$output .= '<dt>';
$output .= '<time datetime="' . $item->pubDate . '">' . $date . '</time>';
$output .= '</dt>';
$output .= '<dd>';
$output .= '<a href="'. $item->link .'" target="_blank">' . $item->title . '</a>';
$output .= '</dd>';
$i++;
}
}
}
}
echo '<dl class="list">'. $output . '</dl>';
?>アメブロではない場合は
$url = “http://feedblog.ameba.jp/rss/ameblo/アメブロのID/rss20.xml”;
のhttp://以下の部分のアドレスをかえてください。
保存したら、rss.phpファイルをWordPressであればテーマ、子テーマを作っているようならそのフォルダに保存します。
WordPressを作っていないようなら、サイトのindex.htmlが置いてある同じ階層の場所においたり、または新しくPHPフォルダを作ってそこに入れてもいいと思います。
javascriptの命令を作ります
次に下記javascriptをアメブロ記事を表示させたいページに読み込ませるようにしたいと思います。
<script type="text/javascript">
;(function($){
$(function(){
$.get('PHPを置いた場所のURL/rss.php',function(data){
$('#feed').html(data);
})
})
})(jQuery);
</script>
これをindex.htmlの</head>内にコピペしてください。
「PHPを置いた場所のURL」部分は、さきほど作ったrss.phpを置いた場所のアドレスを書いてください。
jsファイルとして、外部読み込みにしたい場合は、
<script type=”text/javascript”>
と
</script>
を外して、コピペしてください。
;(function($){
$(function(){
$.get('PHPを置いた場所のURL/rss.php',function(data){
$('#feed').html(data);
})
})
})(jQuery);rss.jsなどとして同じJSが置いてあるフォルダなどに入れて、読み込めるようにしましょう。
<script src=”https://shiritai.net/wshirip/wp-content/themes/simplicity2/rss.js”></script>
みたいな感じで。
あとは記事を表示したい場所に
<div id="feed"> </div>
と書けば表示されます。
※スクリプトは、jQueryなのでもしもjQueryを読み込んでいない場合は、うまく行かないと思います。
その場合はjQueryを先に読み込ませてください。
<script src="//code.jquery.com/jquery-1.12.1.min.js"></script>
<script type="text/javascript">
;(function($){
$(function(){
$.get('PHPを置いた場所のURL/rss.php',function(data){
$('#feed').html(data);
})
})
})(jQuery);
</script>
実際にアメブロ記事をこのページに載せてみます
実際にアメブロ記事をこのページに表示させてみたいと思います。
例として知り合いのミュージシャンの記事のタイトルを表示してみます。
このブログのタイトルをこのページに表示させます。
参考サイト:ムールドラムス女性ドラマー、レッスン、ライブ、セッション、日常
IDは「muhrdrums」ですね。
ソース内のURLにこのIDを記載します。
<?php
date_default_timezone_set('Asia/Tokyo');
$url = "http://feedblog.ameba.jp/rss/ameblo/muhrdrums/rss20.xml";
$rss = simplexml_load_file($url);
$output = '';
$i = 0;
// 取得件数
$max = 5;
if($rss){
foreach( $rss->channel->item as $item )
{
/**
* タイトル
* $item->title ;
* リンク
* $item->link ;
* 更新日時のUNIX TIMESTAMP
* $timestamp = strtotime( $item->pubDate ) ;
* 詳細
* $item->description;
*/
if(!preg_match('/^PR:/',$item->title )){
if($i < $max){
$timestamp = strtotime( $item->pubDate );
$date = date( 'Y.m.d',$timestamp );
$output .= '<dt>';
$output .= '<time datetime="' . $item->pubDate . '">' . $date . '</time>';
$output .= '</dt>';
$output .= '<dd>';
$output .= '<a href="'. $item->link .'" target="_blank">' . $item->title . '</a>';
$output .= '</dd>';
$i++;
}
}
}
}
echo '<dl class="list">'. $output . '</dl>';
?>
コピペしてwordPressのテーマ内のフォルダに置きました。javascriptは直接このページにコピペしました。
<div class="blogbox"> <div id="feed"> </div></div>
=====
=====
このように表示されます。
今回年月日とタイトルが左右に並ぶように<dl>を使っています。もちろん<ul><li>を使ってもよいと思います。
その場合にはphpの<dl>部分を<ul><li>と変えてください。
スタイルシートで下記を設定しています。
.blogbox dl.list{
border-bottom: dotted 1px #CCC;margin:0 10px 0 0;padding:5px 0;}
.blogbox dl.list dt {
clear: left;
float: left;
margin: 0 0 0.2em;
width: 7.5em;
padding-left: 5px;
color: #000;
}
.blogbox dl.list dd {
margin-bottom: 0.2em;
margin-left: 7.5em;
}命令のソースはこちらのサイトを参考にしています。
出典:【Google Feed API廃止に対応する】PHPとJavascriptでFeedを取得する方法。 | will STYLE Inc.|神戸にあるウェブ制作会社
こちらの記事では、APIにしてJSONPでのFeedの取得方法も書かれていますので、PHPが使えない環境などの場合に参考にされるとよいと思います。
さくらのブログindex.rdfの場合
※追記です。
コメントに質問をいただきました
さくらのブログは知りませんでしたが、Seesaaなんかもindex.rdfのようです。
確かにPHPを調整する事で可能になりそうです。
基本的にはすべての質問にお答えするとは限りませんが、できそうだったので書いておきたいと思います。
例として、さくらブログのヘルプ?のページがありましたので
http://blog-faq.sblo.jp/
これを表示させたいと思います。
修正したrss.phpソースは下記です。
<?php
date_default_timezone_set('Asia/Tokyo');
$url = "http://blog-faq.sblo.jp/index.rdf";
$rss = simplexml_load_file($url);
$output = '';
$i = 0;
// 取得件数
$max = 5;
if($rss){
foreach( $rss->item as $item )
{
if($i < $max){
$date = date('Y.m.d', strtotime($item->children("http://purl.org/dc/elements/1.1/")->date));
$output .= '<dt>'
$output .= $date;
$output .= '</dt>';
$output .= '<dd>';
$output .= '<a href="'. $item->link .'" target="_blank">' . $item->title . '</a>';
$output .= '</dd>';
$i++;
}
}
}
echo '<dl class="list">'. $output . '</dl>';
?>こちらを設定して確認すると下記のように取得できるかと思います。
=====
=====
WordPressのウィジェットを使う
WordPressを使っているなら、ウェイジェット機能でRSSを表示させることもできます。ウィジェットなので、コンテンツ内など自由な場所におきたい場合は、ウィジェット自体を置きたい位置に設置する必要がありますが、こちらのほうが実は簡単だったりしますね。
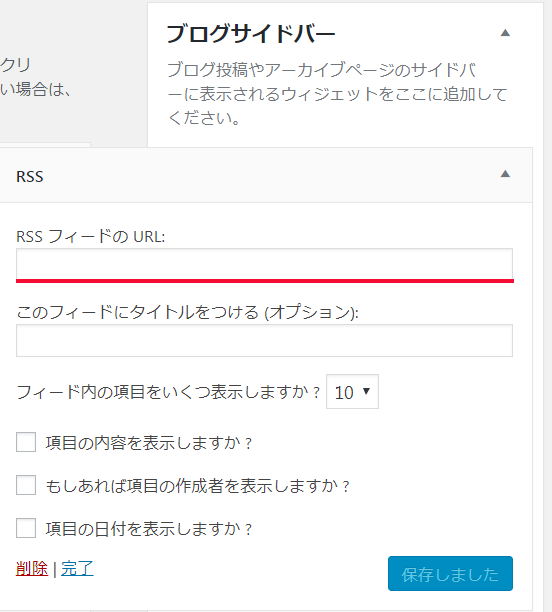
[外観]→[ウィジェット]にいき、「RSS]をサイドバーに置きます。

サンプルの画像のテーマはTwenty Seventeenです。
ウィジェットの位置は「ブログサイドバー」か「フッター1」か「フッター2」の3つがありますね。
「RSS フィードの URL:」にアメブロ等の表示したいアドレスを記載します。

そうすればサイドバーや例えばフッターなどウィジェットで設定されている場所に表示ができると思います。



コメントをどうぞ
初めまして、今回のコード大変参考になり、使用させていただきました。
ありがとうございました。
一点、質問があるのですが、さくらブログなどで作成されたブログのRSSアドレスが、
http://XXXXXXX.sblo.jp/index.rdf でして、rdfファイルが表示する事ができませんでした。おそらく、PHPを調整する事で可能になる気がするのですが、当方PHPに関しては素人でして答えが見つかりませんでした。
もし可能であれば、rdf を表示する方法をお教えいただくと大変嬉しく思います。
やまもとさん
初めまして、知りたいねっと管理人です。
コメントありがとうございます。
基本的にすべてのご質問にお答えするとは限らないことはご理解いただけたらと思います。
でもやってみたら現状のソースを修正することでいけそうだったので、記事に追加しておきました。よかったら参考にしてみてください!
ありがとうございました!解決できました。
本当に助かりました。今後も参考にさせていただきます。
やまもとさん
お返事ありがとうございます。
解決できてなによりです。
今後も「知りたいねっと」をよろしくお願いいたします!
ありがとうございました!!
YDLではxmlが扱えなくて大変困っていました!!
おかげさまで解決いたしました!感謝!!
ようこさん
コメントありがとうございます、知りたいねっと管理人です。
お役に立ててよかったです。
今後ともどうぞよろしくお願いいたします!
はじめまして!
切望していた機能を分かりやすく書いていて下さり、
とてもありがたいです。
ありがとうございました!
さっそく転記したのですが、ホームページビルダーではエラーが出てしまい表示できませんでした。
wordpressでないとだめでしょうか・・・
大変恐縮ですが、ご教示いただけますと幸いです。
お忙しい中すみません><
なかむらさま
コメントありがとうございます、知りたいねっと管理人です。
ホームページビルダーでエラーですか。
静的なhtmlページでしょうかね。
試しにこちらでもhtmlでアメブロの表示を検証してみました。
htmlでもphpは読み込めます。
ただrss.phpを読み込むためのスクリプトですが、jQueryなので当然jQueryを先に読み込む必要があります。WordPressの人は入っているので問題ないはずです。
htmlのサイトでもjQueryは使う用事も多いと思うので、使っている場合が多いかと思いますが、もしjQueryを入れていないようでしたら、スクリプトの前に
<script src="//code.jquery.com/jquery-1.12.1.min.js"></script>
を入れてみていただけますか?念のため記事のほうにも追加しておきます。
あとそもそもPHPは使える環境でしょうか?PHPが使えるかどうかの確認方法は記事へリンクを貼っておきました。
もしPHPが使えてjQueryも入れているのに表示できないようなら、それ以上の原因はわかりません。
こちらで単純にhtmlにrss.phpとスクリプトを入れたら表示されますので。
ご確認どうぞよろしくお願いします!
いろいろとサイトを巡りましたが、こちらが一番わかりやすく、無事に表示することができました。ありがとうございます。
ブログの本文の数文字を表示するにはどうすればいいのでしょうか?
お時間のある時にでも教えていただければ幸いです。
よろしくお願いします。
おのけんさん、
初めまして、知りたいねっと管理人です。
タイトルを途中で切ってしまい、数文字だけ表示したいということですね。
最近忙しいので、時間ができた際に、確認してみます。
気長にお待ちいただけたら幸いです。
どうぞよろしくお願いいたします!
こんにちは。
こちらのコードを使わせていただいていたのですが、ソースコードがそのまま表示されるようになっていました。
調べてみたところ、アメブロのrssのURLが変わっていたということで変更したのですが、やはりソースコードがそのまま表示されています。
URL以外で変更する必要があるのでしょうか。
よろしくお願いいたします。
ソゼさん
初めまして、知りたいねっと管理人です。
>ソースコードがそのまま表示
以前はちゃんと表示されていたのでしょうか?
>アメブロのrssのURLが変わっていた
変わったのでしょうか?
詳細がわかりませんので、なんとも言えませんし、この記事もだいぶ古くなっていますからね。
ただ記事内の参考ブログを見ますと、ソースが表示されていることもなく最新のブログ記事が表示されていますので、問題ないように思えます。
URLを書き換える際に、ソースの何かを消してしまったり、もしくはPHPのバージョン、jQueryなどを疑ってみるのが基本になると思います。
何か参考になると幸いです。では。
どうも、はじめまして。
こちらの記事を参考にして、WORDPRESS上に表示させております。
当初はうまく表示されていたのですが、最近、日本語の箇所が文字化けするようになりまして、
考えられる原因はありますでしょうか??
特に触った事もないので、アメブロの仕様変更なのかな?と思ったりもしたのですが、こちらのサイトでは文字化けしてないところを見るとそうでもないような気もしますし。
文字コードの揃え不足が原因でしょうか??
田中さん、
初めまして、知りたいねっと管理人です。
最初は表示されていて、いつのまにか表示されなくなったという感じでしょうかね?
この記事自体、だいぶ古いですが、例としているアメブロサイトをみると、記事は最新を読み込んでいるようですし、とくに文字化けもしていませんね。
可能性として、WPのバージョンがだいぶ変わっているので、その関係か、あまりないとは思いますが、プラグインが何か干渉しているとか、、ワードプレスを置いているサーバーでphpのバージョンとか、そんな感じしか思いつきませんね。
ちなみに、WordPress 5.8.1、PHP7.4.13で
試してみても、普通に表示されます。ご参考まで。
初めましてこちらの記事を参考にしてニュース記事を表示したサイトを作成しております。
とても分かりやすく記載されているので素人の私でもうまく使用できております。
1点ご質問なのですが、
// 取得件数
$max = 5;
個々の箇所取得件数を 50件にしたく「$max = 50;」としたのですが最大10件までしか表示が出来ないのですが、10件以上表示させることは不可能でしょうか?
宜しくお願いいたします。
こばやしさん、初めまして、知りたいねっと管理人です。
わりと古い記事なのに、見つけて参考にしていただき光栄です。
さてご質問の件ですが、解決方法は難しいですが、いちお原因はわかりました。
単純な話で、参考として載せたブログのRSSを見てみると、最大で10件分しかRSSがないのです。
http://feedblog.ameba.jp/rss/ameblo/muhrdrums/rss20.xml
ご自身のブログで/muhrdrums/を変えてご確認してみてください。
10件しか表示されていないですよね?
調べたところ、アメブロではRSSが直近の10件しか表示できないようです。
なので、全件や50件というのは、残念ながら難しいと思います。