
WordPressの無料テーマ「Cocoon(コクーン)」でサイトの背景色を1色などに変更する方法を書きたいと思います。
「Cocoon(コクーン)」とは
簡単に「Cocoon(コクーン)」の特徴など書いておりますので、よかったら読んでみてください。

Cocoon(コクーン)のダウンロード

ロゴ周りのカスタマイズは下記に書いてあります。

デフォルトの設定
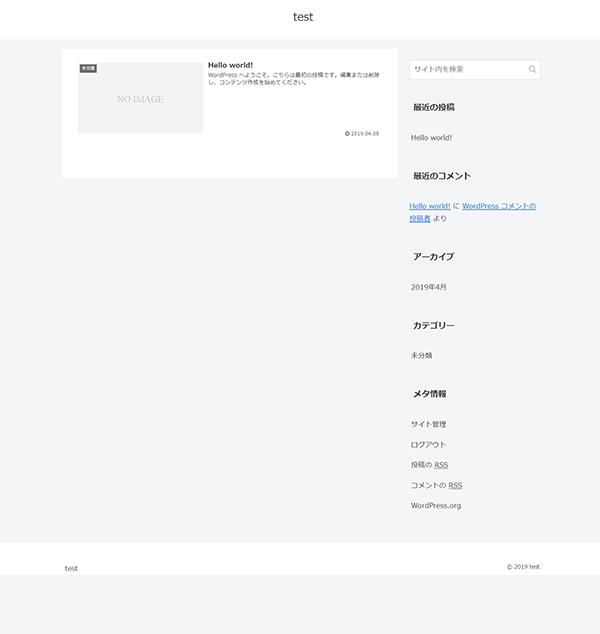
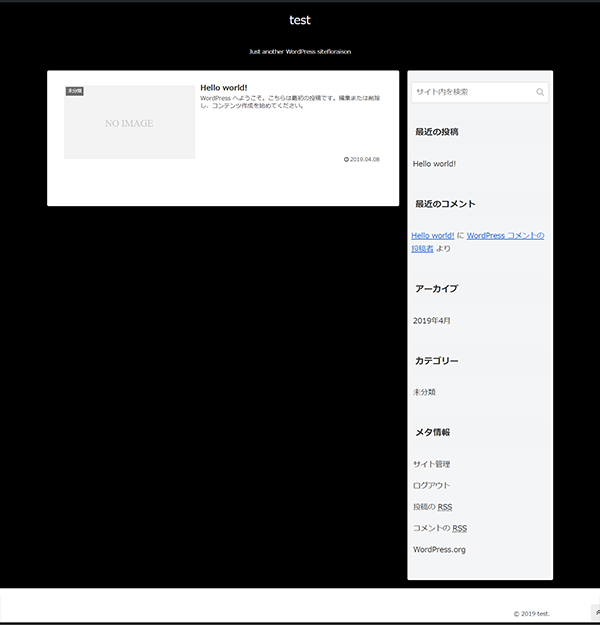
何もスキンを変えず、デフォルトの設定ですと、ヘッダーが白、コンテンツが白、サイドバーが白、フッターが白、コンテンツとサイドバー、フッターの後ろが灰色となっていると思います。

管理画面から変えられる部分と、変えられない部分がありますが、先にスタイルシートに一括で変更する命令を書いておきます。
全て同じ色で統一したい場合は、これが一番手っ取り早いと思います。色は黒にしています。
body {
background-color: #000;
}
.header-container, .main, .sidebar, .footer {
background-color: #000;
color:#fff;
}
.site-name-text-link {
color: #fff;
}
.a-wrap {
color: #fff;
}
.site-name-text-link {
color: #fff;
}
.sidebar {
background-color: #000;
}
.widget_recent_entries ul li a,
.widget_categories ul li a,
.widget_archive ul li a,
.widget_pages ul li a,
.widget_meta ul li a,
.widget_rss ul li a,
.widget_nav_menu ul li a {
color: #fff;
}
下記から順番に説明していきます。
ヘッダーの背景色を変える
ヘッダーの色を変える方法としては、Cocoon設定から変える方法とスタイルシートに修正の命令を書く方法と2つあります。
管理画面から設定する
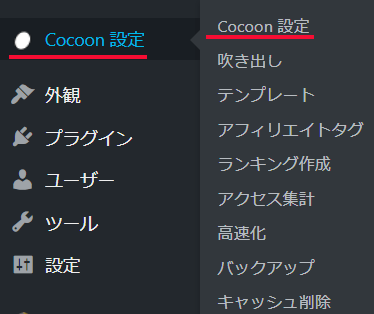
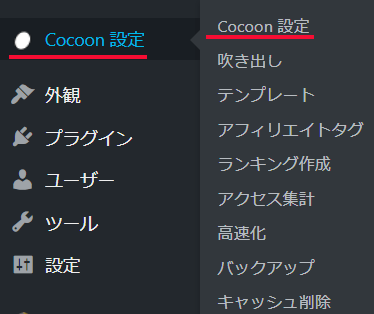
ダッシュボードの[Cocoon設定]→[Cocoon設定]を開きます。

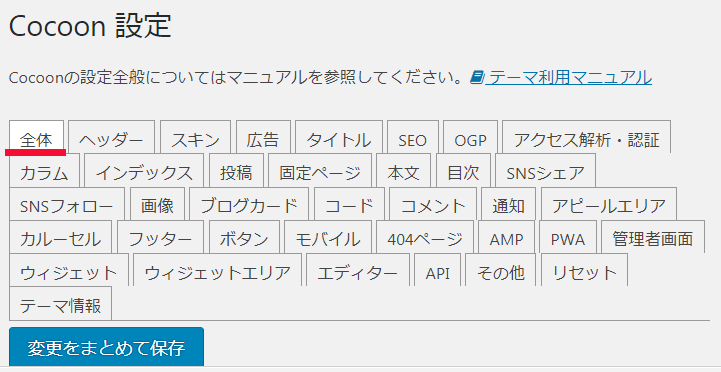
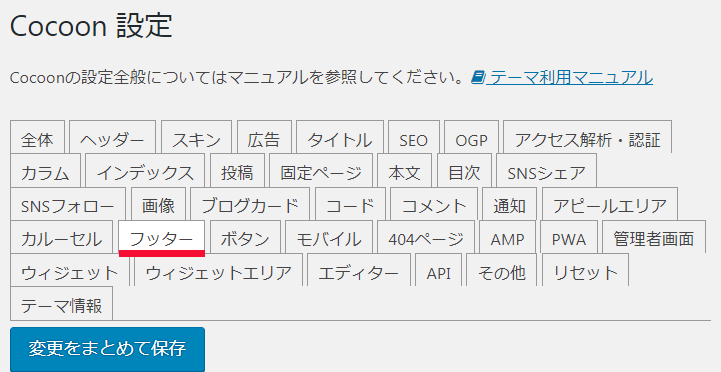
[ヘッダー]のタブを選びます。デフォルト設定では[全体]タブが表示された状態かと思いますので、[ヘッダー]のところを押します。

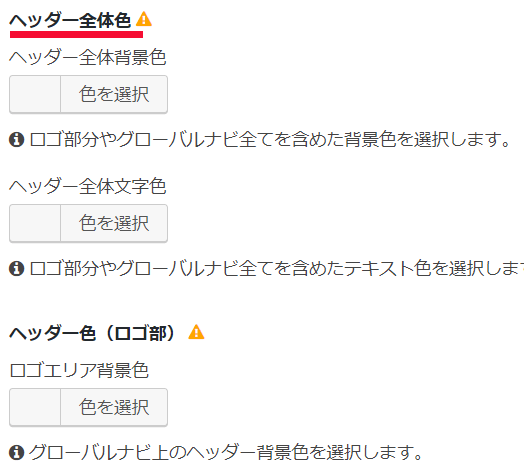
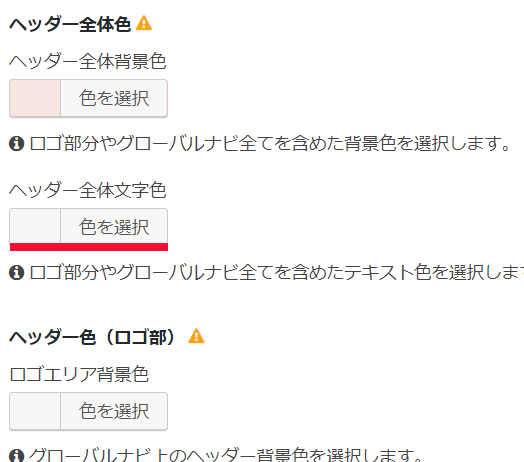
下のほうにスクロールしていくと「ヘッダー全体色 」という項目があると思います。

「ヘッダー全体背景色」の「色を選択」というところを押すと、色が選択できるカラーピッカーが出てくると思います。

好きな色のところにカーソルを置いて、クリックすれば色が選択できると思います。
ここではとりあえず真っ黒にします。

「#000000」が黒です。こちらはカラーピッカーから選択するのではなく、自分で好きな色をコピペして設定することも可能です。
一番下にある[変更をまとめて保存]を押します。

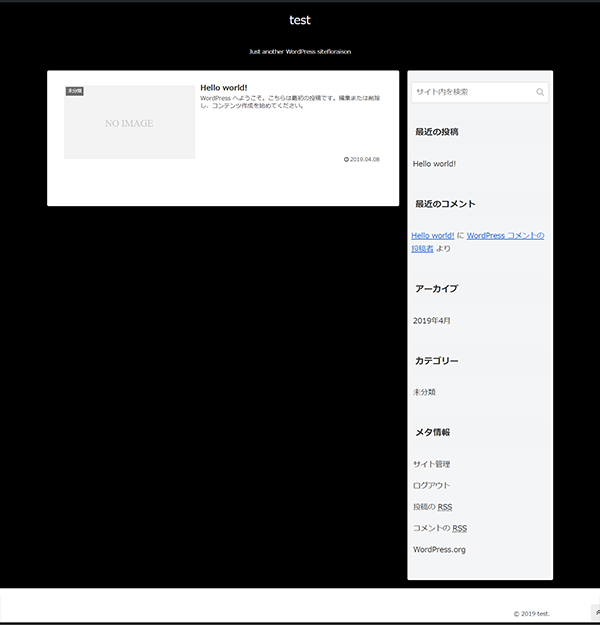
サイトを確認してみると、ヘッダーが黒になっていると思います。

ちなみにサイト名もキャプチャも白で表示されています。
デフォルトでは黒だったはずです。
管理画面からヘッダーの色を変えると、自動的に白になる?ようです。
逆に淡い色にした場合、例えば淡いピンクとか「#f9e6e3」だとちょっと文字が見えずらいです。

この場合は、文字は黒がよいかと思います。
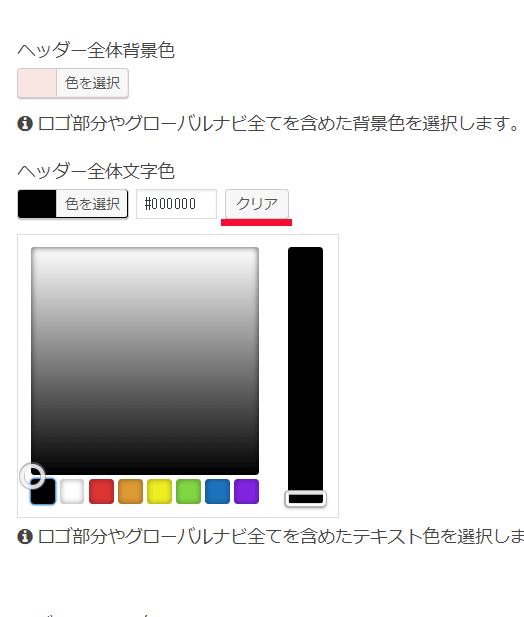
さきほど設定した背景色の下に「ヘッダー全体文字色」というのがあり、こちらで文字色を変更します。

文字は黒にします。

これで文字が白から黒になったと思います。

スタイルシートに命令を書く
管理画面からちょこちょこ設定するよりも、ある程度わかっている人は、スタイルシートに直接命令を書いたほうが楽だったりしますので、その方法も書いておきます。
ただ注意点として、上記のように管理画面からすでにカラーを設定しているとそちらが優先になりますので、スタイルシートに設定を書いても命令が効きません。
もし管理画面からカラーを設定している場合は、いったんクリアして解除しておく必要があります。
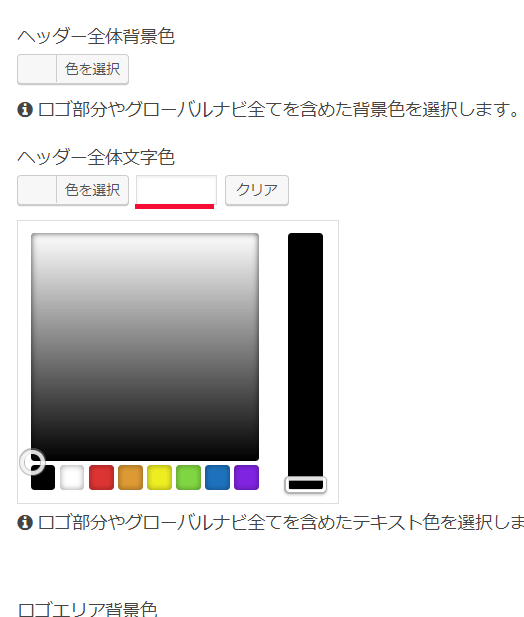
例えば下記のように、色が設定されている場合、「クリア」を押します。

これで色の設定がなくなるとお思います。

スタイルシートに書く場合は子テーマでもスキンでもどちらでもよいです。
どちらかに下記を入れます。色は黒にしています。「#000」は好きな色を入れてください。
.header-container {
background-color: #000;
}確認しますと、背景は黒くなりましたが、文字が黒くなっていて見づらいと思います。管理画面から設定したときは勝手に白くなっていましたが、今回はそのままです
。なので、タイトルとキャプチャのテキストの色を変更する命令も付け加えます。「color:#fff;」の「#fff」は白を設定しています。
.header-container {
background-color: #000;
color:#fff;
}
.site-name-text-link {
color: #fff;
}

確認しますと、タイトルとキャプチャの色が白になったと思います。
ページ全体の背景色を変える
ページ全体の背景色というのは、コンテンツとサイドバーの後ろ、フッターの後ろの部分の色です。
管理画面から設定する
ダッシュボードの[Cocoon設定]→[Cocoon設定]を開きます。

[全体]のタブを選びます。

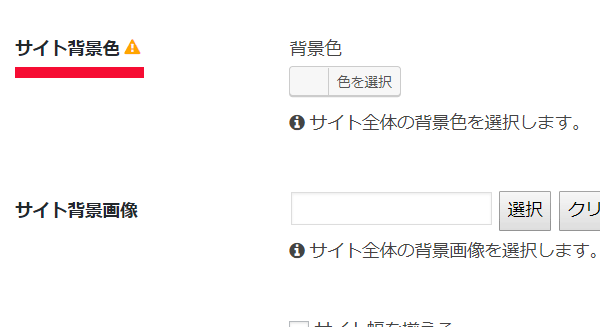
下にスクロールしていくと、「サイト背景色」というのがあると思います。

「色の選択」を押して、カラーピッカーが出たら、黒を選びます。

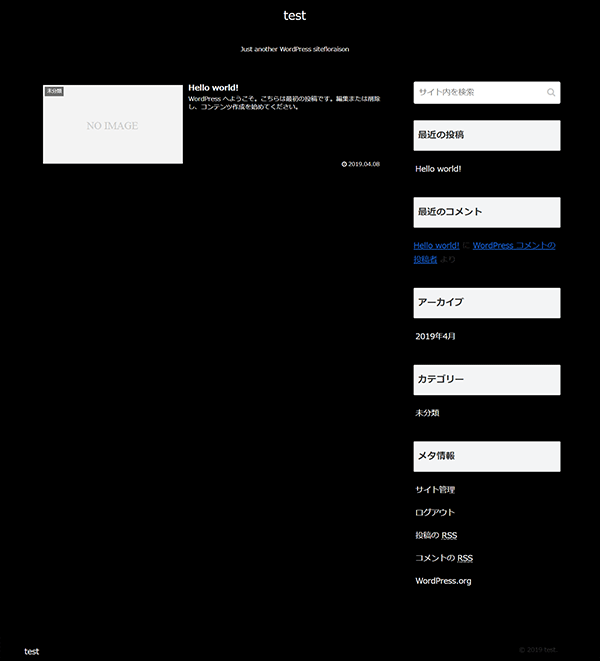
確認すると、背景が黒になっていると思います。

スタイルシートに命令を書く
さきほどのヘッダーと同じように注意点としては、管理画面からすでにカラーを設定しているとそちらが優先になりますので、スタイルシートに設定を書いても命令が効きません。
もし管理画面からカラーを設定している場合は、いったんクリアして解除しておく必要があります。
スタイルシートに書く場合は子テーマでもスキンでもどちらでもよいです。
どちらかに下記を入れます。色は黒にしています。「#000」は好きな色を入れてください。
body {
background-color: #000;
}
確認しますと、背景が黒になっていると思います。

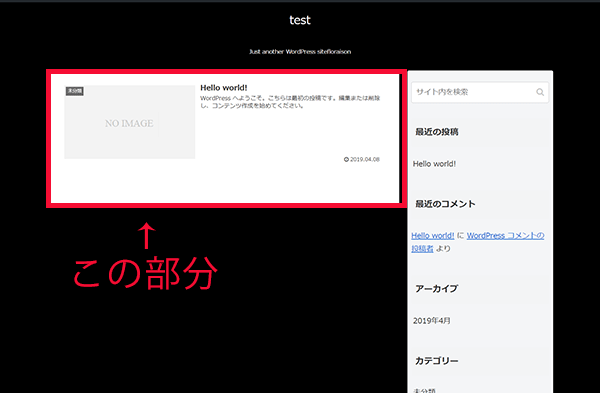
コンテンツの背景色を変える
コンテンツ内、記事が書いてある部分の背景の色も変更します。現在は白ですが、黒にします。

スタイルシートに命令を書く
コンテンツの背景については、残念ながら管理画面から設定できる場所が無いようです。
なので、スタイルシートに書く方法だけになります。
スタイルシートに書く場合は子テーマでもスキンでもどちらでもよいです。
どちらかに下記を入れます。色は黒にしています。「#000」は好きな色を入れてください。
.main{
background-color: #000;
}
.a-wrap {
color: #fff;
}
mainでコンテンツ内の背景を黒にすると、テキストが見えなくなりますので、a-wrapのほうで、テキストを白にしています。
確認すると、背景が黒、テキストが白になっていると思います。

サイドバーの背景色を変える
サイドバーの背景色も管理画面からは設定ができないようなので、スタイルシートからのみになります。
スタイルシートに命令を書く
スタイルシートに書く場合は子テーマでもスキンでもどちらでもよいです。
どちらかに下記を入れます。色は黒にしています。「#000」は好きな色を入れてください。
.sidebar {
background-color: #000;
}
.widget_recent_entries ul li a,
.widget_categories ul li a,
.widget_archive ul li a,
.widget_pages ul li a,
.widget_meta ul li a,
.widget_rss ul li a,
.widget_nav_menu ul li a {
color: #fff;
}
sidebarでサイドバーの背景を黒にすると、テキストが見えなくなりますので.widget_recent_entries等の色もを白にしています。
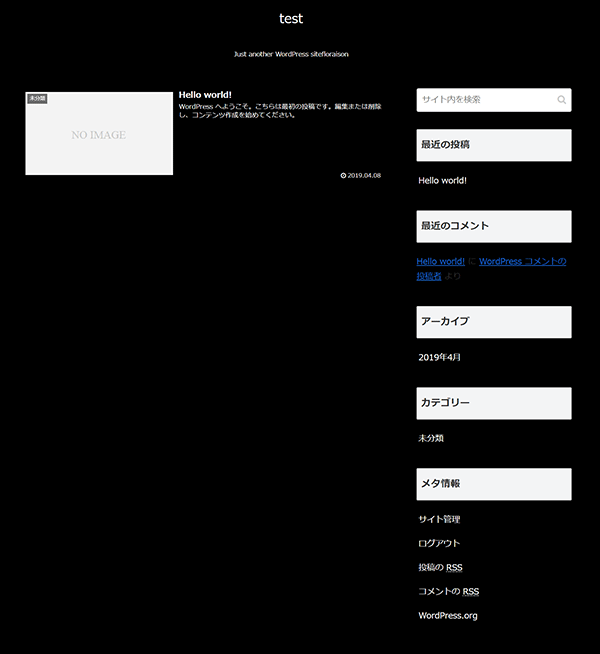
確認すると、背景が黒、テキストが白になっていると思います。

フッターの背景色を変える
管理画面から設定する
フッターは管理画面からも変えることができますので、まずは管理画面からの設定方法を書きます。
ダッシュボードの[Cocoon設定]→[Cocoon設定]を開きます。

[フッター]のタブを選びます。

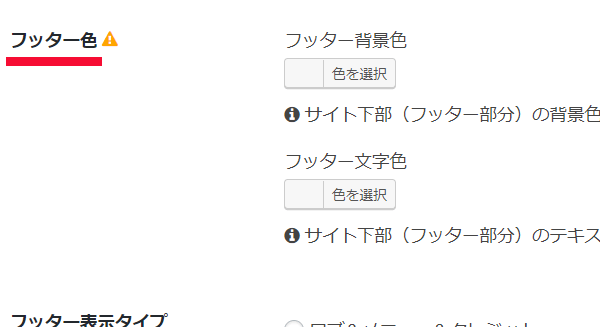
すぐ下に、「フッター色」というのがあると思います。

「フッター色」のフッター背景色にある「色の選択」を押して、カラーピッカーが出たら、黒を選びます。

確認すると、背景が黒になっていると思います。

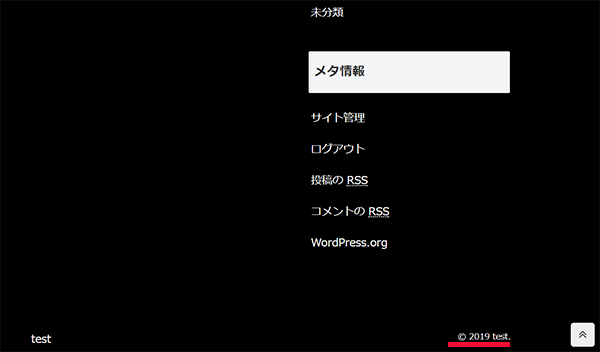
ただこれだと© 2019 test.が黒っぽいためよく見えません。
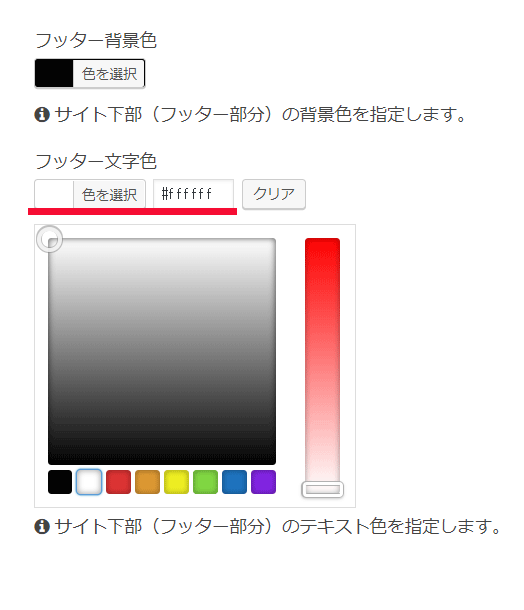
さきほどの「フッター背景色」の下にある「フッター文字色」の色を白にします。

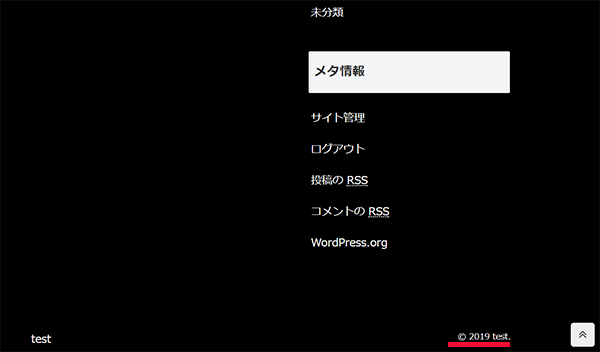
確認すると、© 2019 test.が白になっていると思います。

スタイルシートに命令を書く
スタイルシートに書く場合は子テーマでもスキンでもどちらでもよいです。
どちらかに下記を入れます。色は黒にしています。「#000」は好きな色を入れてください。
.footer {
background-color: #000;
color: #fff;
}
footerでコンテンツ内の背景を黒にすると、テキストが見えなくなりますので、color: #fff;を入れて、テキストを白にしています。
確認すると、背景が黒、テキストが白になっていると思います。




コメントをどうぞ