
WordPressの無料テーマ「Cocoon(コクーン)」でヘッダーにあるロゴのカスタマイズ方法を書きたいと思います。
「Cocoon(コクーン)」とは
簡単に「Cocoon(コクーン)」の特徴など書いておりますので、よかったら読んでみてください。

Cocoon(コクーン)のダウンロード

位置などを管理画面からカスタマイズする
「Cocoon(コクーン)」では管理画面から簡単にロゴとメニューの位置を変更することができます。

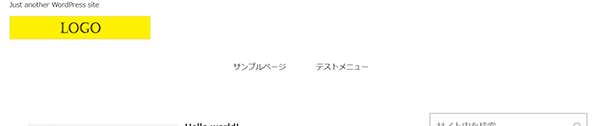
何も入れていない状態で、メニューだけウィジェットから設定しているとこんな感じで、キャッチフレーズが上、ロゴが中央、下にメニューという感じだと思います。
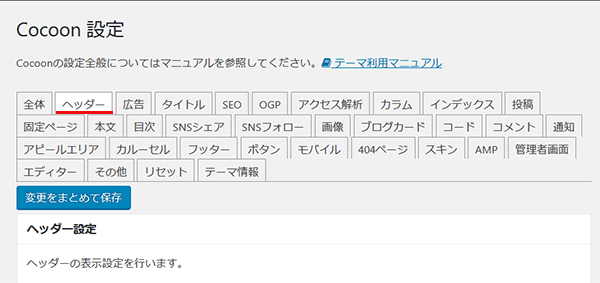
[管理画面]から[Cocoon 設定]を押し、タブにある「ヘッダー」をクリックします。

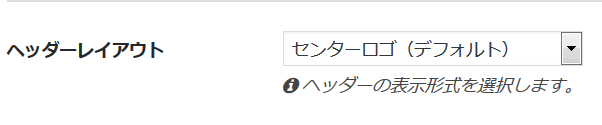
「ヘッダーレイアウト」を見ますと、「センターロゴ(デフォルト)」になっていると思います。

これが現在の状態ですね。キャッチフレーズが上、ロゴが中央、下にメニューという状態です。
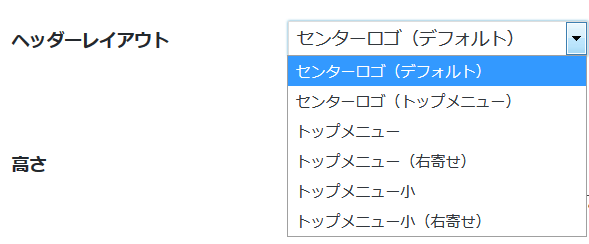
プルダウンを開くと6種類のカスタマイズが可能だということが分かると思います。

「センターロゴ(トップメニュー)」に変更
今度は、プルダウンで「センターロゴ(トップメニュー)」に変更します。

「サンプルページ」が上に来ていますので、メニューが上、キャッチフレーズが中央、下にロゴという状態です。

「変更をまとめて保存」を押すとプレビューで確認ができると思います。
「トップメニュー」に変更
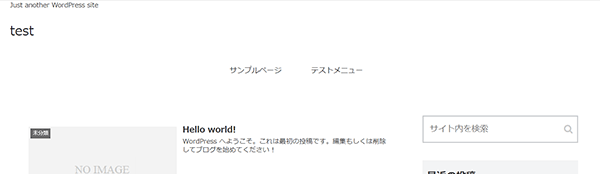
今度は、プルダウンで「トップメニュー」に変更します。

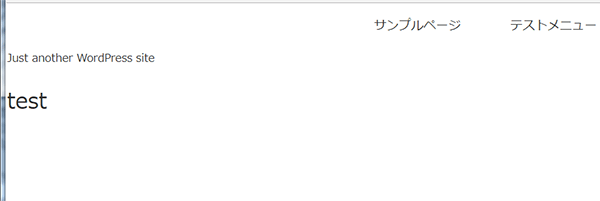
「ロゴ」が左に行き、キャッチフレーズが消えました。ロゴが左端、メニューが右という状態です。
![]()
メニューは幅がありますので、中央あたりから右にいくつか並べられるような余白になっています。
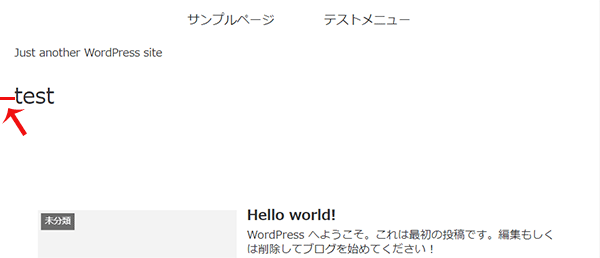
試しに「テストページ」というメニューを追加すると、下記のようになりますね。
![]()
「トップメニュー(右寄せ)」に変更
今度は、プルダウンで「トップメニュー(右寄せ)」に変更します。

「ロゴ」が左のままで、キャッチフレーズが消えたままです。ロゴが左端、メニューが今後は右端からスタートするという状態です。
![]()
現実的には、さきほどのメニューが中央付近から始まるより、右寄せのパターンのほうが使われる率が高いのかなと思います。
「トップメニュー小」に変更
今度は、プルダウンで「トップメニュー小」に変更します。

「ロゴ」が左で、キャッチフレーズが消えたまま。ロゴが左端、メニューが右という状態です。
「トップメニュー」の違いですが、class名が変わりheightが40pxのようです。
![]()
「トップメニュー小(右寄せ)」に変更
今度は、プルダウンで「トップメニュー小(右寄せ)」に変更します。

「ロゴ」が左のままで、キャッチフレーズが消えたまま。ロゴが左端、メニューが今後は右端からスタートするという状態です。
![]()
「トップメニュー(右寄せ)」の違いですが、class名が変わりheightが40pxのようです。
この小に関しては少しまだハテナな部分があります。この場合にこの設定がいい具合というのがわかりましたら追記します。
あと背景画像を設定した場合、「センターロゴ(デフォルト)」と「トップメニュー」しか反映しないようです。
ロゴが左で上にキャッチフレーズ
とりあえず色々管理画面からカスタマイズできる設定を見てきましたが、カスタマイズにないパターン、ロゴとキャッチフレーズが左で、メニューが下というパターンにしたい場合もあると思います。若干結構普通の設定なように思いますが、とりあえず管理画面からはできないようなので、CSSのカスタマイズも書きたいと思います。
フォーラムにロゴの左寄せについて載っています。

これでうまくいく人はこれでよいと思います。
.header-container-in.hlt-top-menu.hlt-tm-right.wrap {
display: block;
}
.logo.logo-header.logo-image {
height: auto;
}
.header-container-in.hlt-top-menu .site-name-text-link {
text-align: left;
}こちらで子テーマに入れて試したところ何もおきません。
「センターロゴ(デフォルト)」を設定した場合です。

別のスタイルを修正してみます。
style.cssにある482行目あたりの
.tagline {
text-align: center;
font-size: 14px;
}
.logo {
text-align: center;
}
を修正してみます。
子テーマのstyle.cssに下記のような命令を入れて、アップします。
@charset "UTF-8";
/*!
Theme Name: Cocoon Child
Template: cocoon-master
Version: 0.0.3
*/
/************************************
** 子テーマ用のスタイルを書く
************************************/
/*必要ならばここにコードを書く*/
.header-in .tagline {
text-align:left;
}
.header-in .logo {
text-align: left;
}
キャッチフレーズとロゴが左に行ったと思います。

念のため.header-in内に限定しています。例えば.logoに色をつけたい場合、フッターのロゴも同様に変わります。フッターの背景色など設定してフッターはフッターで色を変えたい場合もあると思うので、.header-inを入れています。問題ない場合は、
.tagline {
text-align:left;
}
.logo {
text-align: left;
}
でよいと思います。
今度は、「センターロゴ(トップメニュー)」に切り替えます。メニューが一番上に来る形です。
確認してみると、左に寄っています。

なので、この命令で大丈夫そうです。
ただレスポンシブなので、ブラウザを少しずつ縮めていくと、あるタイミングで左側がぴったりしてしまうと思います。気にならない方はこのままで。
見栄え的に左側に余白がほしいと思う方もいると思います。

ただし、これはワイドによってどの幅から左端に寄るかはまちまちです。
なので、どのタイミングで余白を入れるかはそれぞれですが、テストサイトではデフォルトなので幅は800pxです。その場合の方法を書いておきたいと思います。
さきほどの子テーマのstyle.cssの続きです。
デフォルト幅800pxの時は1255pxあたりですでに左寄りです。なので1260px以下を追加します。
/************************************
** 子テーマ用のスタイルを書く
************************************/
/*必要ならばここにコードを書く*/
.header-in .tagline {
text-align:left;
}
.header-in .logo {
text-align: left;
}
/************************************
** レスポンシブデザイン用のメディアクエリ
************************************/
/*1260px以下*/
@media screen and (max-width: 1260px){
/*必要ならばここにコードを書く*/
.header-in .tagline {
margin-left:20px
}
.header-in .logo {
margin-left:20px;
}
}
/*1240px以下*/
@media screen and (max-width: 1240px){
/*必要ならばここにコードを書く*/
}こちらをアップすると、左側に20pxの余白が生まれると思います。

もっと狭い幅にしている方は、この/*1260px以下*/を1200以下とか子テーマで用意されている/*1030px以下*/など、ご自分のサイトを見ながらブラウザを縮めていくとぴったりと左端が来てしまうところで、余白を追加すればよいと思います。
ロゴが画像の場合
ロゴに画像を入れた場合にどうなるか、確認しておきます。
「ヘッダーロゴ」から画像をアップできます。「選択」ボタンを押して画像をアップします。

特に画像にしても、左寄りがセンターに戻ることはないようですので、大丈夫そうです。

キャッチフレーズの上に余白を入れる
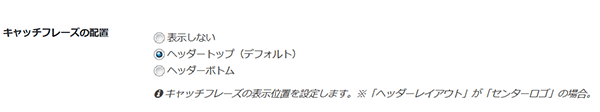
あと気になる部分としては、デフォルトの設定ですと、キャッチフレーズは、ヘッダートップ(デフォルト)になっています。

よく見ると、結構上のほぼ余白無しでキャッチフレーズがきます。

少しだけ余白を入れたい場合があると思います。
その場合は、さきほどのstyle.cssにキャッチフレーズを制御している.taglineにmargin-top:20pxとか入れたらよいと思います。
/************************************
** 子テーマ用のスタイルを書く
************************************/
/*必要ならばここにコードを書く*/
.header-in .tagline {
text-align:left;
margin-top:20px;
}
.header-in .logo {
text-align: left;
}
/************************************
** レスポンシブデザイン用のメディアクエリ
************************************/
/*1260px以下*/
@media screen and (max-width: 1260px){
/*必要ならばここにコードを書く*/
.header-in .tagline {
margin-left:20px
}
.header-in .logo {
margin-left:20px;
}
}
/*1240px以下*/
@media screen and (max-width: 1240px){
/*必要ならばここにコードを書く*/
}アップして確認します。

これで少し余白ができてよいのではないでしょうか。
とりあえず今回は以上です。
※現在はまだテスト版ですので、このカスタマイズ方法が必要なくなったり、修正方法が変更になる場合も多々あると思います。



コメントをどうぞ