
WordPressではWP-Membersを使えば会員サイトを構築することができます。ここでは新規会員登録を無効とし、管理者がユーザーIDとパスワードを発行する場合を書きたいと思います。今回は前回の続きでシークレットな会員限定ページと誰でも見れるページを設定します。
関連記事はこちらです。


はじめに
前回も書きましたが、いろいろなサイトで会員サイトを作る方法を解説していると思いますが、ここでは、一部の記事は公開し、一部の記事は会員限定とし、新規会員登録はさせず、管理者がユーザーIDとパスワードを発行するパターンの会員サイトを作りたいと思います。
一部は誰でも見れるページ、一部は管理者がIDを渡した人だけしか見れない秘密ページを持つサイトです。
※新規会員登録をユーザー自身にさせたい場合は、このページを見てもあまり意味が無いと思います。多少は参考になるかもですが。
構築環境
こちらのテストサイトの環境です。
WordPressは4.9.4
テーマはSTINGER8
デフォルトのプラグインWP Multibyte Patchのみ有効
投稿はデフォルトの「Hello world!」
固定ページはデフォルトの「サンプルページ」
ユーザーは管理者一人の状態
WP-Membersのバージョンは3.1.9.3
ユーザーを登録する
前回の続きになります。
テスト用の新規ユーザーを設定しておきます。これが管理者が発行し会員の方々がログインする際に使用するユーザー名とパスワードになります。
管理画面の[ユーザー]から[新規追加]を押します。

必要な設定をいれていきます。
いったんテストでは下記のようにしておきます。
ユーザー名 (必須) :test
パスワード:test01
権限グループ:購読者

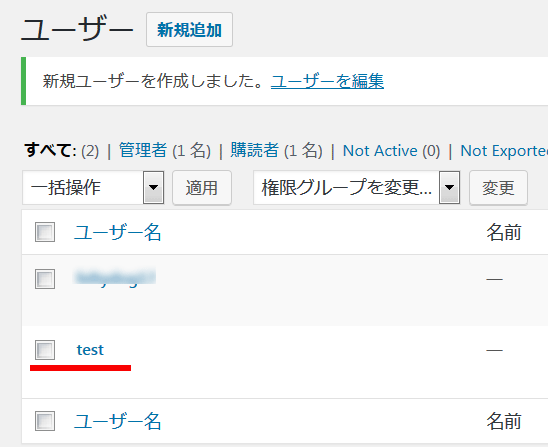
設定をした後に、もう一度ユーザー名「test」を開きます。
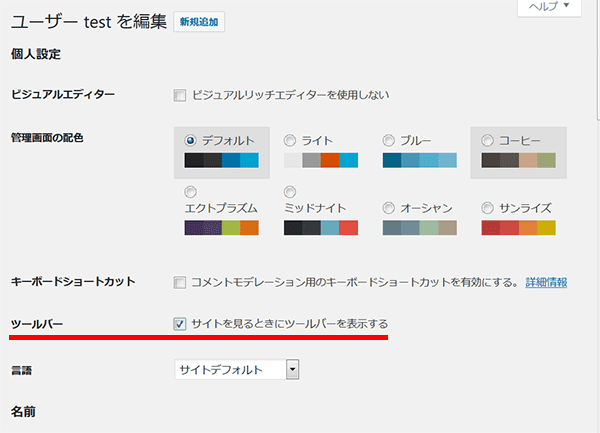
「ユーザー test を編集」という画面が開くと思います。
「ツールバー」の「サイトを見るときにツールバーを表示する」のチェックを外します。

これをしないと、会員がログインしたときに管理画面に入れるバーが表示されてしまいます。
チェックを外して一番下の「ユーザーを更新」ボタンを押せばOKです。
ログインページにログイン画面を作る
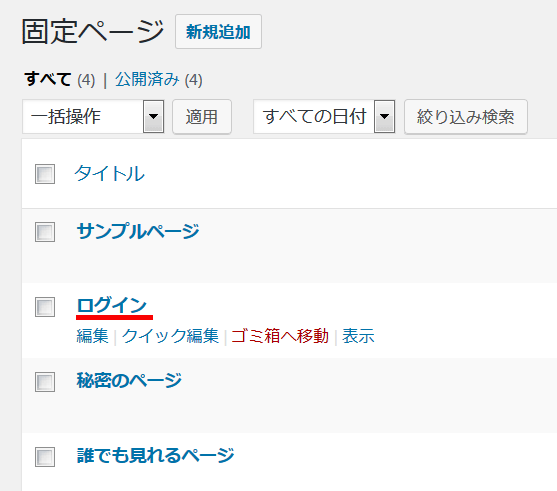
固定ページにある「ログイン」の中身はまだ空っぽの状態かと思います。
こちらにログインの入力画面を設置します。
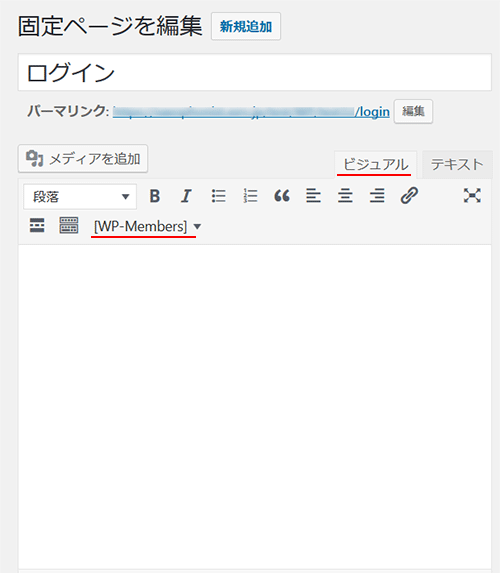
固定ページのリストから「ログイン」を押します。

「ビジュアル」と「テキスト」のタブがあると思いますが、「ビジュアル」が選ばれている状態ですと「WP-Members」というプルダウンが表示されていると思います。
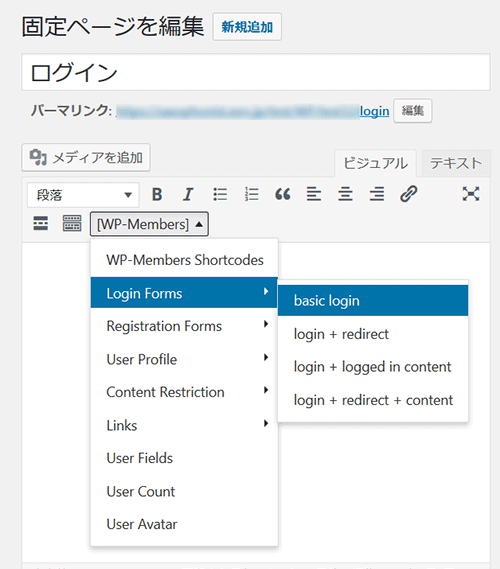
ショートコードを入力できるので、「Login Forms」から「basic login」を選びます。

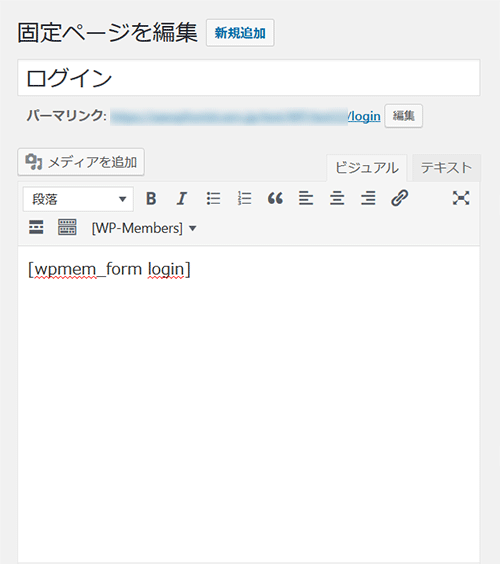
ショートコードが入ったと思います。

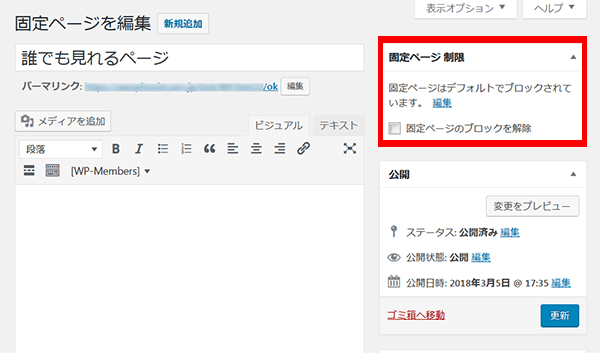
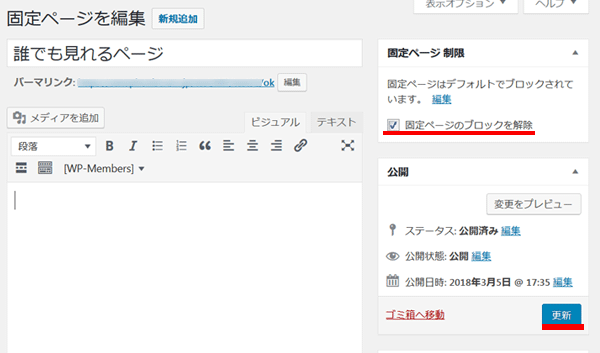
次に固定ページの一覧にある「誰でも見れるページ」を押して表示させます。

右のほうに「固定ページ制限」という枠があると思います。

これにチェックを入れたり外したりすれば簡単にみんなに見てもらいたいページ、会員のみしか見れないページと切り替えることができます。
このページは「誰でも見れるページ」なので、こちらにチェックをつけます。
この「固定ページのブロックを解除」の文言は、前回「WP-Members」の設定でデフォルトではブロックにしたからです。ブロックしないにした場合は、逆に「秘密のページ」のほうをブロック設定する必要が出てきます。
今回は、基本はすべてシークレットにして、一部だけみんなが見ても良いページという設定にしたいので、「誰でも見れるページ」だけ見れるように設定を変更します。

ヘッダーにログインボタンをつける
現在は、固定ページにログインページを設定しているので、メニューに入っていると思います。

よくサイトではヘッダーにログインボタンがあり、ログインすると「ログアウト」のボタンが表示されていると思います。
それを設置します。
命令は、下記になります。今回はテキストにしていますが、画像などにしてもよいと思います。
<?php if (is_user_logged_in()) : ?> <a href="https://サイトのアドレス/login/?a=logout">ログアウト</a> <?php else : ?> <a href="https://サイトのアドレス/login/">ログイン</a> <?php endif ; ?>
サイトのアドレスは自分のサイトのアドレスです。ログインページのURLです。
こちらをSTINGER8のheader.php、60行目あたりにでもに入れてみます。
</div><!-- /#header-l --> <?php if (is_user_logged_in()) : ?> <a href="https://サイトのアドレス/login/?a=logout">ログアウト</a> <?php else : ?> <a href="https://サイトのアドレス/login/">ログイン</a> <?php endif ; ?> </div><!-- /#headbox-bg --> </div><!-- /#headbox clearfix -->
こちらを子テーマのフォルダに保存してアップします。

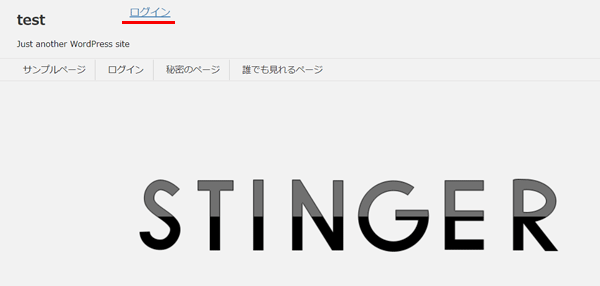
「ログイン」のリンクが入ったと思います。
こちらをクリックすればログインページに行き、ログインすればログアウトテキストが表示されると思います。
ログインページのメッセージを変更する
ところでいままで修正してきたことを確認したい場合、現在管理画面に入っているなら、当たり前ですがすべてページが見れる状態だと思います。まったくシークレットにはなっていない状態です。
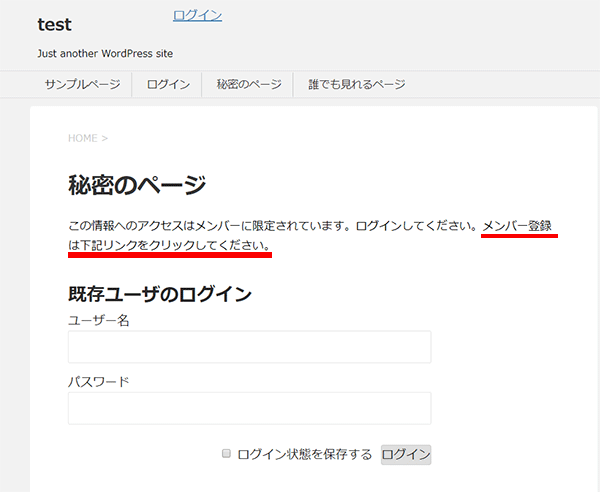
WordPressの管理画面をいったんログアウトしてサイトのトップを表示して確認してください。
確認してみると、「メンバー登録は下記リンクをクリックしてください。」という言葉が入っています。

メンバー登録は無いので、このメッセージは削除したいですよね。
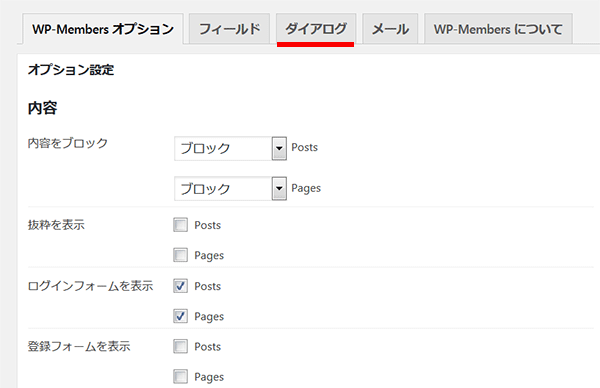
管理画面の[設定]にある[WP-Members]を押します。

タブになっている部分の「ダイアログ」を押します。

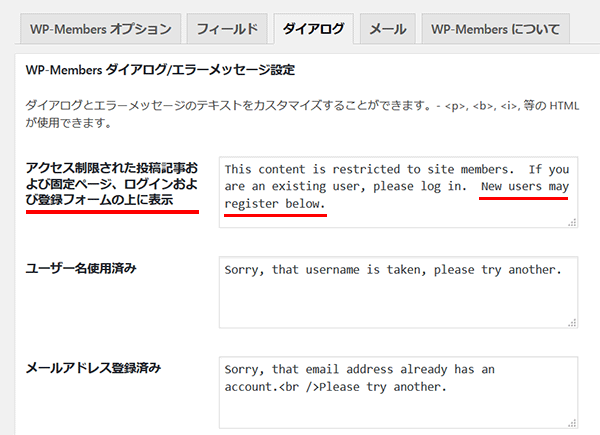
「アクセス制限された投稿記事および固定ページ、ログインおよび登録フォームの上に表示」にある「New users may register below.」部分がメンバー登録に関する部分だと思います。

英語になっている部分を日本語に差し替えてみます。文言は自由に設定しましょう。
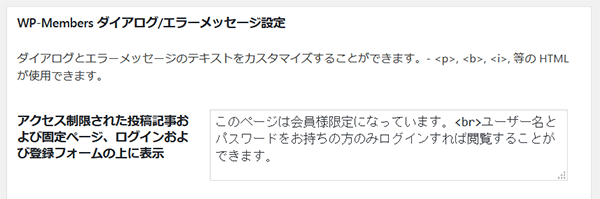
例として
「このページは会員様限定になっています。<br>ユーザー名とパスワードをお持ちの方のみログインすれば閲覧することができます。」
このフォームではhtmlも入力できますので改行を入れてみました。

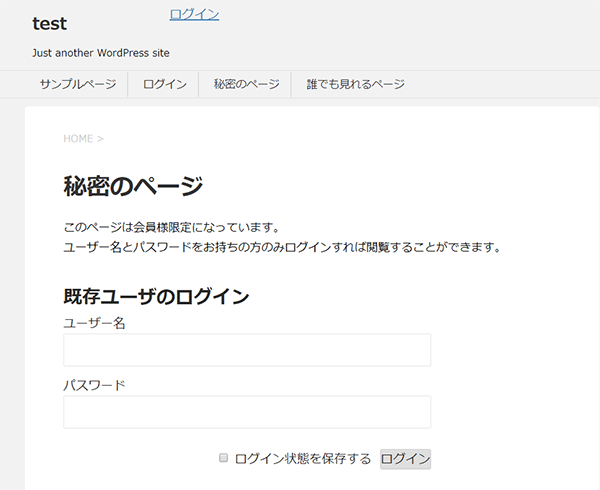
ページを確認してみます。

これで文言が変わったと思います。
さいごに
2回に渡り、会員サイトの作成方法について書いてきました。
順番にすべてを設定していけば、なんとなく会員サイトの形ができてると思います。
気が向いたら、もう少し細かい部分のカスタマイズについても書くかもしれません。
ここまでお読みくださりありがとうございます。
何か参考になることがあれば幸いです。
※会員サイトの目的は人によって様々だと思います。機能面について質問されても、こちらではわかりかねることも多いので、その際は「WP-Members」プラグイン製作者のほうになさってください。



コメントをどうぞ