
WordPressで、投稿された記事に「この記事は1年以上経過しています」なんていう表示をしているサイトがあると思います。ここでは過去の投稿にメッセージや警告文などを表示する方法を書きたいと思います。
どんなときに使えるか
技術系のブログでしたら、「この記事は1年以上経過しています」と表示し情報が古くなっているかもしれないというお知らせとして使える他、ライブなら「このライブは終了しました」とか、イベントなら「このイベントは終了しました」など結構いろいろ使えるような気がします。
プラグインでもできるものがあるようですが、ここではページに直接phpで書く方法を書きたいと思います。
記述方法
ライブやイベントの終了のテキスト
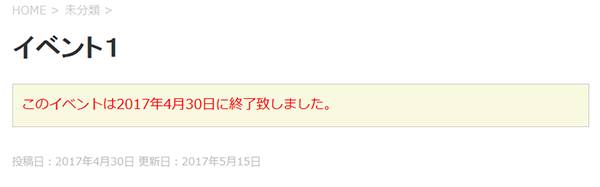
例としてイベントの終了告知の場合
<?php
if( date('U') - get_the_time('U') > 0 ) { ?>
<div class="old-post-message">
<p class="red">このイベントは<?php the_time('Y年n月j日') ?>に終了致しました。</p>
</div>
<?php } ?>次の日になると、「このイベントは○年○月○日に終了致しました。」と表示されます。
スタイルシートは、例えば
.old-post-message{
border:1px solid #CFCBCB;
background:#F8F9DE;
padding:10px;
}
.red{
color:#ff0000;
}としておけば、囲みに色は黄色、文字は赤字となります。
![]()
【STINGER8】ですと、入れる場所は、投稿の場合、single.phpになります。
<h1 class="entry-title"><?php the_title(); //タイトル ?></h1>
の下あたりがありじゃないかなと思います。
そうすればタイトルの下に表示されることになります。

1年以上経った時にメッセージを出す
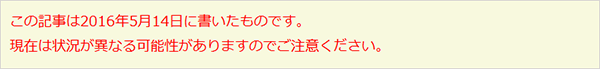
ブログなどの記事で、1年が経過したときにメッセージを出す場合の書き方です。
<?php
if( date('U') - get_the_time('U') > 60*60*24*365 ) { ?>
<div class="old-post-message">
<p class="red">この記事は<?php the_time('Y年n月j日') ?>に書いたものです。<br>現在は状況が異なる可能性がありますのでご注意ください。</p>
</div>
<?php } ?>



コメントをどうぞ