
ウィジェットでphpを使いたいと思って「テキスト」に入れても機能しません。なので、ショートコードを設定して、そこからphpを呼び出して使用する方法を書きたいと思います。
ウィジェットでphpファイルを呼び出したい
ウィジェットでphpを動かしたいことがあると思います。
通常はphpの命令は、ウィジェット内に入れても機能しません。
なので、ウィジェット内にショートコードを設定して、そこからphpを呼び出せば使えるようになります。
ウィジェットの下にphpを入れたいなら、sidebar.phpなどにウィジェットが設定されていればその下に追加で書けばよいかもしれませんが、ウィジェットの「新着記事」と「アーカイブ」の間に入れたいとか、そんな時に役に立つと思います。
ウィジェットでショートコードを使えるようにする命令をfunctions.phpに書く
※もしWordPress4.9をお使いなら下記のadd_filterの設定は必要ありません。デフォルトでウィジェットにショートコードが使えるようになりましたので。
以下は4.9未満のバージョンの場合、必要な命令になります。
ウィジェットでショートコードが使えるように、functions.phpに下記の命令を書きます。
add_filter('widget_text', 'do_shortcode');ショートコードからphpを呼び出す命令
ショートコードからphpを呼び出したいので下記の命令も追加で書きます。
(originalphpは自由に変えて大丈夫です)
function Include_my_php($params = array()) {
extract(shortcode_atts(array(
'file' => 'default'
), $params));
ob_start();
include(STYLESHEETPATH . "/template/$file.php");
return ob_get_clean();
}
add_shortcode('originalphp', 'Include_my_php');
これで子テーマ内に/template/フォルダを作って、その中にphpを入れ、ウィジェットにショートコードを書けば読み込まれるようになります。
基本は子テーマを使うことをおすすめしていますが、親テーマの場合は
function short_php($params = array()) {
extract(shortcode_atts(array(
'file' => 'default'
), $params));
ob_start();
include(get_theme_root() . '/' . get_template() . "/template/$file.php");
return ob_get_clean();
}
add_shortcode('originalphp', 'short_php');を入れてください。
子テーマのリンクは
include(STYLESHEETPATH . "/template/$file.php");
親テーマのリンクは
include(get_theme_root() . '/' . get_template() . "/template/$file.php");
となります。
実際に設定してみる【STINGER8】編
試しに【STINGER8】でウィジェットにphpを表示させたいと思います。
test.phpを作る
まずはtest.phpを作ります。
中身は、定番のhello Worldにでもしようと思ったら、テストサイトがHello world! だらけなので、「知りたいねっと」にします。
test.phpに下記を入れます。
<?php echo '<p>知りたいねっと</p>'; ?>
これを【STINGER8】の子テーマフォルダに入れます。
/stinger8-child/template/test.phpです。
functions.phpの設定
functions.phpに下記を入れます。
現状、子テーマのfunctions.phpに何も書いていなければ、下記が表示されると思います。
<?php
if ( !defined( 'ABSPATH' ) ) {
exit;
}この下に、さきほどの命令を入れます。
<?php
if ( !defined( 'ABSPATH' ) ) {
exit;
}
add_filter('widget_text', 'do_shortcode');
function Include_my_php($params = array()) {
extract(shortcode_atts(array(
'file' => 'default'
), $params));
ob_start();
include(STYLESHEETPATH . "/template/$file.php");
return ob_get_clean();
}
add_shortcode('originalphp', 'Include_my_php');入れましたら、functions.phpをアップします。
ウィジェットの設定
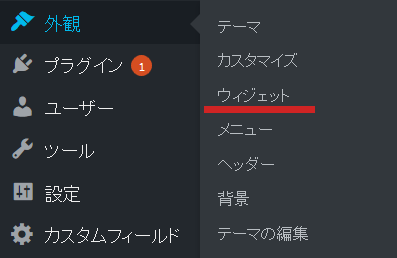
[ダッシュボード]→[外観]→[ウィジェット]を開きます。

【STINGER8】ではデフォルトでいくつかのサイドバーが用意されています。
WordPressをインストールすると、すでにウィジェットが入っていたりします。
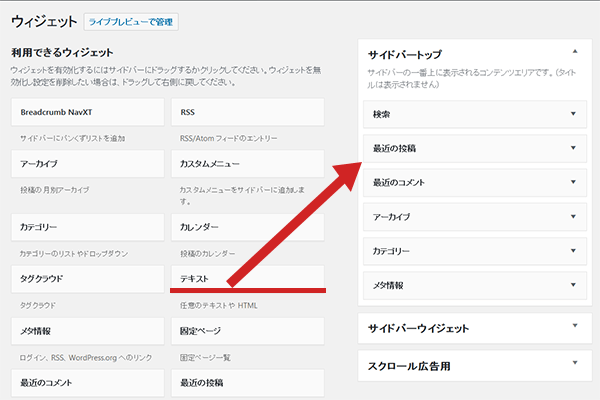
このサイトでは「サイドバートップ」に現状いくつかウィジェットが入っています。
「最近の投稿」と「最近のコメント」の間に左側にある「テキスト」ウィジェットをいれます。

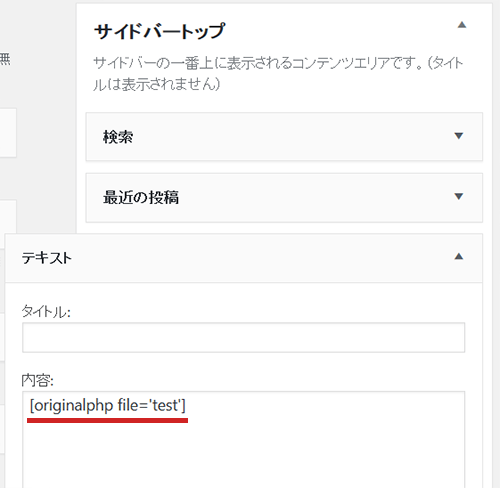
テキストが開くと思いますので、ショートコードを入れます。

ショートコードはさきほどのものを入れます。
[originalphp file='test']
「保存」してサイトをチェックしてみます。
最初はこうなっています。

ショートコードを入れた状態です。

どうでしょう?
「知りたいねっと」は表示されたでしょうか?
表示されていればOKです!



コメントをどうぞ