
WordPressの公式テーマ【OnePress】の使い方やカスタマイズについて書いてみたいと思います。
長くなりそうなので、こちらは【インストール編】とします。
関連記事
WordPressテーマ【OnePress】の使い方!パララックス効果の設定方法やカスタマイズ【著作権表示の修正】
WordPressテーマ【OnePress】の使い方!パララックス効果の設定方法やカスタマイズ【最新ニュースの修正】
WordPressテーマ【OnePress】の使い方!パララックス効果の設定方法やカスタマイズ【投稿ページの修正】
WordPressの投稿ページの下に「前の記事へ」、「次の記事へ」を追加したい!
WordPressで記事タイトルなどの英字が勝手にすべて大文字になってしまう時の修正方法!
【OnePress】はWordPressの公式テーマです
【OnePress】はWordPressの公式テーマですので、テーマのダウンロードに関しては安心できると思います。
公式テーマじゃないと、ちょっと不安を感じる人も多いと思います。
【OnePress】の特徴
OnePress はビジネス Web サイトやポートフォリオ、制作会社、製品ショーケース、フリーランサーなど、デザインの真価がわかる方のための創造的で目を引く、柔軟な1ページ WordPress テーマです。テーマ全体にわたりエレガントでクラシック、最新版の WooCommerce 互換であり、Bootstrap 4 でできた WordPressテーマの素晴らしい例のひとつです。
という説明が書いてあります。
- パララックス
- 1ページ仕様
- Bootstrap 4で作成
- 日本語訳あり
という感じで、使い勝手がよさそうです。
公式サイト:https://www.famethemes.com/themes/onepress/
【OnePress】テーマの設定
さっそく【OnePress】を設定してみましょう。
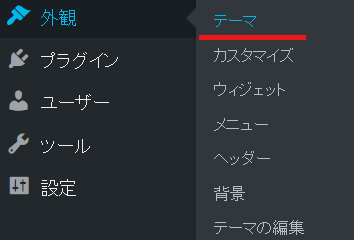
まずはダッシュボードの[外観]→[テーマ]を開きます。

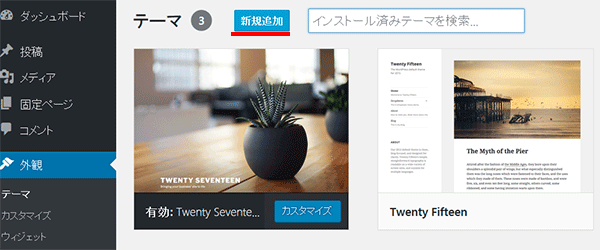
「新規追加」ボタンを押します。

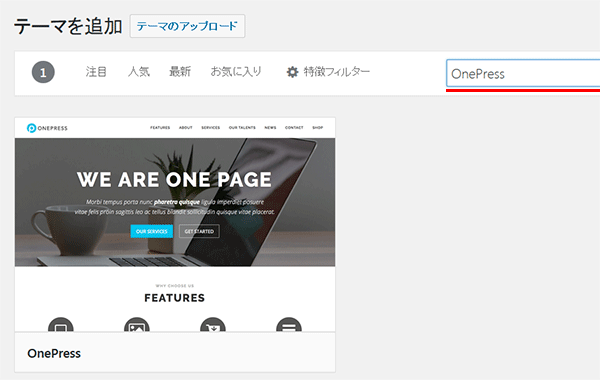
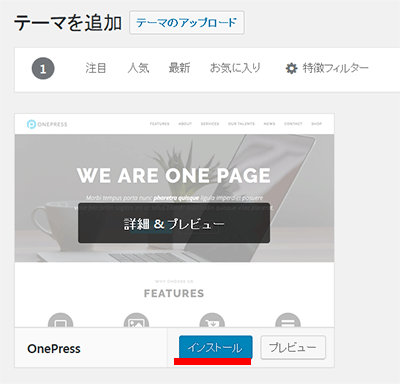
右側にある「テーマを検索」のところに「OnePress」と入れると「OnePress」が出てくると思います。

「OnePress」の表示画面にカーソルを持ってくると「インストール」ボタンが出てくると思いますので、押してインストールします。

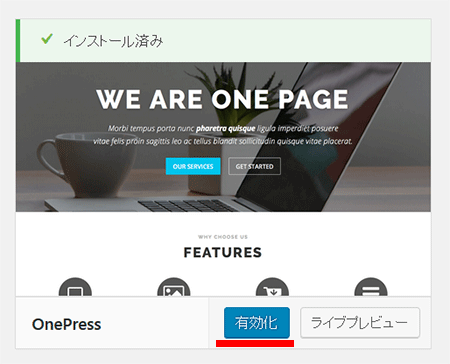
インストールが終わると「有効化」ボタンが出てきますので、押します。

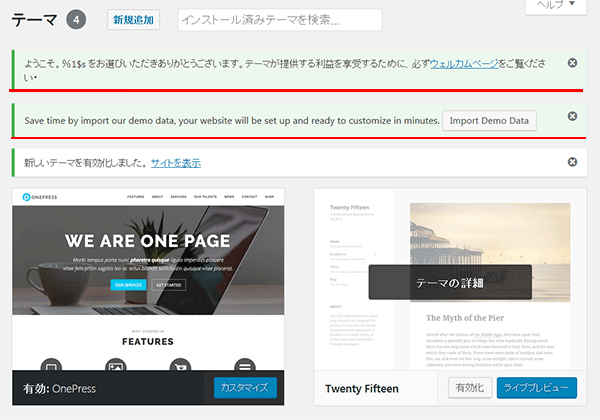
インストールが終わると、緑色の画面で案内が出てくると思います。

とりあえず上の「ようこそ。%1$s をお選びいただきありがとうございます。テーマが提供する利益を享受するために、必ずウェルカムページをご覧ください・」の「ウェルカムページ」を押してみます。
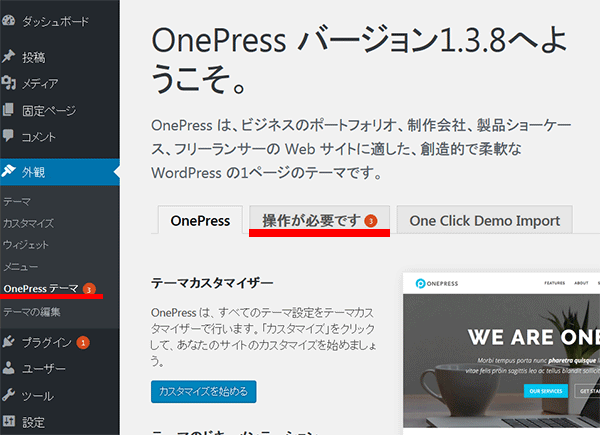
ダッシュボードの[外観]の中にある「OnePressテーマ」のページが開かれます。「操作が必要です」というタブを押してみましょう。

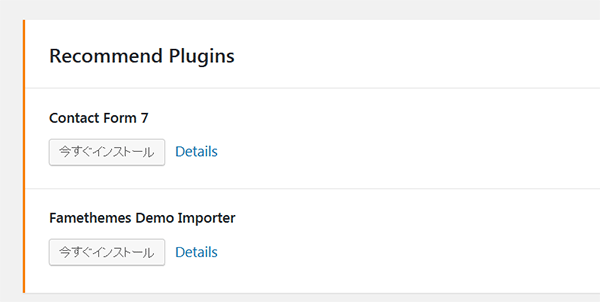
プラグインのインストールを進めてきます。
Contact Form 7
Famethemes Demo Importer
ですが、テーマの一番下にお問い合わせフォームがあり、Contact Form 7を使っているので、インストールが必要になります。
もしも、お問い合わせフォームは別ページにして、Contact Form 7も使わない場合は、インストールの必要はありません。
Famethemes Demo ImporterはデモデータをWordPress内に入れるために必要なプラグインになります。
これをすると、「OnePress」のデモページと同じ画像やパララックス表示が可能になります。もし入れなければ、デモにあるようなセクションの設定枠が出てこないかもしれません。
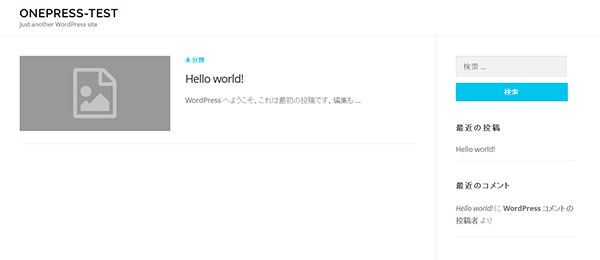
現状は

こんな感じで、「OnePress」のデモページとは違う感じで、おや?っていう感じですよね。
ここでは両方とも入れていきます。
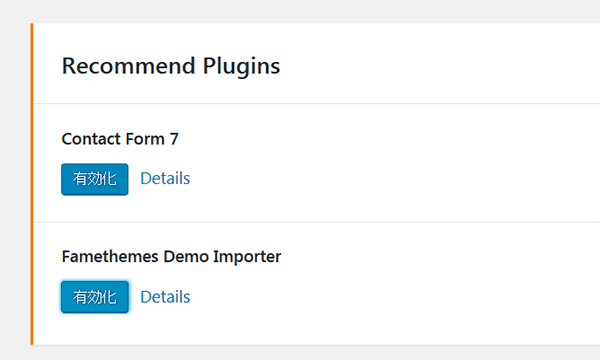
「いますぐインストール」を押しますと、インストールがされて「有効化」ボタンが出てくると思います。

両方とも「有効化」しておきます。
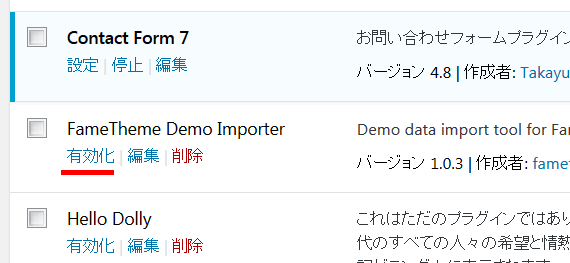
1つ有効化するとプラグインのページに飛んでしまうと思います。
「Famethemes Demo Importer」も有効化します。

「Famethemes Demo Importer」を有効化すると、また先ほどのページ「OnePressテーマ」になると思います。
「Import Demo Data」ボタンを押します。
もしも上記の順序にしなくてこのページにならない場合は、[外観]→[OnePressテーマ]→「One Click Demo Import」タブを押します。

ダイアログが出てきたら、OKを押します。

インポートには少し時間がかかります。といっても通常なら1分しない程度で完了すると思います。
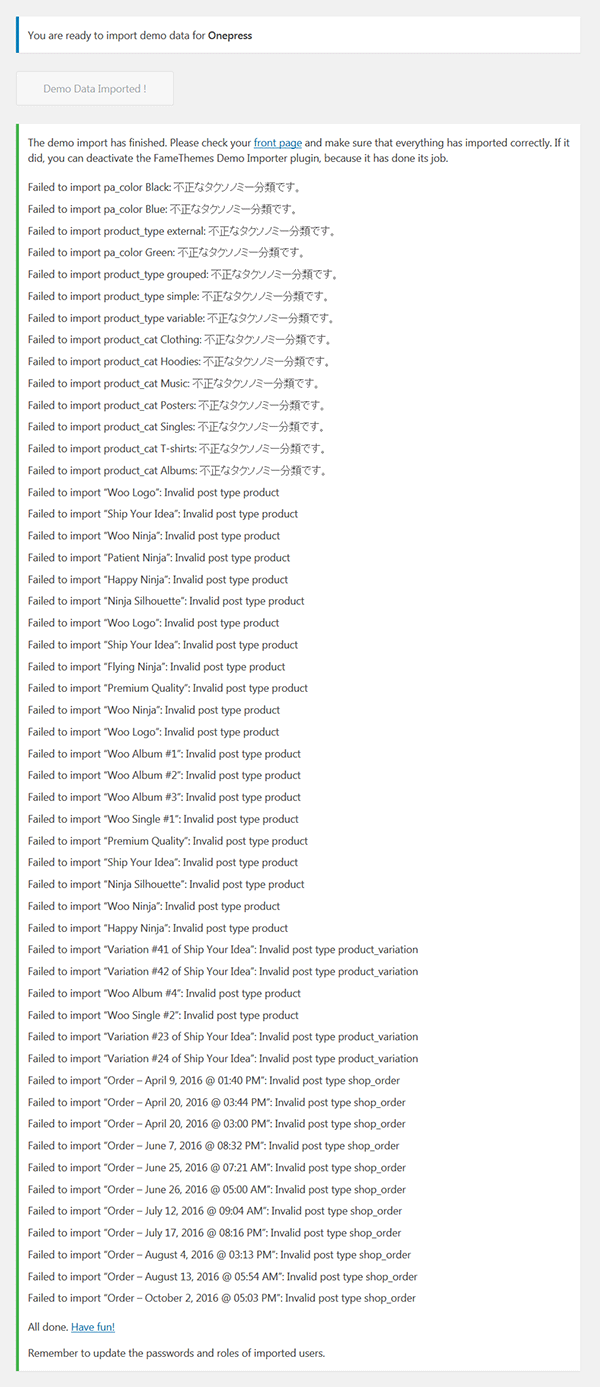
もしかしたら下記のようなエラーが出てくるかもしれません。

とりあえずこれはデモなので、そのままにします。
現在はちょっと表示が違うかもしれません。でもやることは一緒です。
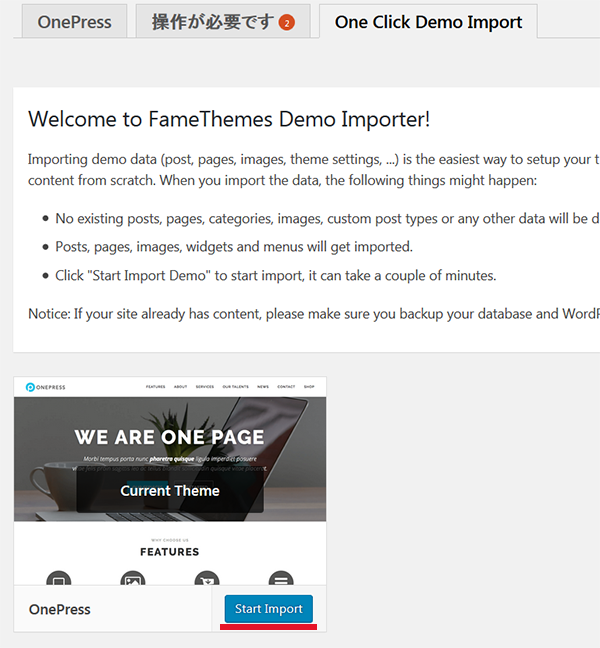
「Active Now」を押します。

「Start Import」を押します。

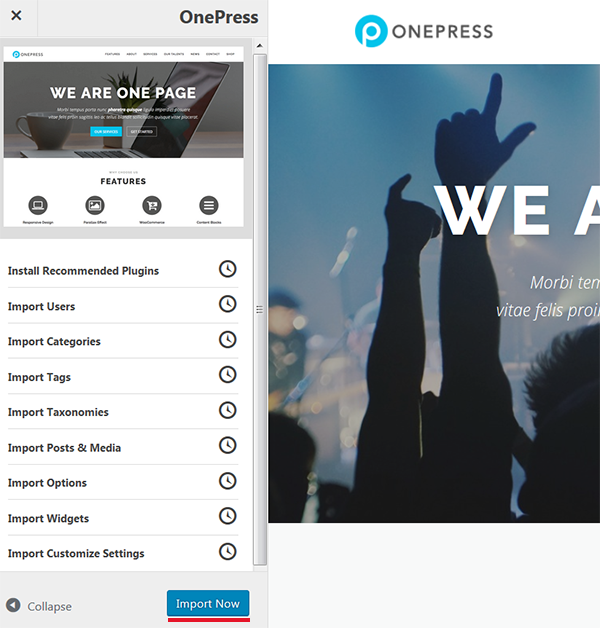
「Import Now」を押します。

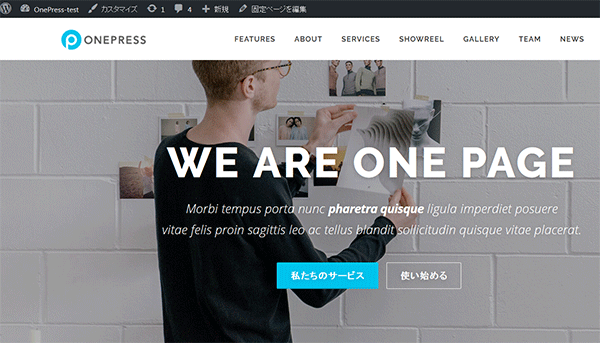
さっそくサイトを表示してみると、DEMOと同じように表示されると思います。

あと[管理画面]→[外観]→[カスタマイズ]で下記のようにセクションが追加されていればOKです。

子テーマを設定する
今は親テーマを「有効化」していますが、いろいろいじるとなると、子テーマにしておいた方がよいと思います。
ただ1つ問題があって、子テーマにするとデモのようなパララックスのセクションが表示されなくなってしまいます。
OnePress 独自の「セクション」内の設定などが反映されなくなるようです。
おそらく親テーマでの設定が子テーマになると引き継がれないということだと思われます。
この場合、子テーマに親テーマと同じような設定をちまちまと書き写せば、デモと同じような挙動が再現できますが、ただ実際にページを作成する場合、デモをすべて使用することはないかと思います。
なので、基本的には子テーマを使用することをおすすめします。
ちなみに子テーマの作り方は下記に書いてあります。
WordPressで使用するテーマから子テーマを作ろう!
今回は、onepress_childというフォルダを作って子テーマにしたいと思います。
style.css
functions.php
を用意します。
style.css
style.cssに下記を入れます。
/*
Template:onepress
Theme Name:onepress_child
*/onepress_childに保存してアップします。
functions.php
functions.phpに下記を入れます。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles()
{ wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}子テーマは本体のonepressと同じ場所にアップします。
wp-content/themes内です。

ダッシュボードの[外観]→[テーマ]でonepress_childが表示されていると思います。

onepress_childを有効化します。

これでOKかと思ったのですが、子テーマのCSSがどうやら読み込まないようです。
親テーマをいじるのは嫌ですが、どうやら親テーマのfunctions.phpをいじると解決するようなので、子テーマにする場合は、しかたないですが、親テーマのfunctions.phpも修正しましょう。
親テーマの中にあるfunctions.phpの198行目あたりの
wp_enqueue_style( 'onepress-style', get_template_directory_uri().'/style.css' );
を
wp_enqueue_style( ‘onepress-style’, get_stylesheet_uri() );
に変えればOKです。
追記:
上記で親テーマをいじると書きましたが、子テーマのfunctions.phpに無理やり書き込んでなんとかする方法も書いておきたいと思います。
ただ一部気に入らない部分があり微妙ですが、、また方法が分かり次第変更したいと思います。
子テーマのfunctions.phpに下記を追加します。
/**
* CSS
*/
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
if ( ! function_exists( 'child_theme_styles' ) ) {
function child_theme_styles()
{
wp_register_style( 'onepress-style', get_stylesheet_directory_uri() . '/style.css');
wp_enqueue_style( 'onepress-style');
}
}
add_action('after_setup_theme', 'child_theme_styles');
function my_new_styles() {
wp_enqueue_style( 'style', get_stylesheet_directory_uri() . '/style.css', '', '', 'screen' );
}
add_action( 'wp_enqueue_scripts', 'my_new_styles' );
ただこれですと、
/wp-content/themes/onepress_child/style.css?ver=4.8
/wp-content/themes/onepress/style.css?ver=4.8
/wp-content/themes/onepress_child/style.css?ver=4.8
といった感じで、/onepress_child/のstyle.cssが二つ読み込まれてしまいます。
これだと美しくないので、style.cssをcustom-style.cssとします。
/**
* CSS
*/
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
if ( ! function_exists( 'child_theme_styles' ) ) {
function child_theme_styles()
{
wp_register_style( 'onepress-style', get_stylesheet_directory_uri() . '/style.css');
wp_enqueue_style( 'onepress-style');
}
}
add_action('after_setup_theme', 'child_theme_styles');
function my_new_styles() {
wp_enqueue_style( 'style', get_stylesheet_directory_uri() . '/custom-style.css', '', '', 'screen' );
}
add_action( 'wp_enqueue_scripts', 'my_new_styles' );
こうすれば、下記のようになり
/wp-content/themes/onepress_child/style.css?ver=4.8
/wp-content/themes/onepress/style.css?ver=4.8
/wp-content/themes/onepress_child/custom-style.css?ver=4.8
親テーマのスタイルを変更したい場合は、style.cssかcustom-style.cssにコピペして使えば、親テーマを上書きして、新しい命令に差し替えることができます。
とりあえず今はこの方法でいきたいと思います。
長くなりましたが、
次回からページの中の部分をいろいろ直していきたいと思います。



コメントをどうぞ