
英語を小文字で入力したにも関わらず、サイト上ではすべてが大文字表示になってしまった時の修正方法を書いておきたいと思います。
英語を小文字入力したのに大文字になる原因
スタイルシートの設定で、強制的に小文字が大文字になります。使っているテーマにtext-transform:uppercaseという指定があればそれです。
text-transformとは
テキストをすべて大文字またはすべて小文字で表記、もしくは各単語を大文字で書き始めるために使用する命令です。
text-transform:none; //記述したそのままの通りに表示 text-transform:capitalize; //先頭の文字だけを大文字に変換 text-transform:lowercase; //すべて小文字に変換して表示 text-transform:uppercase; //すべて大文字に変換して表示
海外のテンプレートで指定されていることが多いかもしれません。
日本の無料のテンプレートではあまり見かけない気がします。
全部大文字にするとか、小文字にするとか、先頭だけ大文字にしたいとかは、自分で単語によって決めたい場合のほうが多いと思います。
なので、text-transformを見つけたら、noneにするか、この設定をしないということで、この部分を削除すれば大丈夫です。ただ親テーマのCSSを修正するとアップデートしたときに修正したものが消えてしまいますから、子テーマにtext-transform:noneを追加する形がおすすめです。
【OnePress】の修正
ちょうど過去に何回か記事にしている【OnePress】にもありましたので、これを例に修正を書いておきたいと思います。
【OnePress】に関連する記事は下記を参考に。
関連記事
WordPressテーマ【OnePress】の使い方!パララックス効果の設定方法やカスタマイズ【インストール編】
WordPressテーマ【OnePress】の使い方!パララックス効果の設定方法やカスタマイズ【著作権表示の修正】
WordPressテーマ【OnePress】の使い方!パララックス効果の設定方法やカスタマイズ【最新ニュースの修正】
WordPressテーマ【OnePress】の使い方!パララックス効果の設定方法やカスタマイズ【投稿ページの修正】
WordPressの投稿ページの下に「前の記事へ」、「次の記事へ」を追加したい!
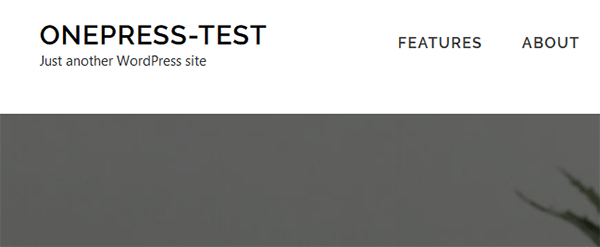
【OnePress】でタイトルをOnePress-testとしたのに「ONEPRESS-TEST」と表示されています。


タイトルはどのCSSで制御されているか探してみると、style.cssの777行目あたり
.site-branding .site-title, .site-branding .site-text-logo {
margin: 0px;
line-height: 1;
font-family: "Raleway", Helvetica, Arial, sans-serif;
font-size: 23px;
letter-spacing: 1px;
text-transform: uppercase;
color: #000000;
display: initial;
vertical-align: middle;
font-weight: 600;
}に書いてあるようです。
子テーマのstyle.cssに下記を追加します。
.site-branding .site-title, .site-branding .site-text-logo {
text-transform: none;
}子テーマのstyle.cssをアップします。
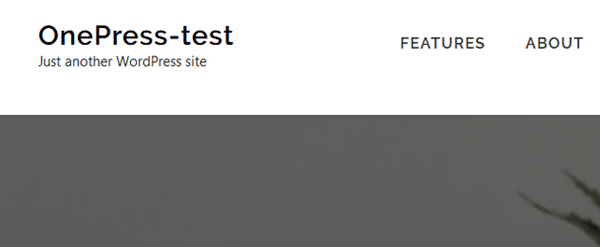
サイトを確認してみます。タイトルが「OnePress-test」となっていればOKです。

【OnePress】はこれ以外にもtext-transformが入っているクラス指定が結構沢山あります。
text-transformを検索すれば出てくると思いますので、適時必要な部分をtext-transform: none;に置き換えて、子テーマに入れてアップすればよいと思います。



コメントをどうぞ