
WordPressの公式テーマ【Magazine Plus】の使い方やカスタマイズについて書いてみたいと思います。今回は【Magazine Plus】の紹介とインストール、フッターのコピーライトの修正です。
関連記事


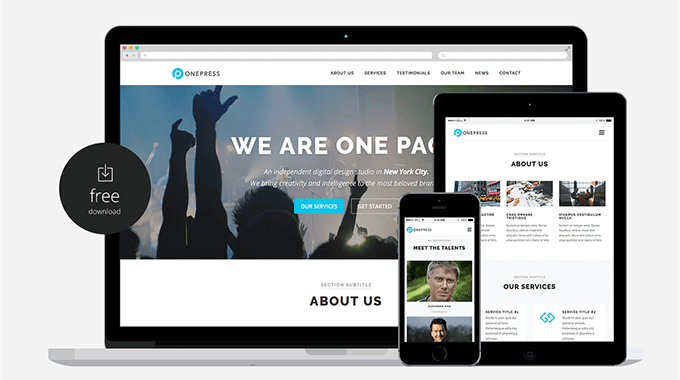
【Magazine Plus】はWordPressの公式テーマです
【Magazine Plus】はWordPressの公式テーマですので、テーマのダウンロードに関しては安心できると思います。
公式テーマじゃないと、ちょっと不安を感じる人も多いと思います。
【Magazine Plus】の特徴
Magazine Plusは、雑誌やニュースサイト向けに作成された、洗練された魅力的で現代的で反応のよいWordPressテーマです。これは、雑誌やオンライン出版業界での役割を果たす洗練された、技術的に豊富な現代的なウェブサイトの設計と開発のための強固で信頼できるプラットフォームです。独自の専門的なニュースや雑誌サイトを作成したい方には、これは理想的な選択です。あなたのサイトは、画面の大きさに関係なく、どんなデバイスでも見た目がよくなります。テーマは検索エンジンに最適化されており、読者がサイトを簡単に見つけることができます。
という説明が書いてあります。
見た目もニュースサイト的な感じもあり、かっこよい雰囲気がありますよね。
無料版と有料版の違いは下記のようです。
| Magazine Plus (Free) | Magazine Plus Pro (Premium) | |
| Theme Options | Yes | Yes |
| Color Options | No | Yes |
| Responsive Design | Yes | Yes |
| Sticky Primary Menu | No | Yes |
| Featured Carousel | No | Featured Category, Featured Tags, Sticky Post |
| News Slider Widget | Yes | Yes |
| Custom Widgets | Yes | Yes (9) |
| Front Widget Area | Yes (1) | Yes (2) |
| Font Family Options | No | Yes ( 20+ Google Fonts and Native Fonts) |
| Custom Menu | Yes | Yes |
| Logo and title customization | Yes | Yes |
| Layout Options | 4 Layouts | 10 layouts |
| Optional Sidebars | No | Yes |
| Post Meta Options | No | Yes (Show/Hide meta) |
| Footer Customization | No | Yes |
| Footer Widgets | Yes | Yes |
| Author Bio | Yes | Yes |
これを見ると、一部デモサイトのようにできない部分がありそうな気がしますね。
でも無料版でも十分いろいろなことができるように思います。
テーマのダウンロードとインストール
さっそく【Magazine Plus】を設定してみましょう。
まずはダッシュボードの[外観]→[テーマ]を開きます。

「新規追加」ボタンを押します。

右側にある「テーマを検索」のところに「Magazine Plus」と入れると「Magazine Plus」が出てくると思います。

「Magazine Plus」の表示画面にカーソルを持ってくると「インストール」ボタンが出てくると思いますので、押してインストールします。

インストールが終わると「有効化」ボタンが出てきますので、押します。

インストールが終わると、下記画面が出てくると思います。

インストールはこれでOKです。
子テーマの作成
テーマを修正する際は、子テーマに作っていくのが基本です。
下記に子テーマの作り方が書いてあります。

今回はstyle.cssは下記のようにしておきます。
/* Template: magazine-plus Theme Name: Magazine Plus Child */
親テーマにあるscreenshot.pngも持ってくると下記のように画像表示されます。

コピーライトの修正
コピーライトの修正については下記にもありますので、よかったら参考にしてください。


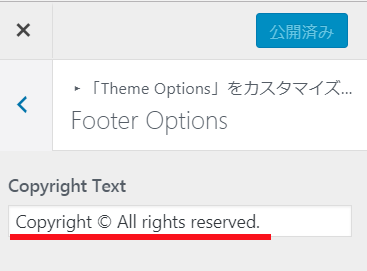
【Magazine Plus】のフッターを見ると下記のようになっていると思います。

これを
Copyright© テストサイト All Rights Reserved.
に変えたいと思います。
コピーライトに関しては、/inc/customizer/default.phpに書いてあるようです。
と思ったら、カスタマイズから直せるようですね。
[ダッシュボード]の[外観]から[カスタマイズ]を押します。

「Theme Options」を押します。

「Footer Options」を押します。

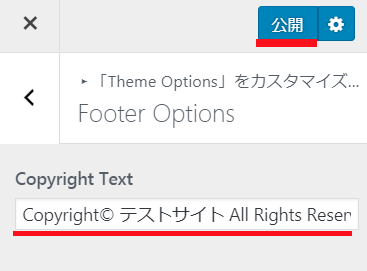
「Copyright Text」部分を修正します。

とりあえず
Copyright© テストサイト All Rights Reserved.
として「公開」を押します。

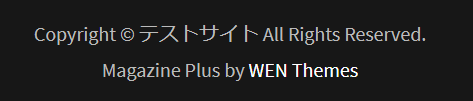
そうすると下記のように変更されます。

あとはコピーライトの下にある「Magazine Plus by WEN Themes」も消したいですよね。
この場合は、/inc/hook/custom.phpの180行目あたりにある
// Powered by content. $powered_by_text = sprintf( __( 'Magazine Plus by %s', 'magazine-plus' ), '<a target="_blank" rel="designer" href="https://wenthemes.com/">' . __( 'WEN Themes', 'magazine-plus' ) . '</a>' );
を削除して、
下記をまるごと子テーマのfunctions.phpに貼り付けます。
※custom.phpを修正して、子テーマに/inc/hook/custom.phpの階層で保存しても反映しません。
もしも子テーマを使わず、親テーマなら上書き修正すればよいと思いますが、親テーマを直接修正するのはおすすめしません。
if ( ! function_exists( 'magazine_plus_footer_copyright' ) ) :
/**
* Footer copyright.
*
* @since 1.0.0
*/
function magazine_plus_footer_copyright() {
// Check if footer is disabled.
$footer_status = apply_filters( 'magazine_plus_filter_footer_status', true );
if ( true !== $footer_status ) {
return;
}
// Footer menu.
$footer_menu_content = wp_nav_menu( array(
'theme_location' => 'footer',
'container' => 'div',
'container_id' => 'footer-navigation',
'depth' => 1,
'fallback_cb' => false,
'echo' => false,
) );
// Copyright content.
$copyright_text = magazine_plus_get_option( 'copyright_text' );
$copyright_text = apply_filters( 'magazine_plus_filter_copyright_text', $copyright_text );
if ( ! empty( $copyright_text ) ) {
$copyright_text = wp_kses_data( $copyright_text );
}
$column_count = 0;
if ( $footer_menu_content ) {
$column_count++;
}
if ( $copyright_text ) {
$column_count++;
}
if ( $powered_by_text ) {
$column_count++;
}
?>
<div class="colophon-inner colophon-grid-<?php echo esc_attr( $column_count ); ?>">
<?php if ( ! empty( $copyright_text ) ) : ?>
<div class="colophon-column">
<div class="copyright">
<?php echo $copyright_text; ?>
</div><!-- .copyright -->
</div><!-- .colophon-column -->
<?php endif; ?>
<?php if ( ! empty( $footer_menu_content ) ) : ?>
<div class="colophon-column">
<?php echo $footer_menu_content; ?>
</div><!-- .colophon-column -->
<?php endif; ?>
<?php if ( ! empty( $powered_by_text ) ) : ?>
<div class="colophon-column">
<div class="site-info">
<?php echo $powered_by_text; ?>
</div><!-- .site-info -->
</div><!-- .colophon-column -->
<?php endif; ?>
</div><!-- .colophon-inner -->
<?php
}
endif;丸ごと貼り付けてください。一部だけだとエラーになると思います。
functions.phpに貼り付ける場合は、CSSとは違い、修正部分だけを抜き出して、コピペすると真っ白の画面にずらずらとエラーメッセージが出ると思います。
万が一エラーになる場合は、記事の命令をコピペするのではなく、親テーマのphpをもう一度貼り直してみてください。
コピペする範囲は、1つの命令から命令までです。だいたいifからendif;までです。
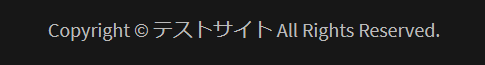
functions.phpをアップすれば「Magazine Plus by WEN Themes」が消せたと思います。




コメントをどうぞ