
WordPressのテーマ、【Simplicity2】のフッターにあるcopyright著作権表示を変更する方法を書きたいと思います。
デフォルトは©になっています。もちろんこれで問題ないです。でもcopyrightをなんとなく入れたいという気持ちもよくわかります。なのでそのカスタマイズ方法です。
フッターのcopyright表記のデフォルト

デフォルトでは©になっていますが、copyrightを入れたいですよね。
検索をすると、PHPをいじるような難しいことがいろいろ書いてありますが、心配いりません。カスタマイズ欄からちょいちょいと変更できます!
変更方法
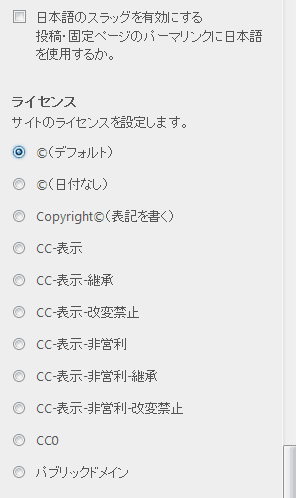
「外観」から「カスタマイズ」を選びます。下の方をみていくとライセンスという項目があります。
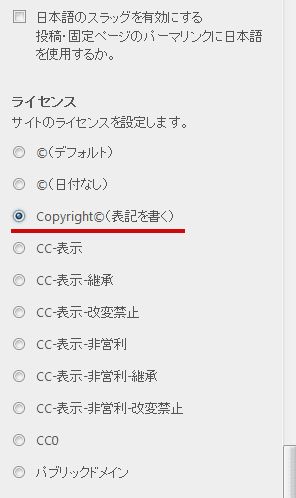
デフォルトは、©です。ここをcopyrightに変更し、「保存して公開」ボタンを押して設定してください。
かなり簡単に変更できますね。
わかってしまえば、なんだ~って感じですが、変更できる場所があるのかないのか探さないとわからないので、諦めている方もいるかと思います。
そんな方の参考になればです。
【Simplicity2】以外のテーマのコピーライト修正
【Simplicity2】なら管理画面から簡単にcopyrightが修正できますが、それ以外のテーマの場合、phpをいじらないといけない場合もあるかと思います。
例えば【twentyseventeen】や【twentyfifteen】などの場合、デフォルトでは
Proudly powered by WordPress
になっていますよね。この場合はfooter.phpなどをいじる必要があります。
【twentyseventeen】の場合の修正場所
【twentyseventeen】の場合はfooter.phpを見ますと、さらにパーツを呼び出していますので、/twentyseventeen/template-parts/footer/site-info.phpを開いてください。結構奥深いところにあります。
ちなみに子テーマを使用している方も多いと思います。【twentyseventeen】では子テーマに/twentyseventeen/template-parts/footer/site-info.phpと同じようにフォルダ階層を作って修正すれば読み込んでくれます。
下記部分が「Proudly powered by WordPress」と表示させている命令になります。
<div class="site-info"> <a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentyseventeen' ) ); ?>"><?php printf( __( 'Proudly powered by %s', 'twentyseventeen' ), 'WordPress' ); ?></a> </div><!-- .site-info -->
【twentyfifteen】の場合の修正場所
【twentyfifteen】の場合はfooter.phpの下記を修正します。
<div class="site-info"> <?php /** * Fires before the Twenty Fifteen footer text for footer customization. * * @since Twenty Fifteen 1.0 */ do_action( 'twentyfifteen_credits' ); ?> <a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentyfifteen' ) ); ?>"><?php printf( __( 'Proudly powered by %s', 'twentyfifteen' ), 'WordPress' ); ?></a> </div><!-- .site-info -->
【twentysixteen】の場合の修正場所
【twentysixteen】の場合はfooter.phpの下記部分をバッサリ消します。
<div class="site-info"> <?php /** * Fires before the twentysixteen footer text for footer customization. * * @since Twenty Sixteen 1.0 */ do_action( 'twentysixteen_credits' ); ?> <span class="site-title"><a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a></span> <a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentysixteen' ) ); ?>"><?php printf( __( 'Proudly powered by %s', 'twentysixteen' ), 'WordPress' ); ?></a> </div><!-- .site-info -->
変更する命令文
上記の該当部分を下記に書き換えます。
<div class="site-info"> Copyright©<?php bloginfo( 'name' ); ?><?php echo date( 'Y' ); ?>All Rights Reserved. </div><!-- .site-info -->
これでサイトのタイトルが入ったcopyrightが表示できたと思います。
もしも2014年~2017年みたいな感じにしたい場合は、下のソースを使ってください。
<div class="site-info"> Copyright©<?php bloginfo( 'name' ); ?>2014-<?php echo date( 'Y' ); ?>All Rights Reserved. </div><!-- .site-info -->
タイトル部分にリンクを張りたい場合は下記のようにしてください。
<div class="site-info"> Copyright© <a href="<?php echo esc_url( home_url( '/' ) ); ?>"><?php bloginfo( 'name' ); ?></a> <?php echo date( 'Y' ); ?> All Rights Reserved. </div><!-- .site-info -->



コメントをどうぞ