
【STINGER8】ではあらかじめスマホ用のメニューを表示させられるような仕組みがありますので、その設定を書きたいと思います。
はじめに
使用しているテーマによっても違いますが、【STINGER8】ではスマホ用のメニューを表示させる仕組みを持っています。
ただ設定しないと、普通のメニューの形が表示されます。
スマホメニューを設定する
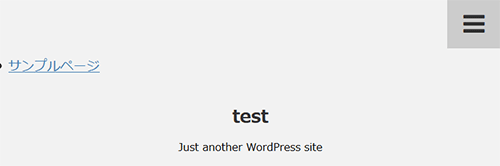
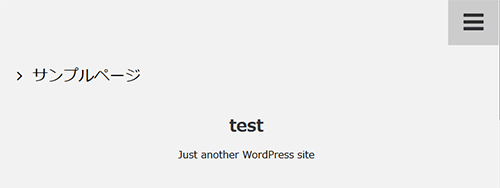
まず何もしない状態で、ハンバーガーメニューを見ると、下記のようになっていませんか?

これがデフォルトの状態です。
スマホ用のナビゲーションを管理画面から作成します。
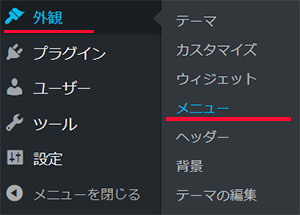
ダッシュボードの「外観}から「メニュー」を選びます。

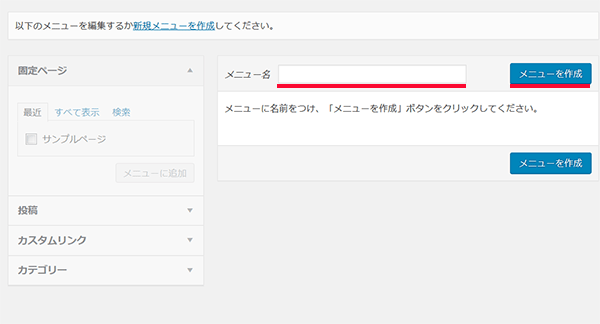
新規でメニューを作ります。

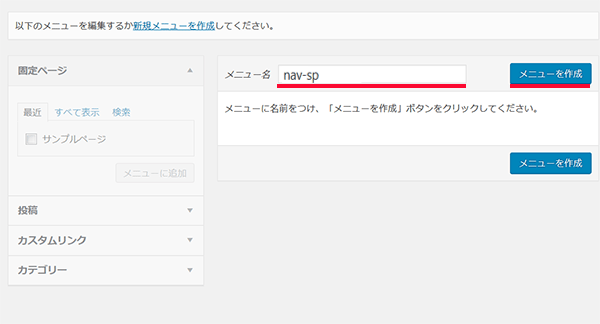
メニュー名は、なんでも平気ですが、日本語にはしないほうがよいかなと思います。
いったん「nav-sp」としておきます。

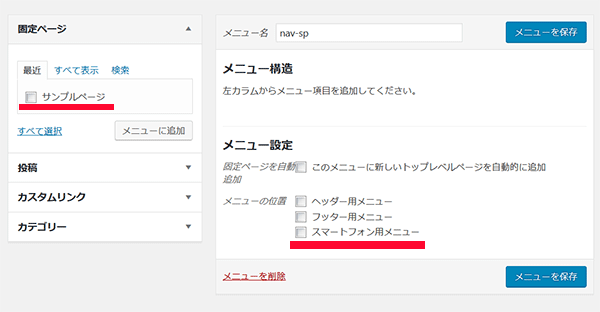
「メニュー作成」を押します。下記のような画面になると思います。
「スマートフォン用メニュー」にチェックを入れます。
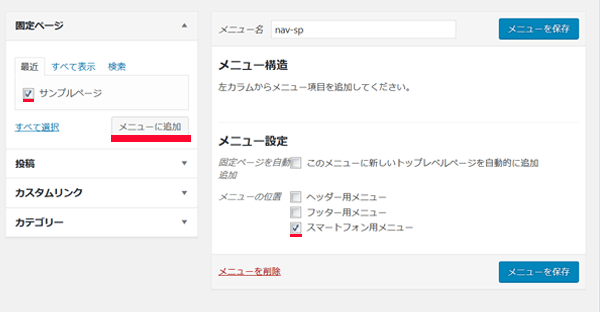
固定ページに「サンプルページ」がありますので、いったんこちらにチェックを入れます。

チェックを入れたら、「メニューに追加」を押します。

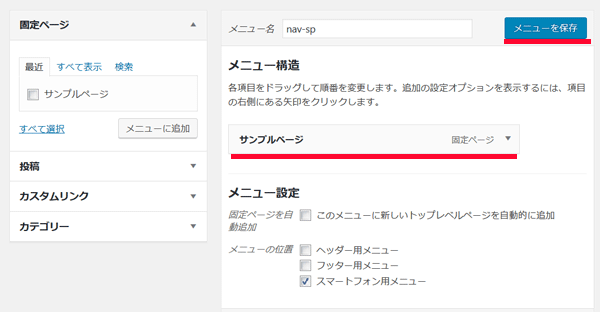
サンプルページが「メニュー構造」の中に入ったと思います。
「メニューを保存」を押します。

これでスマホ用のメニューができました。
こちらは、スマホだけに表示されるメニューになります。




コメントをどうぞ