
BizVektorのテンプレートは上に帯があってキャッチフレーズが入れられて、余白がない状態でくっついていると思いますが、色々カスタマイズをしているとなぜか余白が空いてしまうことがあります。そんな時に確認することを書いておきたいと思います。
現象

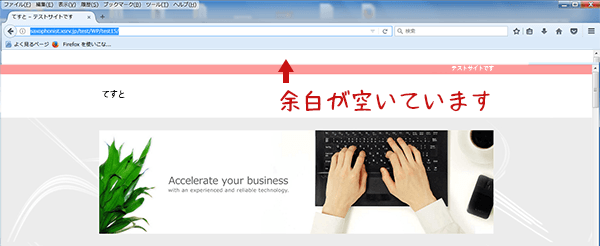
上記画像のように上になぜか26px程度の余白が急に空いてしまうと、四苦八苦しますよね。
子テーマをやめて、親テーマに戻すと、なぜか余白が戻ったり。
まずはCSSをチェックする
上に余白が開く原因として、CSSでmargin-topをdivに設定していると、bodyを突き抜けて余白が空いてしまうことがあります。「入れ子マージンの相殺」というもので、詳しく知りたい方は検索してください。簡単に言うと、上下のマージンは相殺される仕組みになっており、いくつかのdivを入れ子にしていてそこにmarginを設定していると、相殺され適用され、下のほうに設定しているdivのmarginがbodyの上に突き抜けて設定されてしまう場合があります。
たぶんbody直下あたりには余白など設定しておらず、いったいどこでこの余白が設定されているのか?と思っていらっしゃると思います。
方法としてはまずは、すべてのmarginを消して、paddingに変えるのが一つの手かなと思います。もしくは「overflow:hidden」を使うとmarginが突き抜けない効果がありますので、marginを設定しているクラスに「overflow:hidden」を入れてみるのもありかと思います。
PHPの保存設定
カスタマイズをしていると、phpをいじる用事もあると思います。その際に、文字/改行コードの設定は正しいですか?
自分の場合は、この設定を見直すことで余白を消すことができました。
BizVektorの場合の文字/改行コードは、
文字:UTF-8N
改行コード:CR+LF
になります。
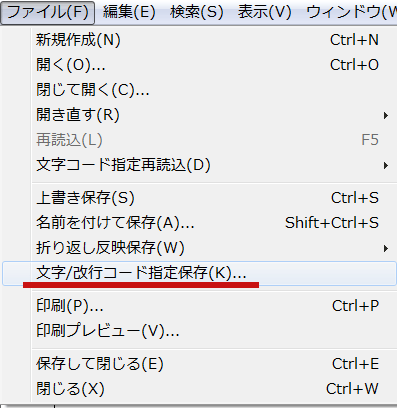
TeraPadの場合ですと、[ファイル]→[文字/改行コード指定保存]を押します。

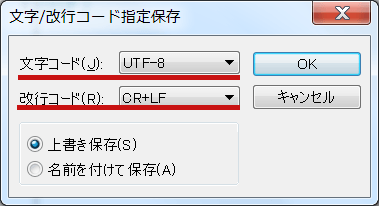
文字:UTF-8N
改行コード:CR+LF
になっているか確認して[OK]を押します。

保存しなおしたphpをFTPから再アップすれば、余白が無くなる場合も多いと思います。
念のためカスタマイズしたすべてのphpを確認してください。
自分の場合は、CSSではなくこのphpの設定でした。
BizVektorの場合、CSSの余白などをいじっていなければ、デフォルトでmarginが悪さをしそうな部分はありませんので、この保存の場合を確認していたほうがよいかと思います。
ちなみに【STINGER8】の場合でも、ロゴ周りをいじっていると、へんの余白が空いてしまうことがあると思いますが、その際もこの保存設定をまずはチェックしているとよいかと思います。



コメントをどうぞ