記事の目次を自動生成できるプラグイン「Table of Contents Plus」は、投稿や固定ページの記事に記述したH1からH6までの見出し用のHTMLタグを基に目次を自動生成してくれます。
記事が少し長くなった時に、目次があったらわかりやすいですよね。読者のためにもSEO対策にもなると思いますので、導入の仕方をこちらで紹介したいと思います。
「Table of Contents Plus」を入れる
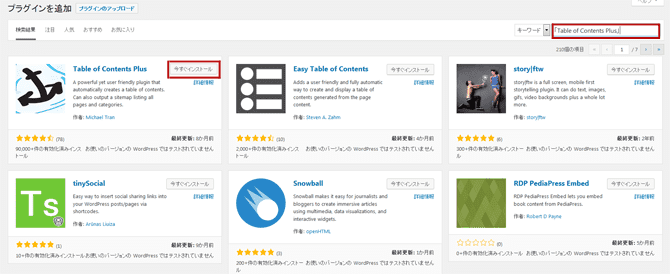
まずはプラグインから新規追加で、検索欄に「Table of Contents Plus」を入れてインストールしましょう!
有効化しましたら、その次は設定です。
「Table of Contents Plus」を設定しよう
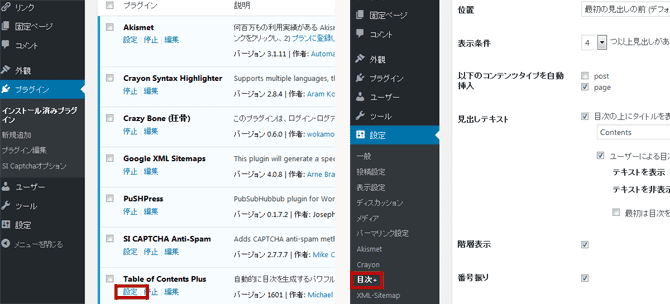
プラグインの設定からか、設定から目次+を選んで設定画面を出しましょう!
前は英語だったようですが、いまは日本語なので、わかりやすいと思います。
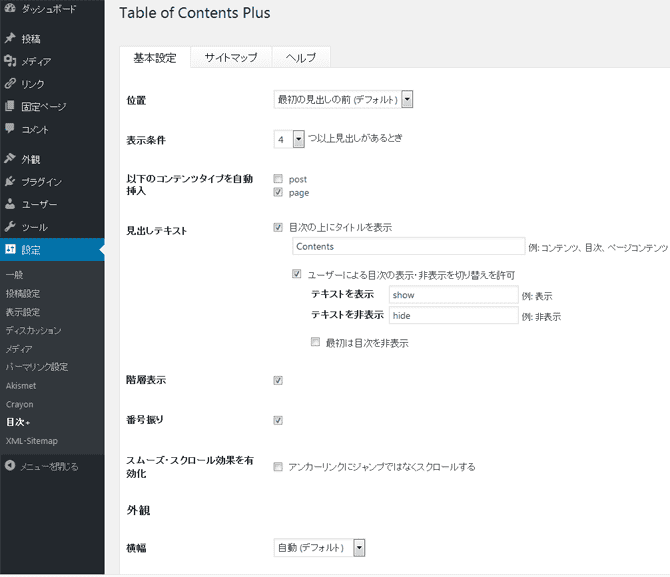
順番に見ながら場合によっては修正していきましょう。
位置
最初の見出しの前(デフォルト)
最初の見出しの後(デフォルト)
トップ
ボトム
の中から選びます。
このサイトでは「最初の見出しの前(デフォルト)」にしてみたいと思います。
表示条件
次は表示条件ですが、デフォルトが「4つ以上見出しがあるとき」になっています。
見出しが2つくらいですと、目次が表示されなくなりますので、この数字は好みで変えたほうが良いと思います。
このサイトでは2つ以上にしておきます。
以下のコンテンツタイプを自動挿入
post:通常の記事
page:固定ページ
なので、デフォルトでスト、pageになっていますので、固定ページにしか表示がされません。
プラグインを有効化したあと、とりあえず記事を見た時に自動で目次が表示されてないな・・・と思った方は、見出しの数とこちらの設定が固定ぺーじだけになっていたからだと思います。
それ以外の設定
あとはそのままでもよいと思いますが、
目次のタイトルがデフォルトですと、Contentsになっていますので、「目次」と漢字にしました。
タイトルの横に目次の表示切り替えの文言も指定できますが、デフォルトだと英語なので、showを表示、hideを非表示と漢字にして更新を押してOKです。
記事ごとに目次の位置を変えたい場合
デフォルトでは、最初の見出しの前に目次がく設定にしていますが、場合によってはページのトップなどに目次を置きたい、目次を入れたくないという場合もあると思います。
その時の設定は、
<pre class="lang:default decode:true"></pre>
を任意の場所に入れればその位置に表示されます。
目次を入れたくない場合は、
<pre class="lang:default decode:true " >[no_toc]</pre>
を記事の中のどこの場所でもいいので入れれば目次が非表示になります。




コメントをどうぞ