
【STINGER8】はとてもシンプルなテーマですので、いろいろいじってみたい方にはおすすめだと思います。ただ、よく見てみると少し修正した方がよい部分がありますので、色々カスタマイズする前に直してしまいましょう。今回はcss3-mediaqueries.jsのリンク切れを修正したいと思います。
css3-mediaqueries.js
そもそもcss3-mediaqueries.jsとは何かと言いますと、簡単にいえばCSS3のMedia QueriesをIE6、IE7、IE8でも表示できるようにするスクリプトです。
【STINGER8】はレスポンシブですが、IEはIE9からじゃないとメディアクエリが使えません。
IEの下位バージョンでもMedia Queriesが利用できるように、「Google Code」で公開されているcss3-mediaqueries.jsを利用しているのです。
css3-mediaqueries.jsのリンクが切れている
【STINGER8】ではheader.phpに下記のように書かれています。
<script src=”http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js“></script>
こちらでcss3-mediaqueries.jsを読み込むようになっておりますが、リンク先は404エラーです。
The requested URL /svn/trunk/css3-mediaqueries.js was not found on this server. That’s all we know.
調べてみますと、どうやら参照先の「Google Code」は2016年には提供終了になったようです。そもそも「Google Code」というのはGoogleが、2006年に立ち上げたオープンソースプロジェクト支援サイトだそうです。今後はGitHubへの移行を推奨しているようなので、GitHubにあるcss3-mediaqueries.jsをダウンロードして使いましょう!
GitHubにあるcss3-mediaqueries.jsをダウンロード
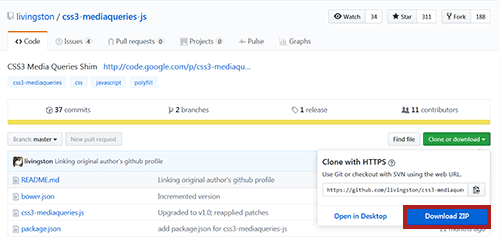
GitHubにあるcss3-mediaqueries.jsをダウンロードします。

右のほうにある「clone or download」を押すと、「Open in Desktop」か「Download zip」が出てくるのでzipで保存しましょう。
保存されたzipを開いて、【STINGER8】の子テーマのフォルダにも「js」があると思いますのでそこにFTPでアップします。
header.phpを修正する
<!--[if lt IE 9]> <script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script> <script src="<?php echo esc_url( get_template_directory_uri() ) ; ?>/js/html5shiv.js"></script>
にある<script src=”http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js”></script>部分を
<script src="<?php echo get_stylesheet_directory_uri(); ?>/js/css3-mediaqueries.js"></script>
のように修正します。上記は子テーマのほうにcss3-mediaqueries.jsを入れた場合のURL表記になります。
もし本体のテーマに入れるのでしたら
<script src="<?php echo esc_url( get_template_directory_uri() ) ; ?>/js/css3-mediaqueries.js"></script>
になります。



コメントをどうぞ