
WordPressのフッターにカスタムメニューを実装する方法を書きたいと思います。
テーマによって、グローバルナビはだいたいあると思いますが、フッターにメニューがないテーマもわりとあると思います。
例えばフッターだけにプライバシーポリシーやサイトマップなどのリンクを置きたいとか、そんな場合もあると思います。
追加はfunctions.phpとfooter.phpを使います。
functions.phpに命令を追加する
functions.phpに書く基本的な命令は下記になります。
//フッターメニュー register_nav_menu( '出力する際に記載するID', 'メニュー名' );
「出力する際に記載するID(英語)」と「メニュー名」はなんでもOKです。IDは英語にします。
だいたい一般的には下記のように書いているものが多いと思います。
//フッターメニュー register_nav_menu( 'footer-menu', 'フッターメニュー' );
ほとんどのテーマでヘッダー部分に表示するグローバルナビは存在していると思います。
せっかくなので、いちお使っているテーマに書いてあるメニューを出力する命令を探してみましょう。
日本のテーマですとフッター用の命令も最初からあったりして、今回のように追加する用事は少ないかもしれません。
例として「OnePress」というテーマは、フッターメニューがありませんので、「OnePress」を使って説明します。
「OnePress」のカスタマイズについては下記にていろいろ書いていますのでよかったら参考にしてください。

「OnePress」のfunctions.phpの55行目あたり、下記のように書かれています。
/* * This theme uses wp_nav_menu() in one location. */ register_nav_menus( array( 'primary' => _esc_html_( 'Primary Menu', 'onepress' ), ) );
ちなみにprimary部分をコピペして下に足すと、エラーが起きる可能性があると思います。他のテーマでもそういったことが起こることはあると思いますので、子テーマのfunctions.phpに下記の命令をコピッて使ったほうがよいかと思います。
//フッターメニュー register_nav_menu( 'footer-menu', 'フッターメニュー' );
とくにfunctions.phpはちょっとしたことでエラーになりますので、なるべく親テーマのfunctions.phpはいじらず子テーマに足していくのをおすすめします。エラーになったら子テーマのfunctions.phpを消せばすぐ戻ると思いますのでね。
管理画面のメニューから設定
さっそく[管理画面]→[外観]→[メニュー]にいきます。

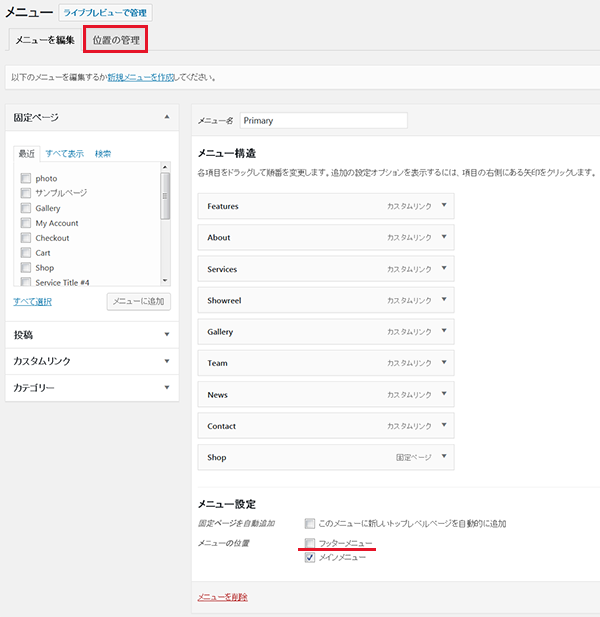
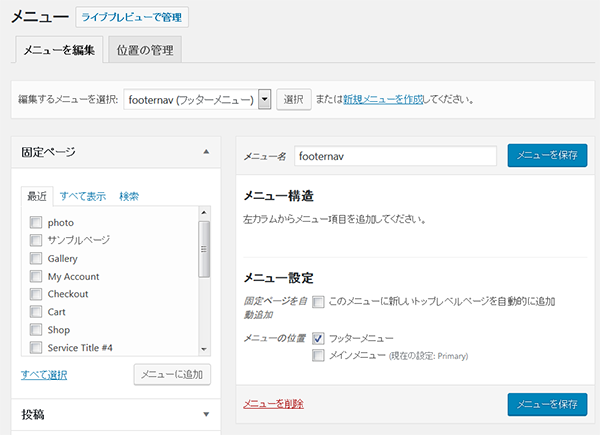
「メニュー」ページの下のほうにある「メニュー設定」に【フッターメニュー】が追加されました。
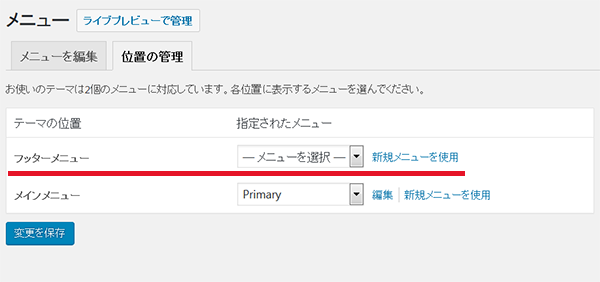
ページの上のほうにある『位置の管理』タブを押すと「フッターメニュー」が選べるようになっていると思います。

プルダウンであらかじめ作っているメニュー名を選択できます。

例だとPrimaryというメニューがあります。
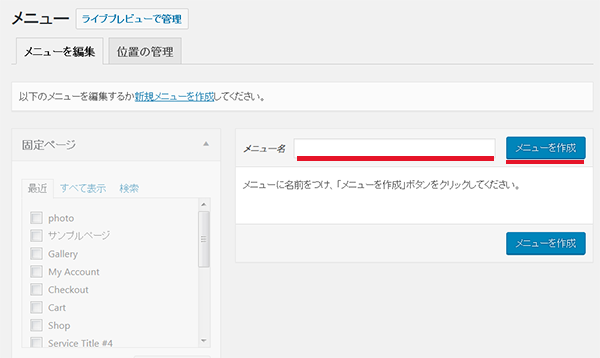
でもせっかくなので、「新規メニューを使用」ボタンを押します。

フッター用のメニューを作ります。「メニュー名」を入れて、「メニューを作成」を押します。

いったん
メニュー名:footernav
とします。
メニュー名は英語のほうがよいと思います。

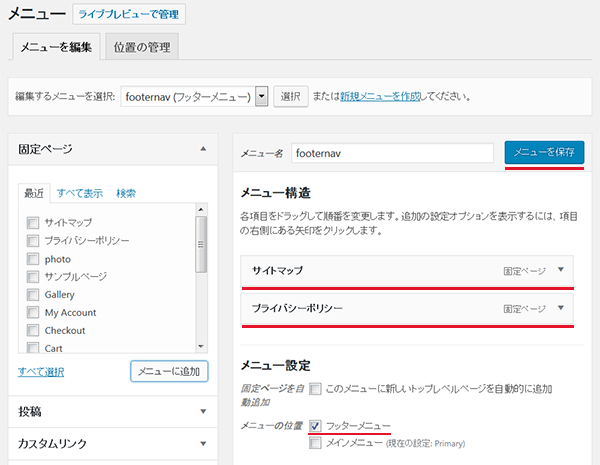
メニュー構造の部分に表示させたいページを入れて「メニューを保存」ボタンを押します。

出力する命令
メニューの設定はできましたが、このままでは表示されません。
表示したい場所に、フッターメニューを表示するように命令を書かないとなりません。
フッターにメニューを置きたいわけですから、footer.phpに入れることが多いと思います。
もちろん、今回はフッターとしていますが、フッター以外でも同じように設定すれば、どこの位置でも、メニューは追加できます。
このような命令を追加します。
<?php wp_nav_menu( array('theme_location' => 'footer-menu')); ?>「OnePress」の場合ですと、footer.phpのコピーライトの上に表示させるようにしたいと思います。
footer.phpの97行目あたりに追加します。
<div class="site-info">
<div class="container">
<?php if ($onepress_btt_disable != '1') : ?>
<div class="btt">
<a class="back-top-top" href="#page" title="<?php echo esc_html__('Back To Top', 'onepress') ?>"><i class="fa fa-angle-double-up wow flash" data-wow-duration="2s"></i></a>
</div>
<?php endif; ?>
<?php wp_nav_menu( array('theme_location' => 'footer-menu')); ?>
<?php
/**
* hooked onepress_footer_site_info
* @see onepress_footer_site_info
*/
do_action('onepress_footer_site_info');
?>
</div>
</div>
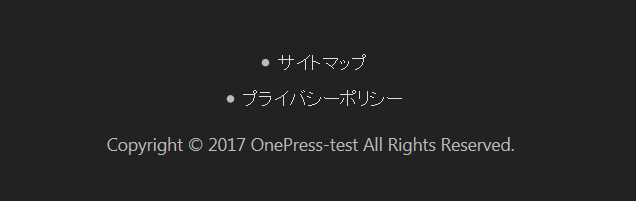
<!-- .site-info -->これでページを確認してみますと、表示されています。

あとはCSSをいじって、横並びにしたり、見映えを変えたりしたい場合は、修正すればよいと思います。
質問にありましたが、リストの左側にある黒丸を削除したい場合は、CSSファイルに下記を追加すれば消えるかと思います。
ul {
list-style: none;
}
ただしこれだとすべてのulリストに対して、黒丸が消えてしまいます。
それぞれの場合で制御したいときは、それぞれ指定されているクラスなどがあればそれに書くとよいと思います。
例えばOnePressの場合ですと、出力されているhtmlは下記のような感じだと思います。
<div class="menu-footernav-container"> <ul id="menu-footernav" class="menu"> <li id="menu-item-1301" class="sitemap menu-item menu-item-type-post_type menu-item-object-page menu-item-1301"><a href="http://shiritai.net/××/">サイトマップ</a></li> <li id="menu-item-1302" class="privacy menu-item menu-item-type-post_type menu-item-object-page menu-item-1302"><a href="http://shiritai.net/××/">プライバシーポリシー</a></li> </ul> </div>
こんな感じで「menu」クラスに指定してみてもよいかと思います。
ul.menu {
list-style: none;
}
余計なdivやid、classを削除したい
ソースを見ると、たくさんのclass指定が入っていて、なにがなにやらという方もいると思います。
効果的にclassを使用している人は別にして、とくに利用していない方は、削除してスッキリさせたいと思っている人もいると思います。
その場合の方法は下記の記事にしています。よかったら参考にしてみてください。




コメントをどうぞ
フッター部にフッターメニューを挿入できたのですが、リンクの横のドット(箇条書きのような)を消す方法を教えていただけますでしょうか。
よろしくお願い致します。
ミミさん、はじめまして。
知りたいねっと管理人です。
箇条書きの時に表示される黒丸はリストCSSのデフォルトで表示されるものですので、あえて消す命令を書かなければ消えません。
WordPressのテーマによっては最初からこのスタイルを無しにしている場合もあるかと思います。ulリストを表示したときに、普通に表示されれば、テーマのCSSでは無しにしていないという風に考えます。
消し方は記事にも載せておきましたが、 list-style: none;をいれます。日本語で言えば、「リストのスタイルを無しに」という命令ですね。
ご参考になれば幸いです。
できました!
丁寧にご説明ありがとうございます。
onepressのカスタマイズについて解説している記事が少ないので、大変助かりました。
この記事で紹介されているように、フッターにメニューを追加しようと思っているのですが、子テーマにはfunctions.phpはあるのですが、footer.phpというものがないです。
style.cssとfonction.phpというものしか見当たらないのですが、どこに書けばいいのでしょうか?
勉強不足で申し訳ありませんが、お答えいただけたら助かります。
よろしくお願いします。
もとさん、初めまして
知りたいねっと管理人です。
コメントありがとうございます。
さてご質問の件ですが、footer.phpは親テーマから持ってきます。
基本の話ですが、子テーマというものは、親テーマで追加したいものがあった場合に、親テーマにあるphpを子テーマに持ってきて修正するということになります。
その理由は、親テーマにあるphpに直接修正を入れてしまうと、もしアップデートがあって、パッと更新してしまったら、phpが上書きされてしまい、修正した部分が消えてしまう場合があるからです。そのために子テーマを用意しておいて、上書きされるのを防ぐ意味があります。
したがって、通常は、子テーマは空っぽです。修正したいphpがなければ、子テーマは必要ないからです。
こちらの回答で解決しますでしょうか?
どうぞよろしくお願いいたします。
こちらを参考にさせていただき、onepressに横並びフッターを作成できました。ありがとうございます。しかし、現在背景を黒にしておりますが、文字がグレーのようで、フッターが見えずらい状態になっております。
文字色を白に変更するやり方を教えていただけないでしょうか。
どうぞよろしくお願いいたします。
tomixさん、初めまして
知りたいねっと管理人です。
文字色はfooterにあるCSSのクラス1406行あたり?にある.site-info aを#fffになどにすれば、白くなると思います!もしくは.menu aとかにして#fffを入れるとか。
よろしくお願いいたします。