
WordPressのカスタムメニューのソースはやたらごちゃごちゃしているので、使わなそうなidやclassを削除してすっきりさせる方法を書きたいと思います。
はじめに
通常カスタムメニューを出力してソースを見ると、下記のようにdivやid、いろいろなclassが自動でつきます。
<div class="menu-footernav-container"> <ul id="menu-footernav" class="menu"> <li id="menu-item-1301" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-1301"><a href="http://....">サイトマップ</a></li> <li id="menu-item-1302" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-1302"><a href="http://....">プライバシーポリシー</a></li> </ul> </div>
ちなみにこの役割はそれぞれあったりします。
こちらに書いてあります。
テンプレートタグ/wp nav menu – WordPress Codex 日本語版
でも使用する用事があまりないような気がする場合は、スッキリさせてもよいかと思います。
divを消して、ulのclassも消す
下記にカスタムメニューを追加する方法は書いています。

ノーマルな命令で出力した場合
メニュー名にfooternavとすると
<div class="menu-footernav-container"> ・ ・ ・ </div>
というようにdivが入りclass="menu-footernav-container"が自動で出力します。
divでulを囲む必要がないなという場合は、これを消す方法があります。
通常は単純にfunctions.phpにフッターメニューの追加としてfooter-menuを入れていたら
<?php wp_nav_menu( array('theme_location' => 'footer-menu')); ?>な感じでphpに書いているかと思います。
それを下記に変更します。
divとulのclassを消します。
<?php wp_nav_menu( array (
'theme_location' => 'footer-menu',
'items_wrap' => '<ul>%3$s</ul>',
'container' => false
) ); ?>これでソースを見ると下記のようになっていると思います。
<ul> <li id="menu-item-1301" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-1301"><a href="http://....">サイトマップ</a></li> <li id="menu-item-1302" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-1302"><a href="http://....">プライバシーポリシー</a></li> </ul>
ちなみにitems_wrapの説明ですが
テンプレートタグ/wp nav menu – WordPress Codex 日本語版
(文字列) (オプション) Sprintf()関数の引数として評価される書式の文字列です。 フォーマット文字列には番号付きトークンによって他のパラメーターが組み込まれています. %1$s に 'menu_id' のパラメーターの値が展開され、 %2$s に 'menu_class' のパラメーターの値が展開され、 そして %3$s はリスト項目が値として展開されます.番号付きトークンをフォーマット文字列から省略すると、メニューのマークアップから関連するパラメーターは省略されます。注: メニュー項目をかこむタグを除外したい場合(もし現在のテーマにメニュー項目をかこむタグが含まれている場合など)でも 、パラメータとして %3$s を渡す必要があります. もし空の文字列を渡してしまいますとメニューは表示されません.
初期値: <ul id="%1$s" class="%2$s">%3$s</ul>
となっており「%3$s」の値は必須です。
もしもulにclassを指定したい場合は、
<?php wp_nav_menu( array (
'theme_location' => 'footer-menu',
'items_wrap' => '<ul class="%2$s">%3$s</ul>',
'container' => false
) ); ?>にすれば、
<ul class="menu"> <li id="menu-item-1301" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-1301"><a href="http://....">サイトマップ</a></li> <li id="menu-item-1302" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-1302"><a href="http://....">プライバシーポリシー</a></li> </ul>
になると思います。class=”menu”じゃないほうが良い時は、
<?php wp_nav_menu( array (
'theme_location' => 'footer-menu',
'items_wrap' => '<ul class="footernav">%3$s</ul>',
'container' => false
) ); ?>にすればulのclassにfooternavなど好きなclass名を入れられます。
<ul class="footernav"> <li id="menu-item-1301" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-1301"><a href="http://....">サイトマップ</a></li> <li id="menu-item-1302" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-1302"><a href="http://....">プライバシーポリシー</a></li> </ul>
liのclassも消す
liのいろいろ書いてあるclassを消すには、functions.phpに命令を書きます。
//カスタムメニューのliのid,classを削除
add_filter('nav_menu_css_class', 'my_css_attributes_filter', 100, 1);
add_filter('nav_menu_item_id', 'my_css_attributes_filter', 100, 1);
add_filter('page_css_class', 'my_css_attributes_filter', 100, 1);
function my_css_attributes_filter($var) {
return is_array($var) ? array_intersect($var, array('current-menu-item')) : '';
}
これでソースを確認してみると、
<ul class="footernav"> <li><a href="http://....">サイトマップ</a></li> <li class="current-menu-item"><a href="http://....">プライバシーポリシー</a></li> </ul>
このように開いているページだけにcurrent-menu-itemがついています。
任意に付けたclassを入れる
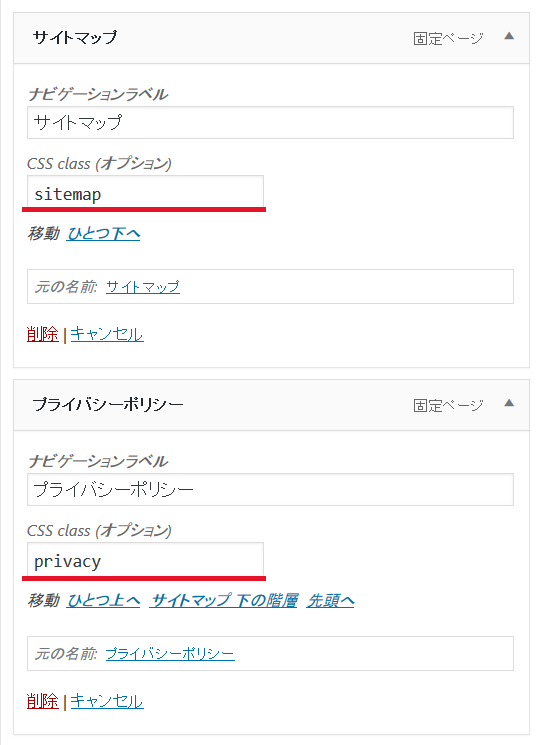
ちなみに「メニュー」のオプションでclassを入れてもそれは反映しないようです。

この場合は自分でfunctions.phpに追加するしかないのかなと思います。
//カスタムメニューのliのid,classを削除
add_filter('nav_menu_css_class', 'my_css_attributes_filter', 100, 1);
add_filter('nav_menu_item_id', 'my_css_attributes_filter', 100, 1);
add_filter('page_css_class', 'my_css_attributes_filter', 100, 1);
function my_css_attributes_filter($var) {
return is_array($var) ? array_intersect($var, array('current-menu-item','sitemap','privacy')) : '';
}
これでソースにclassがつきました。
<ul class="footernav"> <li class="sitemap current-menu-item"><a href="http://....">サイトマップ</a></li> <li class="privacy"><a href="http://....">プライバシーポリシー</a></li> </ul>
詳しい説明が下記の記事にあります。
参考
【WordPress】カスタムメニューのクラスやidを削除したり、liに任意のクラスを付けたり。
テーマ「OnePress」の場合
ちなみに「OnePress」の場合は、ソースを見ると
<ul class="onepress-menu">
<?php wp_nav_menu(array('theme_location' => 'primary', 'container' => '', 'items_wrap' => '%3$s')); ?>
</ul>となっており、items_wrapではulを消し、自分で <ul class="onepress-menu">のように書く方法をとっているようですね



コメントをどうぞ