
WordPressのテーマによっては、記事の詳細ページ、投稿ページの下に、「前の記事」、「次の記事」へのリンクがないものもあると思います。そんな時に入れればよいテンプレートタグがWordPressには用意されていますので、それについて書きたいと思います。
ちなみに何回かカスタマイズについて書いている【OnePress】にはちょうど「前の記事へ」、「次の記事へ」がないので、それも合わせて書いてみたいと思います。
関連記事
WordPressテーマ【OnePress】の使い方!パララックス効果の設定方法やカスタマイズ【インストール編】
WordPressテーマ【OnePress】の使い方!パララックス効果の設定方法やカスタマイズ【著作権表示の修正】
WordPressテーマ【OnePress】の使い方!パララックス効果の設定方法やカスタマイズ【最新ニュースの修正】
WordPressテーマ【OnePress】の使い方!パララックス効果の設定方法やカスタマイズ【投稿ページの修正】
投稿ページの詳細に「前の記事へ」、「次の記事へ」を入れたい
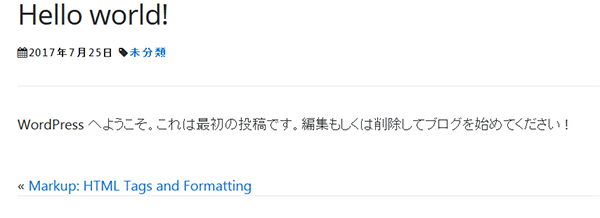
通常は記事の詳細を開くと下のほうに、「前の記事へ」、「次の記事へ」があると思います。
ちょうど【OnePress】では表示されないので、【OnePress】を例として追加したいと思います。
前後記事へのリンクを表示させるときは、以下のWordPressのテンプレートタグ
<?php previous_post_link(); ?> <?php next_post_link(); ?>
をいれれば基本的にはOKです。
テンプレートタグ/previous post link – WordPress Codex 日本語版
テンプレートタグ/next post link – WordPress Codex 日本語版
デフォルトではタイトルが表示されますので、「前の記事へ」、「次の記事へ」にするには、下記のようにします。
<?php previous_post_link('%link', '前の記事へ'); ?>
<?php next_post_link('%link', '次の記事へ'); ?>条件分岐も入れて、下記をcontent-single.phpに入れます。
<div class="post-navigation">
<?php
if (get_previous_post()): ?>
<div class="prev"><?php previous_post_link(); ?></div>
<?php
endif;
if (get_next_post()): ?>
<div class="next"><?php next_post_link(); ?></div>
<?php
endif;
?>
</div>これで前後の記事のリンクが表示されたと思います。




コメントをどうぞ