
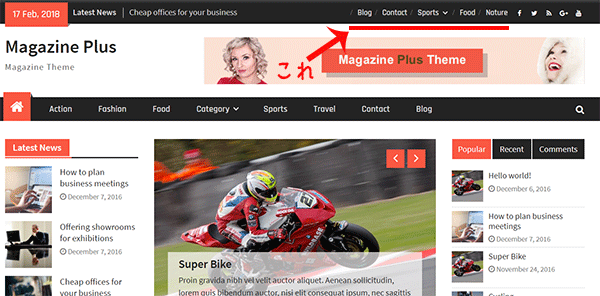
WordPressの公式テーマ【Magazine Plus】の使い方やカスタマイズについて書いてみたいと思います。今回はヘッダー左上の日付部分、右上のグローバルナビゲーションの追加です。
関連記事

前回書いたコピーライトの修正方法はこちらをご覧ください。

左上の日付の修正
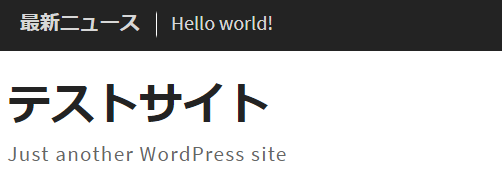
左上に今日の日付が書いてあるようですが、なんだか変な感じです。

こちらを修正したいと思います。
日付についてはWordPress Codex 日本語版も参考になると思います。
日付と時刻の書式 – WordPress Codex 日本語版
日付に関して書いてある場所は、/inc/hook/custom.phpのようです。
370行目辺りにあるようです。
if ( ! function_exists( 'magazine_plus_header_top_content' ) ) :
/**
* Render top head.
*
* @since 1.0.0
*/
function magazine_plus_header_top_content() {
$show_ticker = magazine_plus_get_option( 'show_ticker' );
$show_date = magazine_plus_get_option( 'show_date' );
if (
false === $show_date &&
false === $show_ticker &&
false === has_nav_menu( 'top' ) &&
! ( true === magazine_plus_get_option( 'show_social_in_header' ) && has_nav_menu( 'social' ) )
) {
return;
}
?>
<div id="tophead">
<div class="container">
<?php if ( true === $show_date ) : ?>
<div class="head-date">
<?php echo date_i18n( _x( 'd M, Y', 'Date Format', 'magazine-plus' ) ); ?>
</div><!-- .head-date -->
<?php endif; ?>
<?php if ( true === $show_ticker ) : ?>
<div class="top-news">
<span class="top-news-title">
<?php $ticker_title = magazine_plus_get_option( 'ticker_title' ); ?>
<?php echo ( ! empty( $ticker_title ) ) ? esc_html( $ticker_title ) : ' '; ?>
</span>
<?php echo magazine_plus_get_news_ticker_content(); ?>
</div> <!-- #top-news -->
<?php endif; ?>
<?php if ( true === magazine_plus_get_option( 'show_social_in_header' ) && has_nav_menu( 'social' ) ) : ?>
<div class="header-social">
<?php the_widget( 'Magazine_Plus_Social_Widget' ); ?>
</div><!-- .header-social -->
<?php endif; ?>
<?php if ( has_nav_menu( 'top' ) ) : ?>
<div id="top-nav">
<?php
wp_nav_menu(
array(
'theme_location' => 'top',
'container' => 'nav',
'container_class' => 'top-navigation',
'depth' => 2,
'fallback_cb' => false,
)
);
?>
</div> <!-- #top-nav -->
<?php endif; ?>
</div><!-- .container -->
</div><!-- #tophead -->
<?php
}
endif;
394行目あたりを修正します。
<?php echo date_i18n( _x( 'd M, Y', 'Date Format', 'magazine-plus' ) ); ?>
下記のようにしてみます。
<?php echo date_i18n( _x( 'Y年n月j日', 'Date Format', 'magazine-plus' ) ); ?>
こちらを子テーマのfunctions.phpにコピペするのですが、
もし子テーマ?という方や子テーマを作りたい方は、下記のページを参考にしてください。


下記の命令をすべて子テーマのfunctions.phpにコピペしてください。
if ( ! function_exists( 'magazine_plus_header_top_content' ) ) :
/**
* Render top head.
*
* @since 1.0.0
*/
function magazine_plus_header_top_content() {
$show_ticker = magazine_plus_get_option( 'show_ticker' );
$show_date = magazine_plus_get_option( 'show_date' );
if (
false === $show_date &&
false === $show_ticker &&
false === has_nav_menu( 'top' ) &&
! ( true === magazine_plus_get_option( 'show_social_in_header' ) && has_nav_menu( 'social' ) )
) {
return;
}
?>
<div id="tophead">
<div class="container">
<?php if ( true === $show_date ) : ?>
<div class="head-date">
<?php echo date_i18n( _x( 'Y年n月j日', 'Date Format', 'magazine-plus' ) ); ?>
</div><!-- .head-date -->
<?php endif; ?>
<?php if ( true === $show_ticker ) : ?>
<div class="top-news">
<span class="top-news-title">
<?php $ticker_title = magazine_plus_get_option( 'ticker_title' ); ?>
<?php echo ( ! empty( $ticker_title ) ) ? esc_html( $ticker_title ) : ' '; ?>
</span>
<?php echo magazine_plus_get_news_ticker_content(); ?>
</div> <!-- #top-news -->
<?php endif; ?>
<?php if ( true === magazine_plus_get_option( 'show_social_in_header' ) && has_nav_menu( 'social' ) ) : ?>
<div class="header-social">
<?php the_widget( 'Magazine_Plus_Social_Widget' ); ?>
</div><!-- .header-social -->
<?php endif; ?>
<?php if ( has_nav_menu( 'top' ) ) : ?>
<div id="top-nav">
<?php
wp_nav_menu(
array(
'theme_location' => 'top',
'container' => 'nav',
'container_class' => 'top-navigation',
'depth' => 2,
'fallback_cb' => false,
)
);
?>
</div> <!-- #top-nav -->
<?php endif; ?>
</div><!-- .container -->
</div><!-- #tophead -->
<?php
}
endif;
前回同様、functions.phpにコピペする場合、修正する部分だけではなく、一連の命令すべてを持ってくる必要があります。
一部の場合、エラーになると思います。
画面が真っ白になり、エラーメッセージが出た場合は、コピペを削除し、もう一度やり直してください。
子テーマのfunctions.phpをアップしたら確認してみます。

もしも日付部分をスラッシュなどにしたい場合は、「年月」を「/」にします。
下記のように修正すればよいと思います。
<?php echo date_i18n( _x( 'Y/n/j', 'Date Format', 'magazine-plus' ) ); ?>

もしも日付のボックスそのものを削除したい場合は
<?php if ( true === $show_date ) : ?> <div class="head-date"> <?php echo date_i18n( _x( 'Y/n/j', 'Date Format', 'magazine-plus' ) ); ?> </div><!-- .head-date --> <?php endif; ?>
部分をさっくり削除すれば消えると思います。

Latest Newsを日本語に変更する
左上の日付の隣に「Latest News」となっている部分を日本語に変えてみたいと思います。
そのままでも良いとは思いますが、、

[ダッシュボード]の[外観]から[カスタマイズ]を押します。

「Theme Options」を押します。

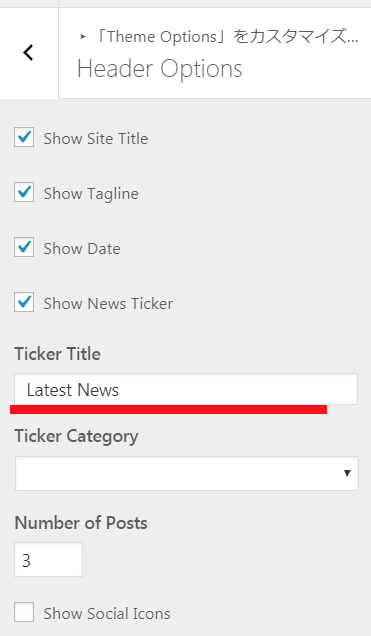
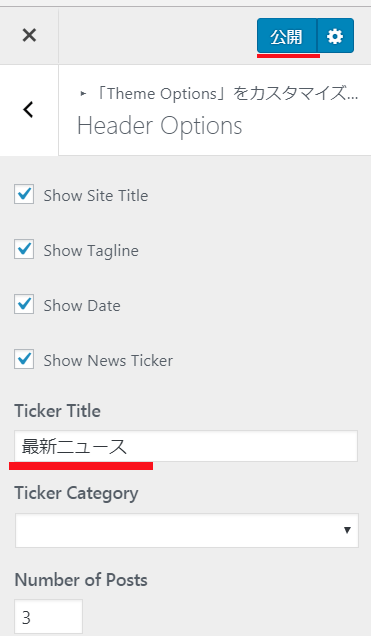
「Header Options」を押します。

「Ticker Title」の 「Latest News」を「最新ニュース」に変えます。

「公開」を押します。

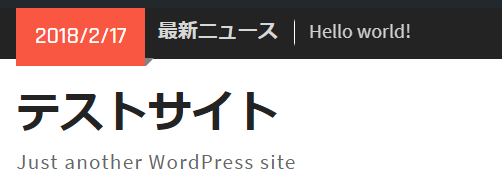
アップして確認します。

右上にメニューを入れる
デフォルトでは何もありませんが、デモにはメニューがあります。

こちらを入れてみます。
[ダッシュボート]の[外観]にある[カスタマイズ]をクリックします。

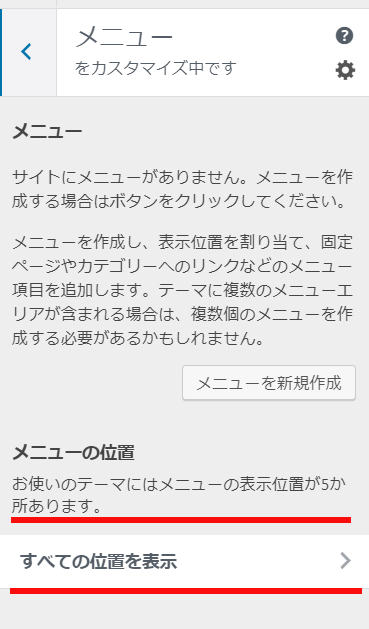
「メニュー」をクリックします。

メニューを開くと、どうやら【Magazine Plus】では5つのメニュー場所が用意されているようです。

ここから新規にメニューを作っても良いですが、幅も狭いしわかりずらいと思いますので、いったん左上の「×」を押して戻ります。

[ダッシュボート]の[外観]にある[メニュー]をクリックします。

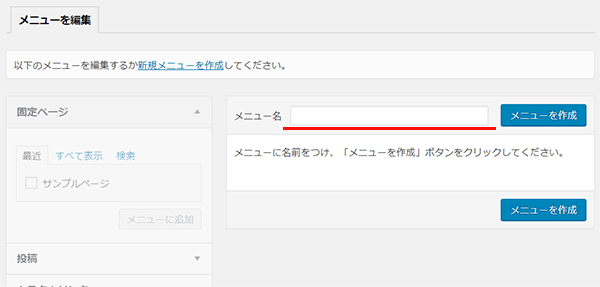
「メニュー名」のところに任意の名前を入れます。

どんな名前でも良いのですが、例として「header-right-menu」とします。
「メニューを作成」ボタンを押します。

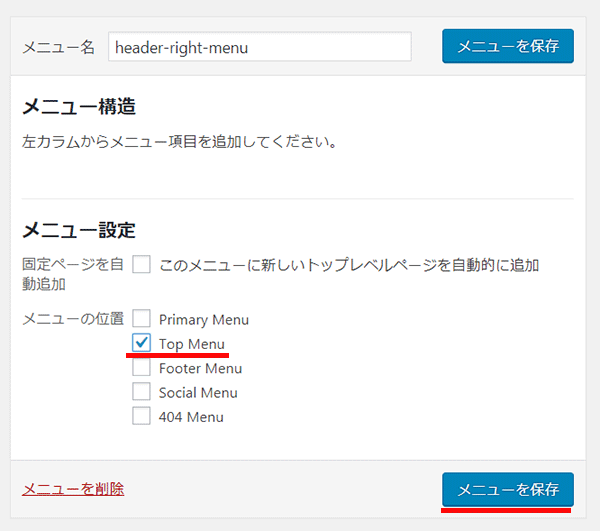
「Top Menu」にチェックをつけて「メニューを保存」を押します。

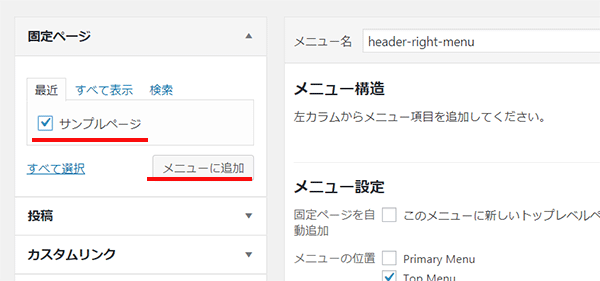
左側にあるページを追加します。
とりあえずテストサイトは「サンプルページ」しかないので、こちらにチェックをして、「メニューに追加」を押します。

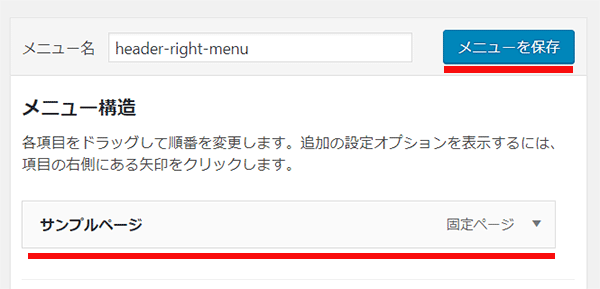
メニュー構造の下に「サンプルページ」が来たと思います。「メニューを保存」を押します。

サイトを確認してみます。

右上に「サンプルページ」のリンクが追加されました。


コメントをどうぞ