
Font Awesomeはサイト上で使われるようなさまざまなアイコンを「Webフォント」として利用できるようにしたものです。【Simplicity】でも使われていますので、ちょっと変えたいなというときの方法を書きたいと思います。
【Simplicity】の投稿日のアイコンを変えよう
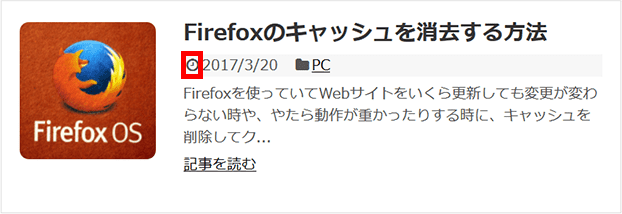
現在は丸い時計っぽい感じになっています。
それをカレンダーに変えたいと思います。
Calendar Days Icon | Font Awesome
Calendar Days icon in the Solid style. Make a bold statement in small sizes.. Available now in Font Awesome 6.
PHPファイルのdatetime.phpとentry-card-content.phpを開き修正しましょう。
datetime.phpの「fa-clock-o」を「fa-calendar」にします。
$clock_icon_tag = '<span class="fa fa-calendar fa-fw"></span>'; $history_icon_tag = '<span class="fa fa-history fa-fw"></span>';
entry-card-content.phpの「fa-clock-o」を「fa-calendar」にします。
<?php if ( is_create_date_visible() ): //投稿日を表示する場合?>
<span class="post-date"><span class="fa fa-calendar fa-fw"></span><span class="published"><?php the_time( get_theme_text_date_format() ) ;?></span></span>
<?php endif; //is_create_date_visible?>datetime.phpは記事の詳細、entry-card-content.phpは一覧リストのアイコンを制御しています。
2つのphpを修正したらFTPでアップします。
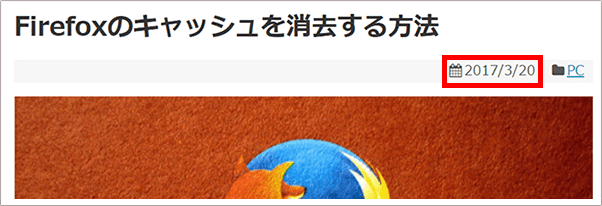
そうすれば下記のように時計からカレンダーに変更されます。

【STINGER8】も変えてみよう
【STINGER8】も【Simplicity】と同じような丸い時計を使っていますので、同じように変えてみましょう。
【STINGER8】の場合はitiran.phpの22行目の「fa-clock-o」を「fa-calendar」にします。
<div class="blog_info"> <p><i class="fa fa-calendar"></i> <?php the_time( 'Y/m/d' ); ?>
これでカレンダーに変更されます。



コメントをどうぞ