
「ソースコード」をプラグインなしで表示するのに便利なCodePenの使い方を書きたいと思います。
CodePenとは
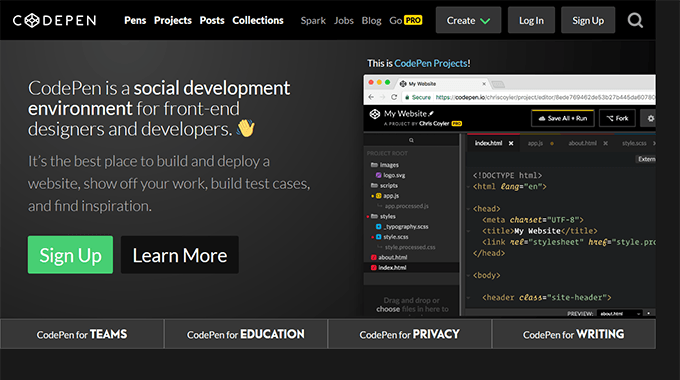
CodePenとは、簡単にいえばHTML, JS, CSSを公開共有できるウェブサービスサイトです。
HTML/CSS/JSをセットで表示できるので、とても便利です。
CodePenの登録方法
codePenのサイトにアクセスします。
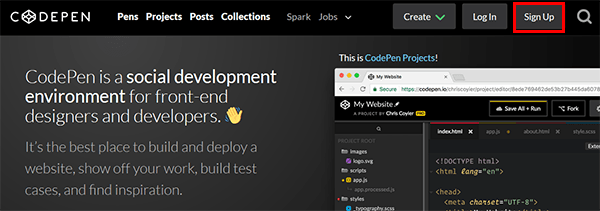
右上の「Sign Up」をクリックします。

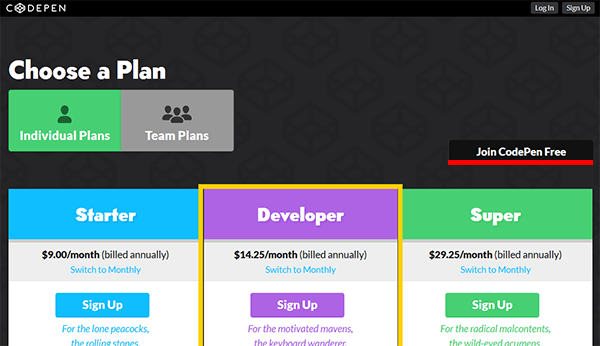
「Join CodePen Free」をクリックします。

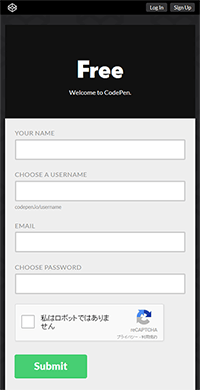
必要な情報を入力して「Submit」を押します。

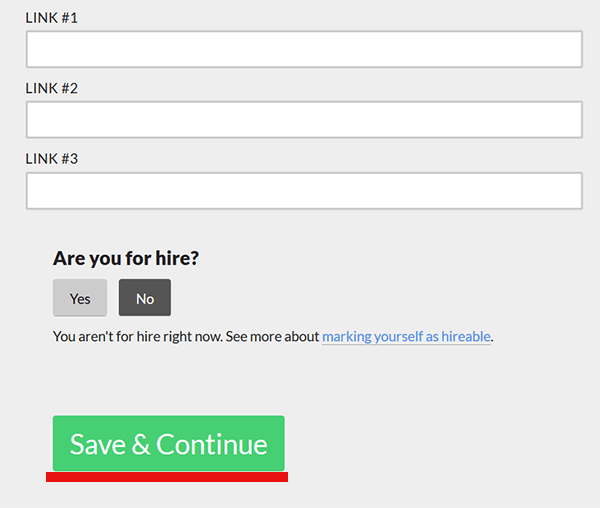
さらに次の画面でも入力する項目がありますが、こちらは空欄でも平気なので、「Save&Continue」をクリックします。

CodePenの使い方
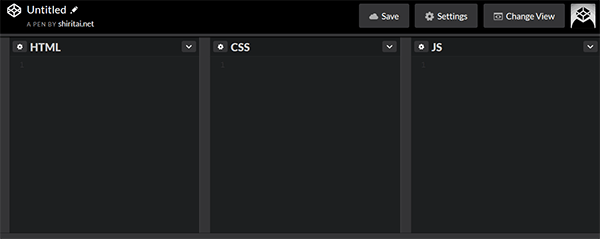
さっそくすぐ使えると思います。

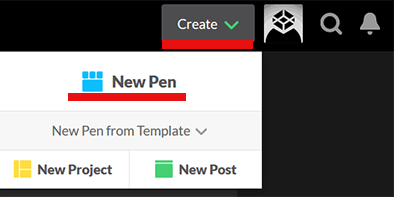
ログインして、新しく新規Penを作りたい場合は、右上の「Create」から「New Pen」を選べば同じように上記の画面が開きます。

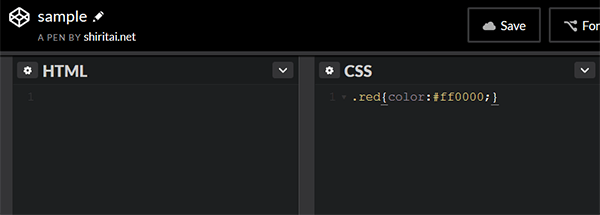
試しに
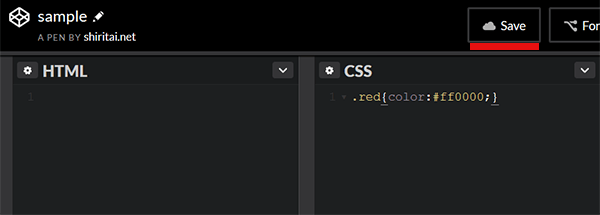
.red{color:#ff0000;}を入れてみます。

「Save」を押します。

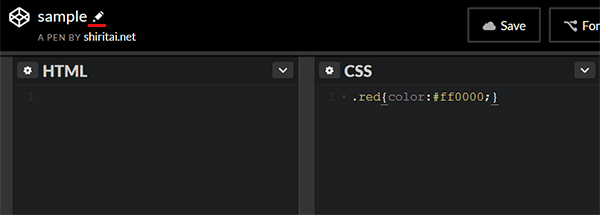
ちなみに左上のタイトルが「sample」になっていますが、横にある「鉛筆アイコン」をクリックすれば名前が変えられます。

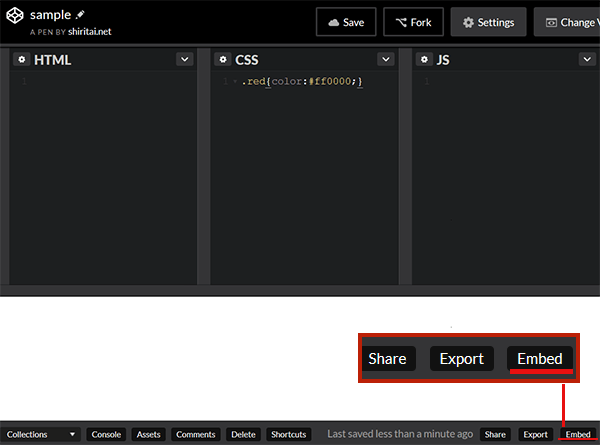
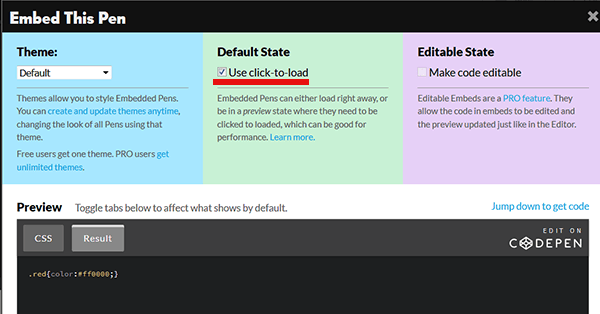
右下にある「Embed」をクリックします。

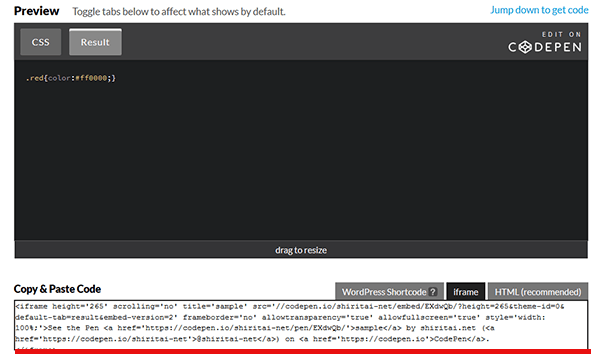
Pタグがあるコード(推奨)か、iframeタグがあるコードをコピーします。

iframeタグをワードプレスに貼り付けます。
<iframe height='265' scrolling='no' title='sample' src='//codepen.io/shiritai-net/embed/preview/owaGPP/?height=265&theme-id=0&default-tab=result&embed-version=2' frameborder='no' allowtransparency='true' allowfullscreen='true' style='width: 100%;'>See the Pen <a href='https://codepen.io/shiritai-net/pen/owaGPP/'>sample</a> by shiritai.net (<a href='https://codepen.io/shiritai-net'>@shiritai-net</a>) on <a href='https://codepen.io'>CodePen</a>. </iframe>
下記のようになります。
ちなみにこちらは「Use click-to-load」にチェックを入れています。

チェックを入れておくと静的画像のみが表示された状態です。
「RunPen」を押すとユーザーが任意でペンを再生できるようになります。
チェックを入れておかないと、自動で常に再生されてしまうので、複数CodePenを貼り付けたページが相当重いページになってしまいます。
今回のサンプルページは下記アドレスです。
こうやってアドレスを貼っておくのもありだと思います。
削除したい場合
自分の作ったソースのリストはどこにあるのか?
いくつかいらないので削除したいという場合もあると思います。
右のアイコンをクリックして「YourProfile」を選びます。
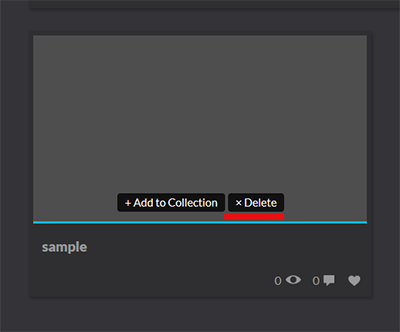
下のほうに行くと、「Sample」があると思います。
「Delete」を押します。

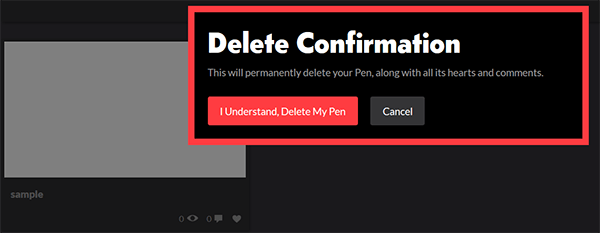
「I Understand,Delete My Pen」を押せばOKです。




コメントをどうぞ