
【Advanced Custom Fields】でContact Form 7のショートコードを入れる方法を書きたいと思います。
はじめに
そもそも【Advanced Custom Fields】でContact Form 7のショートコードを入れたいと思うようなシチュエーションですが、店舗一覧などがあり、各店舗ごとにお問い合わせフォームを設置したいとします。ただその場合、投稿もしくは固定ページの本文欄にショートコードを入れれば全く問題なくショートコードが機能しますよね。
サンプルのテーマは【STINGER8】です。


ちなみに【Advanced Custom Fields】で住所や電話番号などのフィールドを作っていて、お問い合わせフォームは最後に表示させたいんだけど・・という場合は、単純に使っているテーマの<?php the_content(); ?>の前に【Advanced Custom Fields】のフィールドを出力すれば順番も問題ないと思います。
でも入力はすべて【Advanced Custom Fields】を使い、本文欄を非表示にしたい場合もあると思います。
クライアントが修正などをする際に、入力欄をわかりやすくするために、本文欄を表示させたくないということもあると思います。

その際に、フィールドでショートコードを使いたいんだけど・・・という話になると思います。
普通にショートコードを入れてもショートコードが表示される
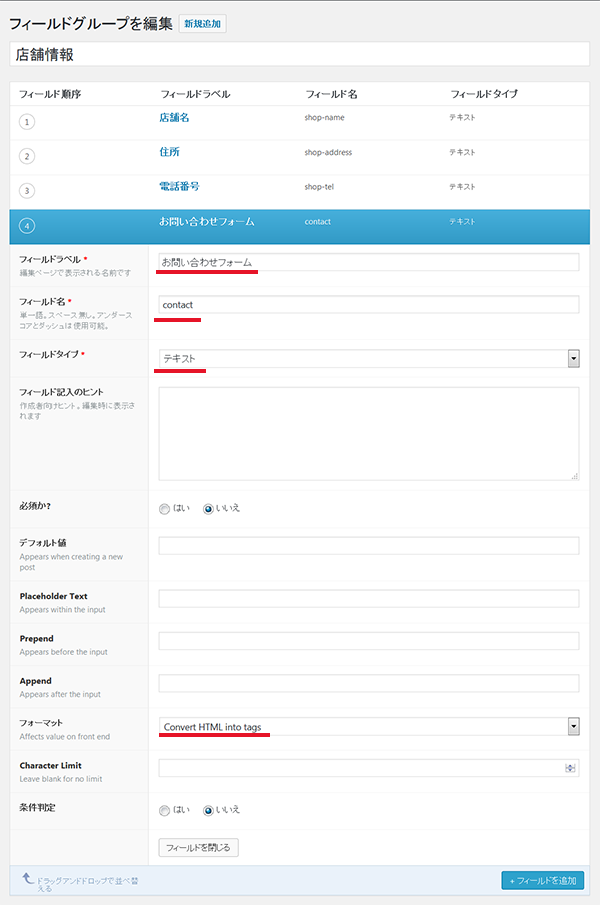
試しにフィールドを作ってショートコードを入れてみます。

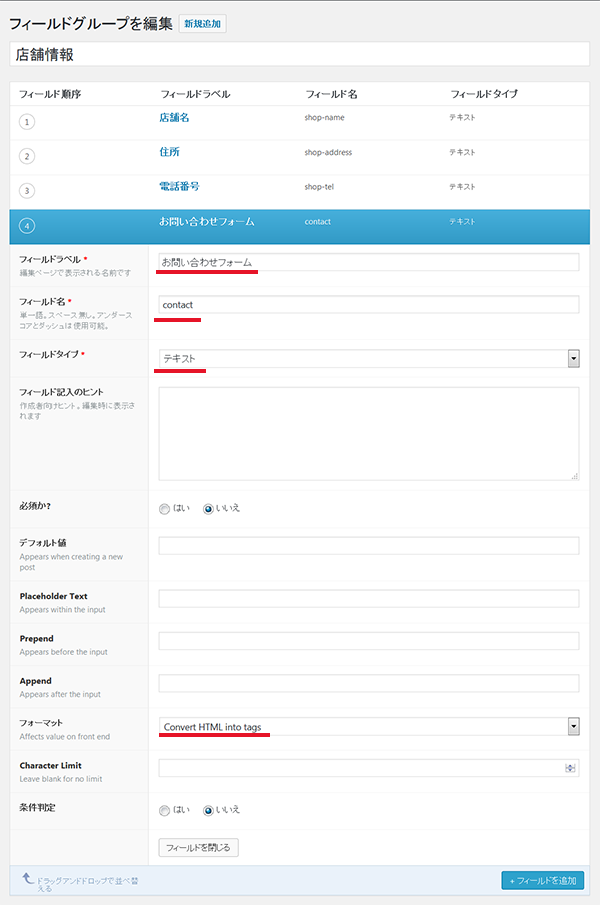
フィールドラベル*:お問い合わせフォーム
フィールド名*:contact
フィールドタイプ*:テキスト
フォーマット:Convert HTML into tags
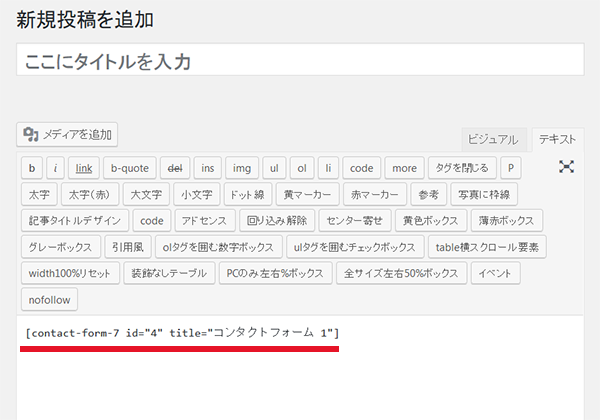
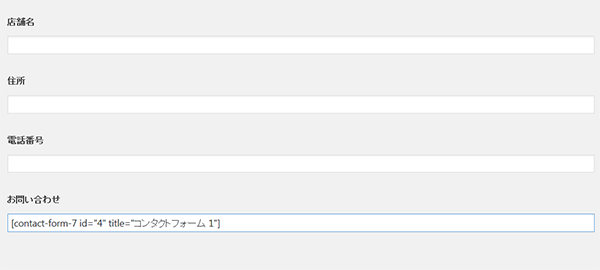
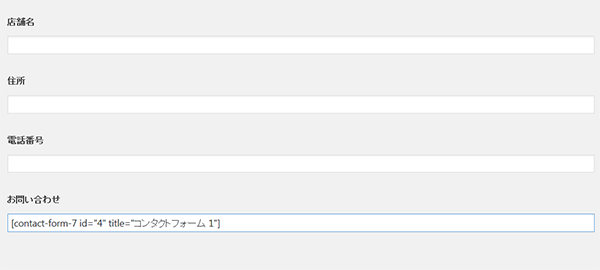
投稿ページにフィールドが表示されますので、Contact Form 7のショートコードを入れます。

※サンプルでは店舗名とか住所などもフィールドを作っておりますが、こちらは任意で。
実際にはこういった情報も【Advanced Custom Fields】に入れると思いますので、例ということで入れています。
出力は、普通に
<?php if( get_field('contact') ) { ?>
<?php the_field('contact'); ?>
<?php } ?>とします。
【Advanced Custom Fields】の基本的な使い方は下記でも記事にしています。

投稿ページなので、single.phpに出力の命令を入れます。【STINGER8】ですとsingle.phpの80行目あたりに<?php the_content(); ?>がありますので、その前後のどちらかに入れます。
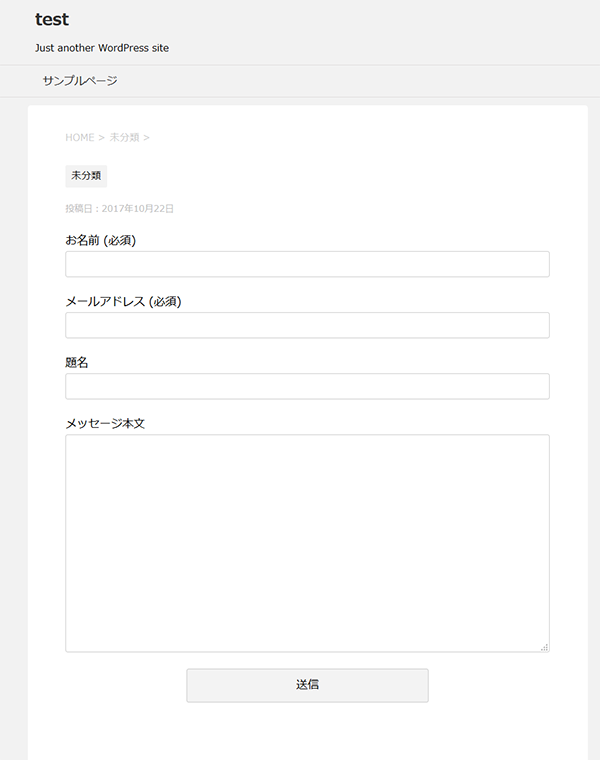
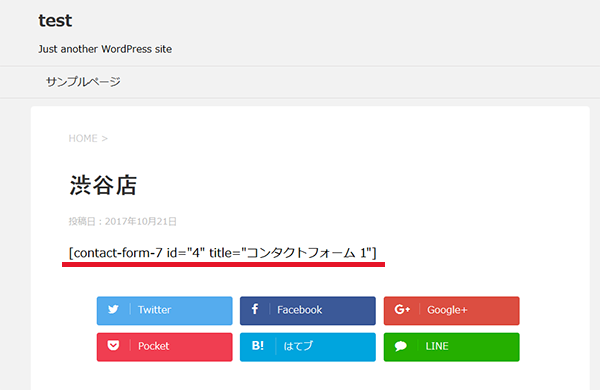
確認でページを見ますと、テキストエリアに入れたContact Form 7のショートコードがそのまま表示されてしまっています。

ショートコードを機能させる方法
【Advanced Custom Fields】でContact Form 7のショートコードを表示させるには2つ方法があります。
Wysiwyg エディタを使う
わりと単純で簡単な方法ですが、フィールドの入力の選択で Wysiwyg エディタを選べばショートコードを出力することができます。
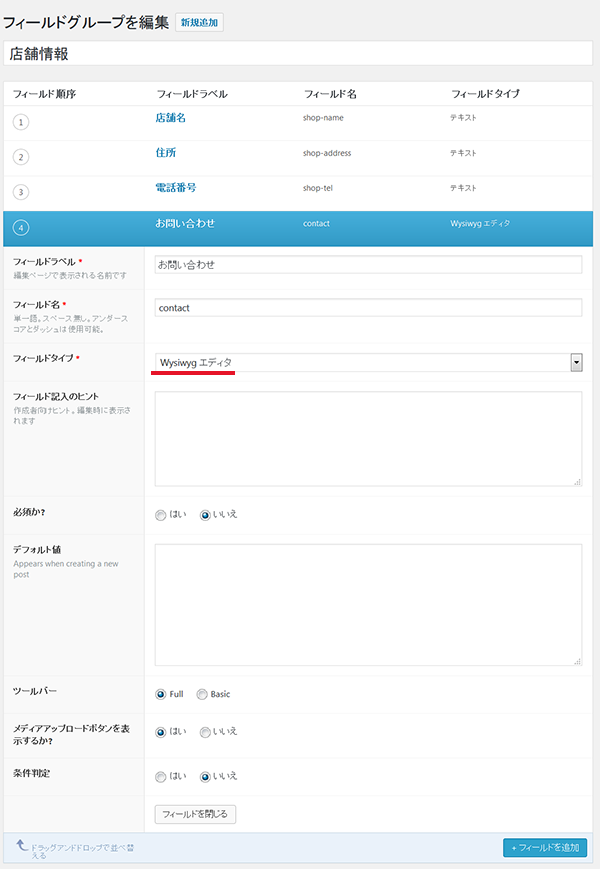
さきほどの設定でフィールドタイプ*をWysiwyg エディタにします。

フィールドラベル*:お問い合わせフォーム
フィールド名*:contact
フィールドタイプ*:Wysiwyg エディタ
フォーマット:Convert HTML into tags
とします。
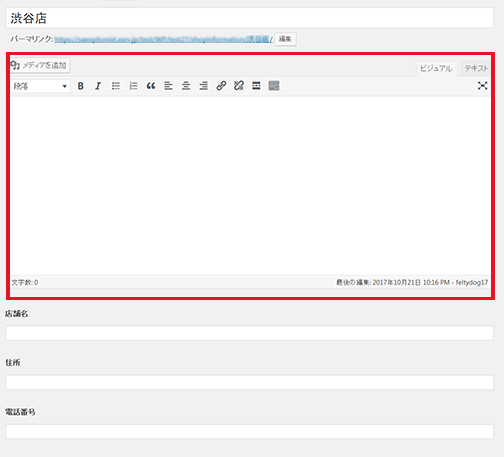
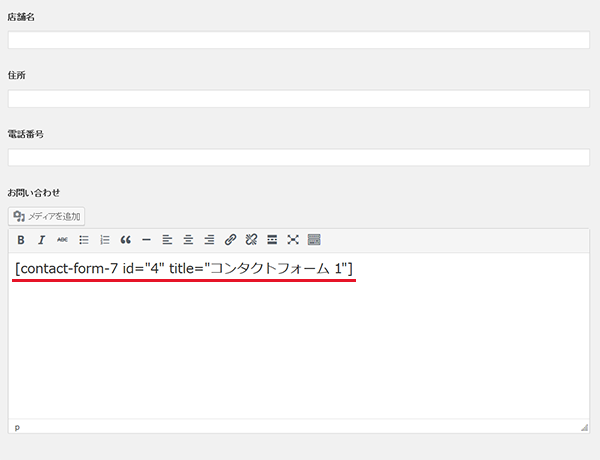
投稿ページを見ると、下記のような入力欄になっています。そこにショートコードを入れます。

ページを見ると、お問い合わせフォームが表示されていると思います。

フィールドタイプ*:テキストを使い出力方法を変える
もうひとつの方法は、テキストを使いますが、上記で設定したものと違う命令で出力する方法です。
実際にやってみます。
最初にショートコードが表示されてしまいましたが、フィールドタイプ*:テキストに戻します。

フィールドラベル*:お問い合わせフォーム
フィールド名*:contact
フィールドタイプ*:テキスト
フォーマット:Convert HTML into tags
投稿ページにフィールドが表示されますので、Contact Form 7のショートコードを入れます。

出力は
<?php if( get_field('contact') ) { ?>
<?php the_field('contact'); ?>
<?php } ?>と入れていたものを下記に変えます。
<?php if( get_field('フィールド名') ) { ?>
<?php echo apply_filters('the_content', get_post_meta($post->ID, 'フィールド名', true)); ?>
<?php } ?>今回はフィールド名がcontactなので、contactを入れます。
<?php if( get_field('contact') ) { ?>
<?php echo apply_filters('the_content', get_post_meta($post->ID, 'contact', true)); ?>
<?php } ?>ページを見ると、お問い合わせフォームが表示されていると思います。

まとめ
こうやって設定すれば、ショートコードも【Advanced Custom Fields】では機能させることができます。
どちらを使っても同じようにお問い合わせのフォームを表示させることができますが、見映え的には、「テキスト」のほうが美しいかなとは思います。お問い合わせフォームの下に※など文章を追加したりなどという場合は、「Wysiwyg エディタ」を使ってもよいかと思います。
ちなみに当然Contact Form 7以外でも自分で設定したショートコードなども使うことができると思いますので、何か他のショートコードを使いたい時も同じようにすれば出力できると思います。



コメントをどうぞ