
今回は、デフォルト状態やウィジェットに何もない時にサイドバー内に子階層にしたページのリンクが入ったり、投稿の横に自動で表示されるカテゴリメニューを削除する方法を書きたいと思います。
サイドバーウィジェットの仕様
BizVektorのサイドバーウィジェットは、ちょっと特殊な感じです。
詳しくは、BizVektorサイトの
サイドバーウィジェットの仕様
を見てください。
自動でカテゴリ等を表示してくれるのはなかなか気が利いているとは思いますが、不必要な場合もあると思います。
例えばすべて同じ項目をサイドバーに表示したい場合、投稿ページに何か入れないと、勝手にカテゴリーがデフォルトで表示されたりしてしまいます。


お手軽な方法
まずは何も入れないとデフォルトの設定が適用されてしまうので、何か入れるという方法です。
例えば「テキスト」とか入れておく。
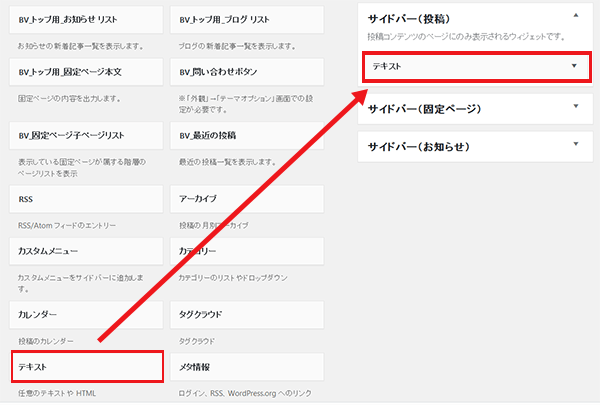
ウィジェットの左側にある「テキスト」を「サイドバー(投稿)」に入れます。

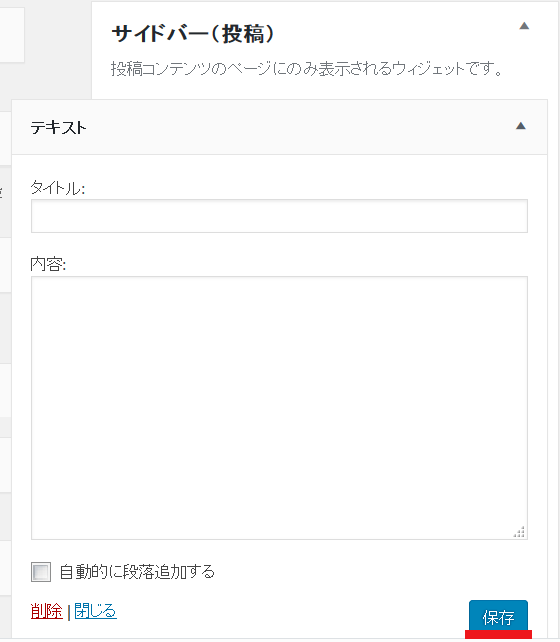
「テキスト」内は空っぽのまま保存します。

これで、デフォルトではサイドバーに何も表示されなくなりました。

サイドバー共通(上)などに表示したいものを入れればOKになります。
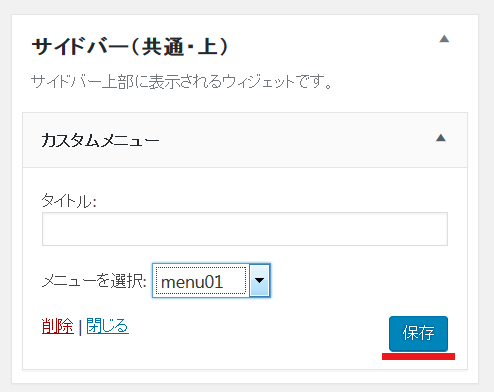
例えばメニューとか入れてみます。
ウィジェットの左側にある「カスタムメニュー」を入れます。
[管理画面]→[外観]→[メニュー]でmenu01を作っていたのでそれを選択しています。

これでメニューが表示されるようになります。

sidebar-post.phpを修正する
今度はphpを修正して、ウィジェットに何もない時に○○するという設定そのものを消してしまいます。
親テーマのフォルダを見ますと、「sidebar-post.php」があると思います。
開いてみますと下記のようになっています。
<?php if ( is_active_sidebar( 'common-side-top-widget-area' ) ) dynamic_sidebar( 'common-side-top-widget-area' ); ?>
<?php
if ( is_active_sidebar( 'post-widget-area' ) ) dynamic_sidebar( 'post-widget-area' );
else :
// ウィジェットに設定がない場合
?>
<div class="localSection sideWidget">
<div class="localNaviBox">
<h3 class="localHead"><?php _e('Category', 'biz-vektor'); ?></h3>
<ul class="localNavi">
<?php wp_list_categories('title_li='); ?>
</ul>
</div>
</div>
<?php
if (function_exists('biz_vektor_contactBtn')) biz_vektor_contactBtn();
if (function_exists('biz_vektor_snsBnrs')) biz_vektor_snsBnrs();
?>
<?php endif; ?>
<?php if ( is_active_sidebar( 'common-side-bottom-widget-area' ) ) dynamic_sidebar( 'common-side-bottom-widget-area' ); ?>// ウィジェットに設定がない場合
以下の部分が何も設定がない場合にデフォルトで表示する命令を制御していますので、こちらを消します。
if elseの構文なのでただ消すだけではなく、下記のようにifだけを使って書き換えます。
<?php if ( is_active_sidebar( 'common-side-top-widget-area' ) ) dynamic_sidebar( 'common-side-top-widget-area' ); ?> <?php if ( is_active_sidebar( 'post-widget-area' ) ) dynamic_sidebar( 'post-widget-area' ); ?> <?php if ( is_active_sidebar( 'common-side-bottom-widget-area' ) ) dynamic_sidebar( 'common-side-bottom-widget-area' ); ?>
コピペして子テーマに入れて保存します。
FTPから「子テーマ」フォルダにアップすればOKです。
もしも子テーマを使っていないようなら、親テーマに上書きしてください。
子テーマにしたいけれど、やり方がわからない方は、
【BizVektor】子テーマの設定、デザインスキンを子テーマに入れて適用させる方法!
という記事も書いていますので、そちらを見ながら設定してみてください!


コメントをどうぞ