
WordPressの公式テーマ【Magazine Plus】の使い方やカスタマイズについて書いてみたいと思います。今回はトップページにスライダーを設置したいと思います。
関連記事
よかったらこちらもご覧ください。



トップページの適用
デフォルトではデモサイトとは違う形だと思います。投稿ページになっていると思います。

このテーマに限らず、だいたいどのテーマでも、デモサイトにあるようないい感じのトップページにしたい場合、トップには固定ページを適用させるというパターンが多いと思います。
固定ページに「HOME」と「投稿」ページを作っていきます。
[ダッシュボード]から[固定ページ]の[固定ページ一覧]を押します。

WordPressを作りたての場合は、「サンプルページ」だけかと思います。

ここに「HOME」と「投稿ページ」を作ります。
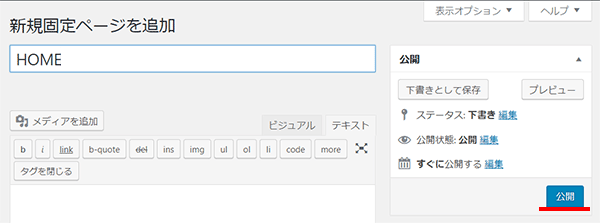
「新規追加」を押します。

タイトルに「HOME」を入れて「公開」を押します。

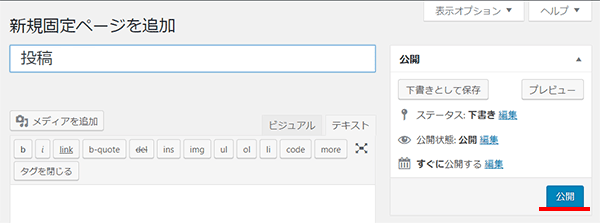
もう一度「新規追加」を押し、今度はタイトルに「投稿」と入れて、また「公開」を押します。

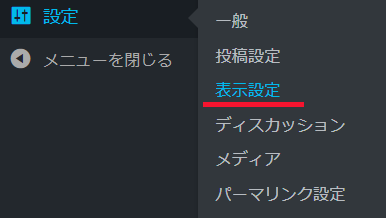
今度は[ダッシュボード]の[設定]から[表示設定]を押します。
(※こちらは、外観のカスタマイズからも設定ができます。)
設定からページを開く理由は、ただ見やすいからです。外観から[カスタマイズ]→[ホームページ設定]を選んでも同じような画面が表示されます。

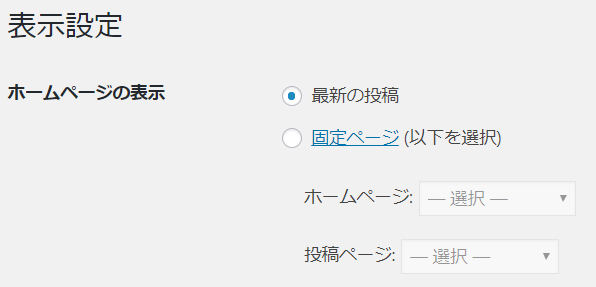
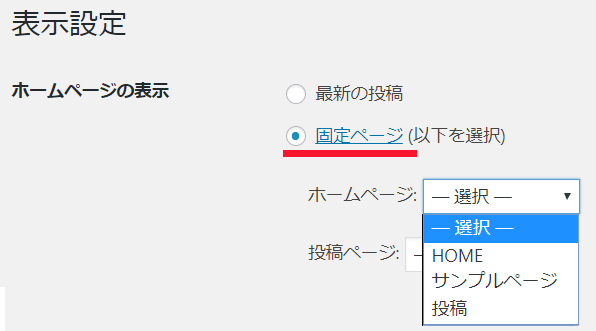
表示設定の「ホームページの表示」を見ると、 ラジオボタンが「最新の投稿」になっていると思います。

こちらを固定ページにします。すると「選択」を押すとプルダウンで開けるようになると思います。

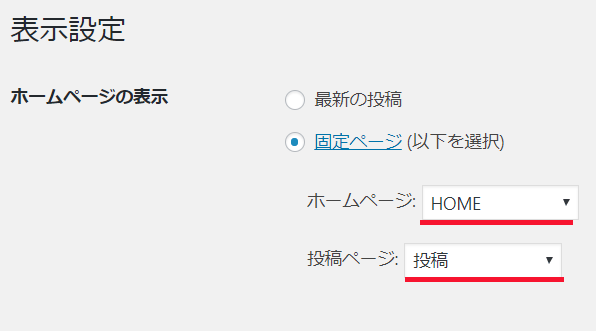
ホームページ: 「HOME」
投稿ページ「投稿」
にします。

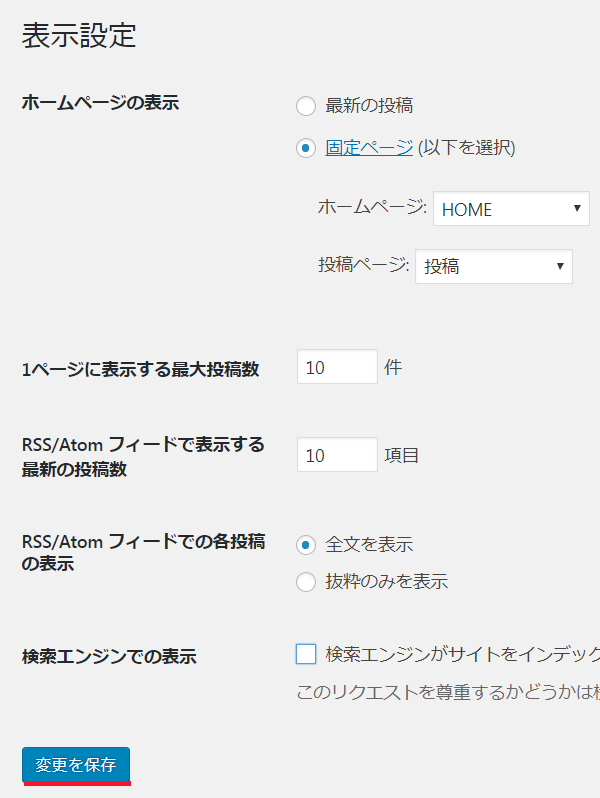
一番下の「変更を保存」を押します。

上に下記のような表示が出れば保存はOKです。

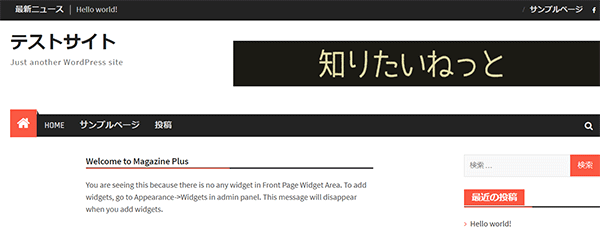
サイトを見ます。

さっきとは違う英語の表示が出たと思います。これでフロントページのスタートラインです。
(ちなみに【Magazine Plus】のフォルダを見ますと、front-page.phpはないようです。
もしテーマの機能以上のカスタマイズをいろいろする場合には、front-page.phpを作ったほうが良いかと思います。)
スライダーの設置
さて、下記英語をじっと見て、読んでみましょう。
Welcome to Magazine Plus
You are seeing this because there is no any widget in Front Page Widget Area. To add widgets, go to Appearance->Widgets in admin panel. This message will disappear when you add widgets.
「Front Page Widget Area」が無い場合に、上記のメッセージが表示され、管理画面からウィジェット欄を選び「Front Page Widget Area」にウィジェットを追加すれば、上記のメッセージは消えます。という風なことを言っていますね。
ではさっそく「Front Page Widget Area」にウィジェットを入れてみましょう!
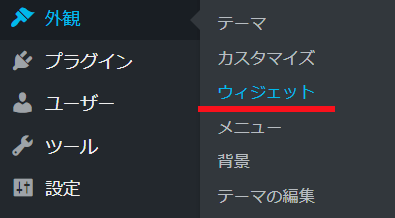
[ダッシュボード]の[外観]にある[ウィジェット]を押します。

左側の「利用できるウィジェット」を見ると結構たくさんありますよね。
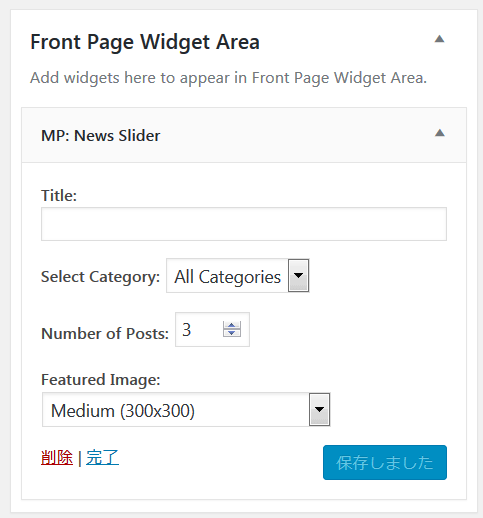
ここでは「Front Page Widget Area」に「MP:News Slider」を選択していれます。

Select Category:カテゴリーを選択(特定のカテゴリーかすべてか)
Number of Posts:スライダーの数
Featured Image: イメージ画像の大きさ
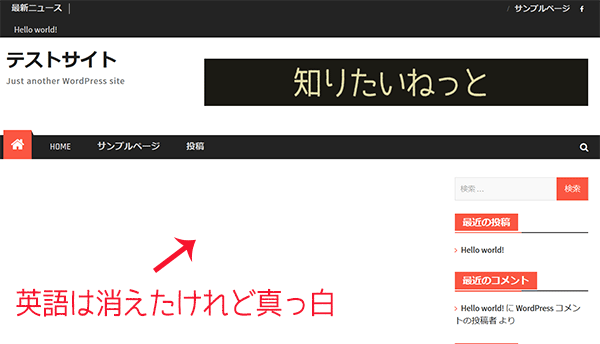
とりあえずデフォルトのままでトップを見てみましょう!

もし画像が表示されている方はそれでOKです。
テストサイトでは真っ白です。
理由は、投稿ページにアイキャッチ画像を設定していないからです。
そもそも投稿ページも書いていないし、サンプルとして「Hello world!」があるだけです。
もしアイキャッチを設定していない方は、設定しましょう。
投稿一覧から記事ページを開き、右下のアイキャッチを画像を指定します。

再度トップページを見てみましょう。

画像が表示されました!


コメントをどうぞ