
WordPressの公式テーマ【Magazine Plus】の使い方やカスタマイズについて書いてみたいと思います。前回トップページにスライダーを設置しましたが、今回は左右のウィジェットをカスタマイズ、タブ切り替えを設置したいと思います。
関連記事
よかったらこちらもご覧ください。




左側にもウィジェットを置く
トップページを見ると3カラムにできるようになっています。
なので、左側にもウィジェットを置きたいと思います。

現状のテストサイトは、なんだか狭く感じますが、ウィジェットを入れると広がります。
[ダッシュボード]の[外観]にある[ウィジェット]を押します。

ここでは「Secondary Sidebar」に、なんでもよいんですが例えば「カテゴリー」を入れてみます。

サイトを確認してみます。

カテゴリーが入っていると思います。
もしも、3カラムになっていない場合は、
[ダッシュボード]の[外観]から[カスタマイズ]を押します。

「Theme Options」を押します。

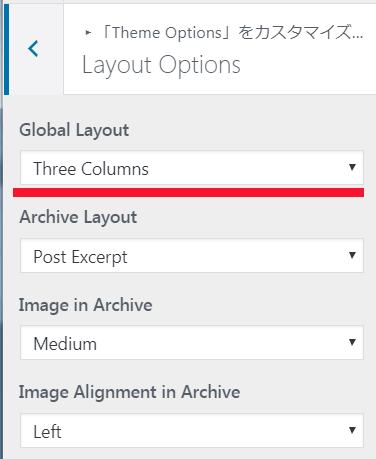
「Layout Options」を押します。

「Global Layout」が「Three Columns」になっているのを確認します。

右カラムにタブ切り替えのウィジェットを入れる
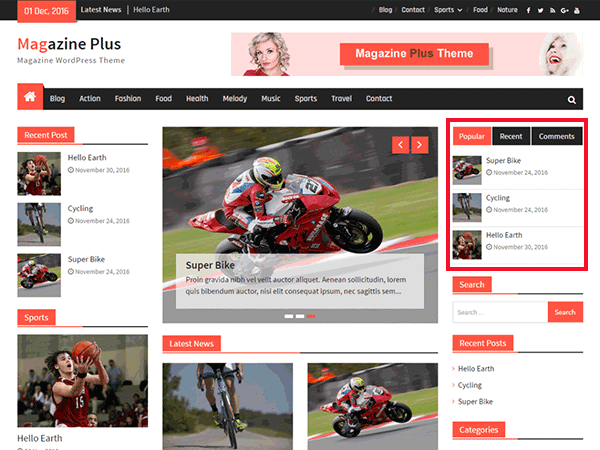
デモサイトを見ると、
Popular
Recent
Comments
がタブで切り替えのできるウィジェットが入っていると思います。

これをテストサイトにも入れたいと思います。
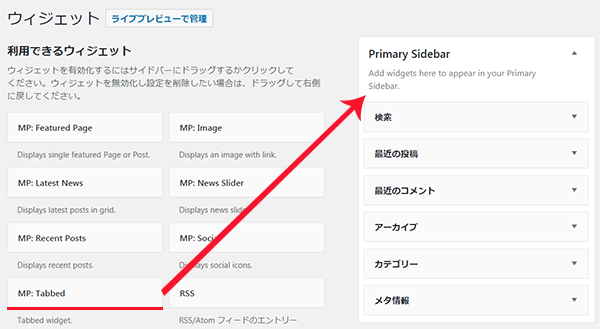
[ダッシュボード]の[外観]にある[ウィジェット]を押します。

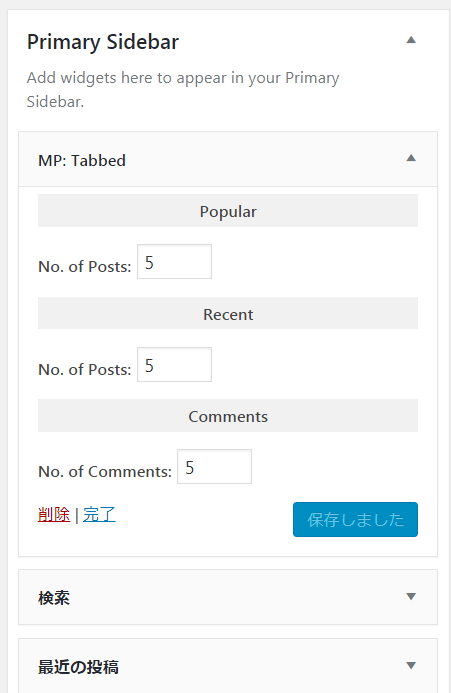
「Primary Sidebar」に「MP:Tabbed」を入れます。


サイトを確認します。

結構簡単に設置できるのではないかと思います。
まとめ
5回に渡って【Magazine Plus】のカスタマイズについて書いてきました。
たぶんこれでだいたいデモサイトと同じような感じになってきたのではと思います。
海外テーマの場合は、いろいろカスタマイズしたいことが多いと思います。
あともっとやりたいことがある場合は、このテーマ用のカスタマイズについて書いてあるページを検索して探すのではなく、WordPress共通のテンプレートタグを調べれば大方のことはできると思います。
この「知りたいねっと」でも色々なテーマについてのカスタマイズを書いていますが、他のテーマに使えることもたくさんあると思います。
気になるページはぜひ確認してみてください。何か参考になることがあれば幸いです。



コメントをどうぞ