
WordPressの公式テーマ【Magazine Plus】の使い方やカスタマイズについて書いてみたいと思います。今回は【Magazine Plus】のヘッダー右のバナーを追加、メニュー横のソーシャルアイコンの追加です。
関連記事
よかったらこちらもご覧ください。


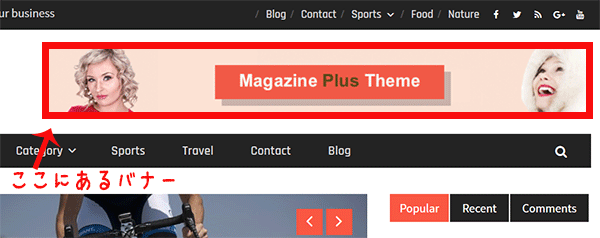
右上にバナーを置く
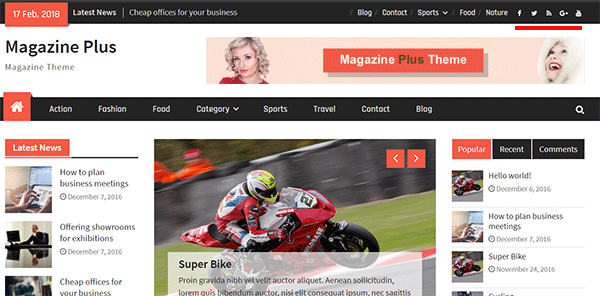
デモサイトを見ると、右上のほうに728×90のバナーが設置してありますので、同じように入れてみたいと思います。

とりあえずこんなバナーを入れてみます。

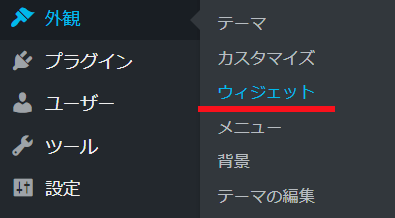
[ダッシュボード]の[外観]にある[ウィジェット]を押します。

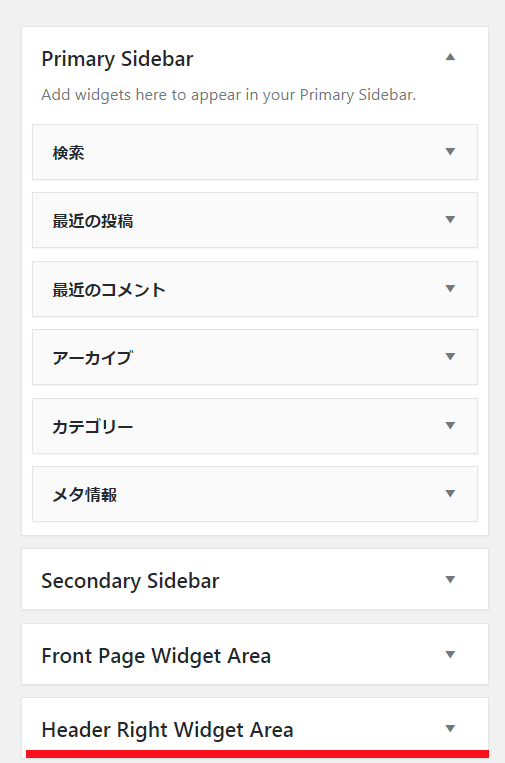
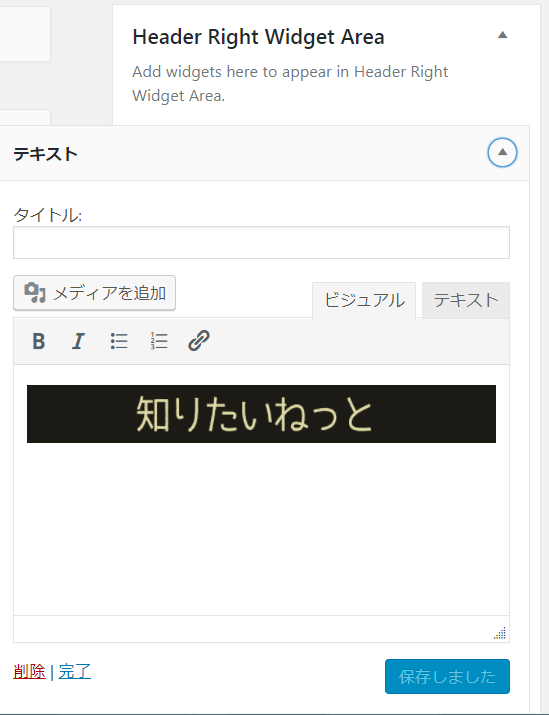
「Header Right Widget Area」をクリックします。

左側にある「テキスト」ボックスを押しながら、「Header Right Widget Area」の中にもって行きます。
ボックス部分を押すと動かせると思います。

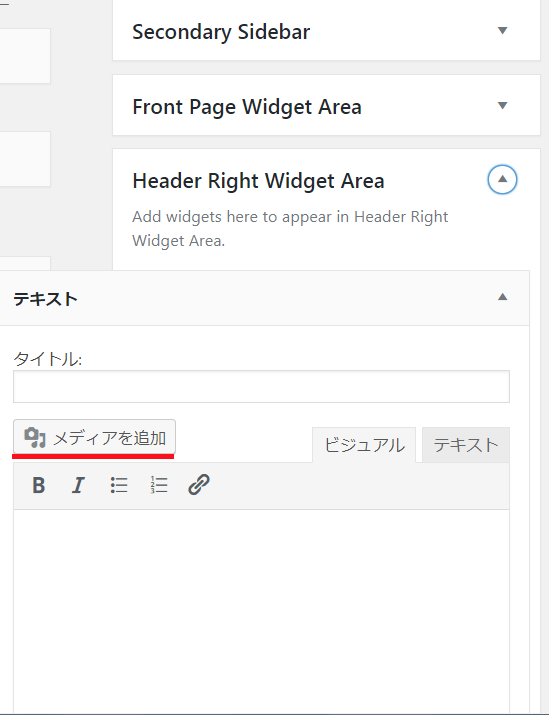
「メディアを追加」を押します。もしこれが無い場合は、ワードプレスのバージョンが低いと思います。なるべく常に最新にすることをおすすめしますが、古い場合は、htmlで画像の命令を直接書く方法になります。

メディアからバナーの画像をアップし、「保存」を押します。

古いワードプレスの方は、左メニューのメディアに画像をアップロードして、
リンク先をコピペし、下記のような命令を入れます。
<img src="https://○○/wp-content/uploads/2018/02/画像名.png" alt="" width="728" height="90" />
サイトを確認してみます。

無事バナーが表示されたと思います。
今回はバナー画像にしましたが、Google AdSenseを入れたい場合などもあると思います。
その際にも「テキスト」ボックスが使えると思います。
ただし、余計な<br />タグが入ったりして妙な余白ができてしまうことがあるようです。
それは確認しながら削除すればよいのではと思います。
右上にソーシャルアイコンを入れる
前回の記事で、ヘッダーの右上にメニューを置きました。

デモサイトだとその隣にソーシャルアイコンがあります。

ソーシャルアイコンも入れたいですよね。
まずは前回「Latest News」を修正する際に開いた、
[ダッシュボード]の[外観]から[カスタマイズ]を押します。

「Theme Options」を押します。

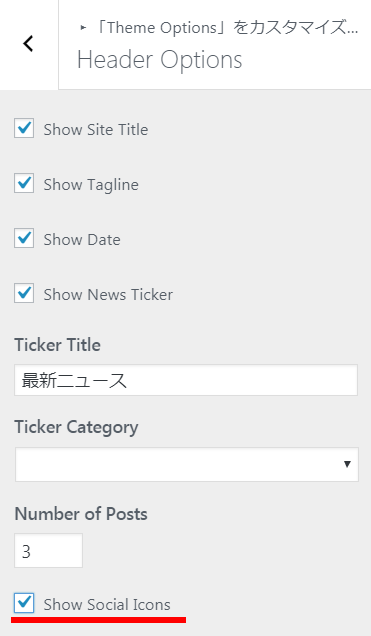
「Header Options」を押します。

「Show Social Icons」にチェックをつけます。

右上の「公開」を押して、左の「×」でいったん画面を閉じます。
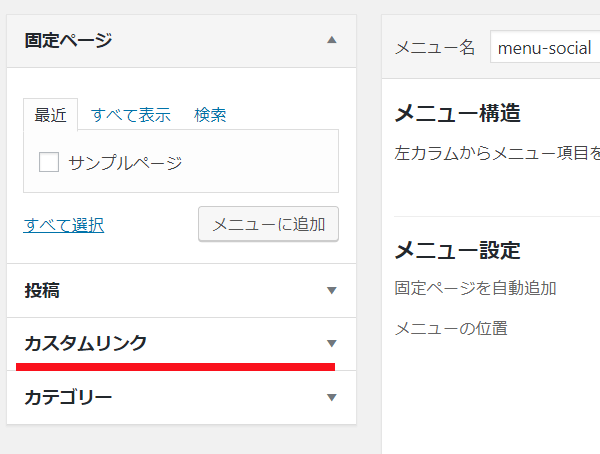
[ダッシュボート]の[外観]にある[メニュー]をクリックします。

「新規メニューを作成」を押します。

「メニュー名」のところに任意の名前を入れます。

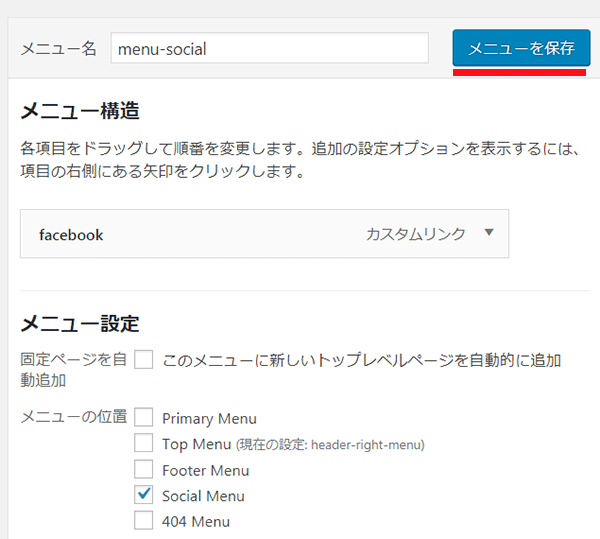
どんな名前でも良いのですが、例として「menu-social」として、「メニューを作成」を押します。

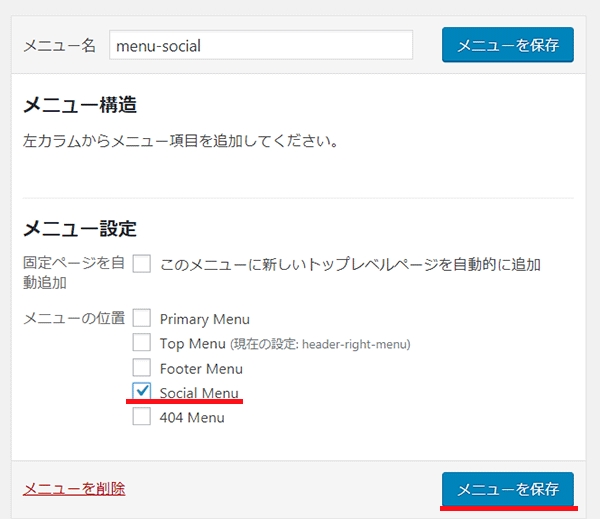
「Social Menu」にチェックをつけて「メニューを保存」を押します。

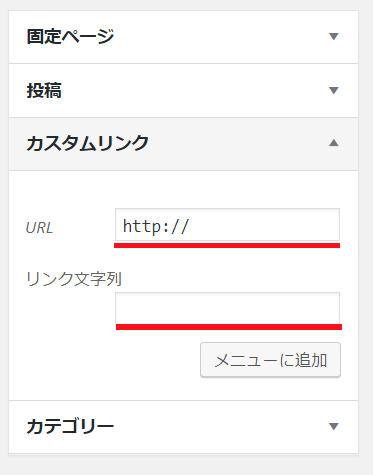
左側にある「カスタムリンク」を押します。

URL
リンク文字列
にアドレスと名称を入れます。

例えばfacebookだとしたら
http://facebook.com
facebook
と入力して、「メニューに追加」を押します。

右側の「メニュー構造」の中に入ったと思うので、「メニューを保存」を押します。

サイトを確認してみます。

メニューの右横に「F」のマークでリンクが貼られたと思います。
同じ要領でtwitterなどを追加していけばよいと思います。


コメントをどうぞ