
WordPressの無料テーマ「Cocoon(コクーン)」でサイドバーの新着記事に日付をいれる方法を書きたいと思います。
ご質問をいただいたのでその回答といった感じです。
「Cocoon(コクーン)」とは
簡単に「Cocoon(コクーン)」の特徴など書いておりますので、よかったら読んでみてください。

WordPressの無料テーマ「Cocoon(コクーン)」Simplicityの後継としてわいひらさんが開発!
Simplicityを開発したわいひらさんが、新しくWordPressの無料テーマ「Cocoon(コクーン)」を作られたようなので、紹介したいと思います。
Cocoon(コクーン)のダウンロード

Cocoon
SEO・高速化・モバイルファースト最適化済みのシンプルな無料Wordpressテーマ。100%GPLテーマです。
ロゴ周りのカスタマイズは下記に書いてあります。

WordPressのテーマCocoon(コクーン)のヘッダーロゴをカスタマイズ!
WordPressの無料テーマ「Cocoon(コクーン)」でヘッダーにあるロゴを左寄りにして、キャッチフレーズに余白など入れてカスタマイズする方法を書きたいと思います。
サイドバーのタイトルを中央寄せに
先にサイドバーのタイトルを中央寄せにする方法を書きます。
デフォルトは左よりです。

style.cssの1829行目で制御しているようです。
.sidebar h3 {
background-color: #f3f4f5;
padding: 16px 10px;
margin: 16px 0;
}
子テーマのstyle.cssに下記を入れます。
.sidebar h3 {
text-align: center;
}
アップします。これでタイトル部分がセンタリングしたと思います。

サイドバーの新着記事に日付をいれる
フォーラムに修正が載っています。
サイドバーの新着記事に日付(投稿日)を表示したい | Cocoonテーマに関する質問 | Cocoon フォーラム
日付のソース自体は存在していて、デフォルトでは非表示になっているので、それを表示にするといった感じになります。
子テーマのstyle.cssに下記を追加し、アップします。
.widget_new_entries .display-none {
display: block;
padding-top: 0.2em;
text-align: right;
}
日付が表示されたと思います。

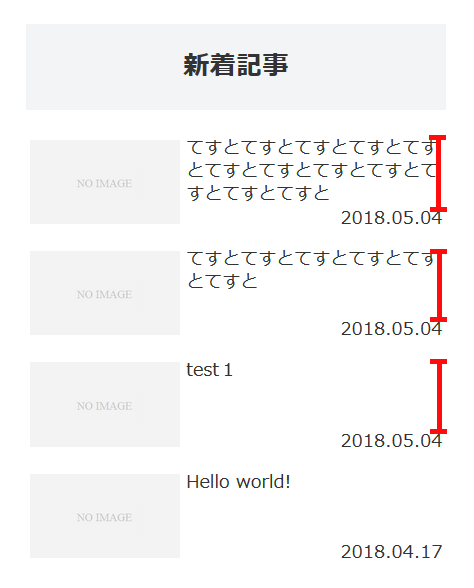
サイドバーの新着記事にいれた日付の位置を固定させる
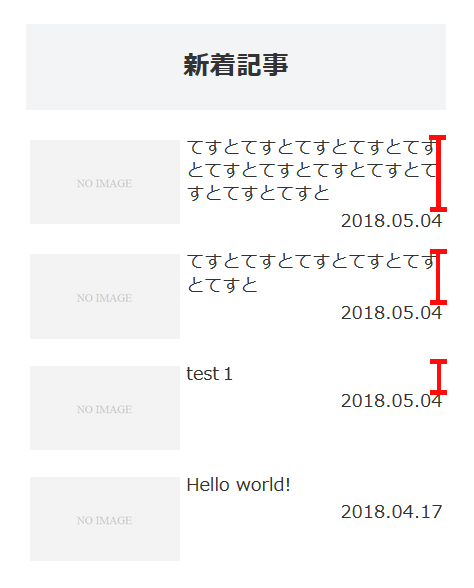
タイトルが複数行になる場合、日付の表示位置がバラバラになります。

これを同じ右下の位置に表示する方法です。
子テーマのstyle.cssに下記を追加し、アップします。
.widget_new_entries .display-none {
position: absolute;
right: 0;
bottom: 0;
}これで日付が全て同じ位置に表示されたかと思います。




コメントをどうぞ