
【BizVektor】のサイドバーの横幅は現在220pxになっています。これですと、googleアドセンスの「レクタングル(大)」と呼ばれる336×280のバナーが表示できませんので、幅の広げ方を書きたいと思います。
デザインスキン
【BizVektor】には4種類のスキンが用意されています。
- 001=Defult
- 002=calmly
- 003=Rebuld
- Plain=プレーン
どれでもそんなに変わらないですが、とりあえず緑色がきれいな002を例にして修正を入れてみます。

CSSを修正する
002=calmlyの中にある、002.cssを開きます。
だいたい818行目にあります、
/*-------------------------------------------*/
/* フルサイズ
/*-------------------------------------------*/
@media (min-width: 970px) { /* スクロール分余裕に20px */
.innerBox,
#gMenu #gMenuInner.innerBox { width:950px; margin:0px auto; }
#main #container { padding-top:40px;}
#main #container .content { float:left; width:680px; }
#main #container #sideTower { float:right; width:220px;clear:none; }の680pxと220pxの部分がコンテンツとサイドバーの幅を制御しています。
#main #container .content { float:left; width:680px; }
#main #container #sideTower { float:right; width:220px;clear:none; }220pxを336pxにします。
#main #container .content { float:left; width:680px; }
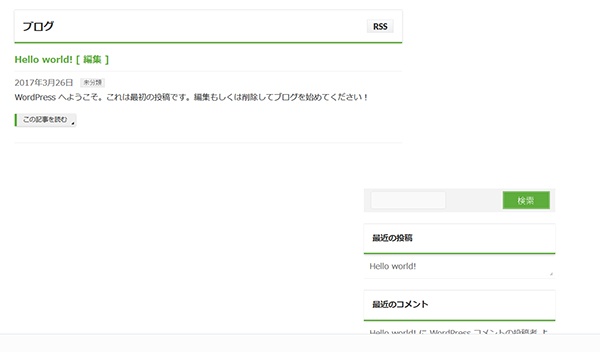
#main #container #sideTower { float:right; width:336px;clear:none; }確認してみると、サイドバーがありません。

よく見ると、下にいます。

カラム落ちという現象です。とりあえず幅はちゃんと336pxになっているようです。
全体の横幅は決まっているわけですから、コンテンツの680pxを縮める必要があります。
基本的には、220px→336pxなわけですから、116px縮める必要がありますね。
680pxから116pxを引いた564pxに修正します。
#main #container .content { float:left; width:564px; }
#main #container #sideTower { float:right; width:336px;clear:none; }これでサイドバーが横に戻ってきました!

これでサイドバーが336pxになりました!
全体の幅も広げたい
サイドバーは広がりましたが、なんだかコンテンツが狭くなり、う~んっと思う方もいると思います。
もうちょっとコンテンツのほうを広げたい場合は、全体のサイズを変更する必要があります。
現状全体の幅は950pxです。これをプラス100pxにして1050pxにすれば、コンテンツが最初680pxだったわけですから、564pxから664pxになり、最初のコンテンツの幅にちかくなりますよね。
まずはさきほどのコンテンツの部分を564pxから664pxにしておきます。
#main #container .content { float:left; width:664px; }
#main #container #sideTower { float:right; width:336px;clear:none; }次に821行目あたりにあります、
@media (min-width: 970px) { /* スクロール分余裕に20px */
.innerBox,
#gMenu #gMenuInner.innerBox { width:950px; margin:0px auto; }950pxを1050pxにします。
@media (min-width: 970px) { /* スクロール分余裕に20px */
.innerBox,
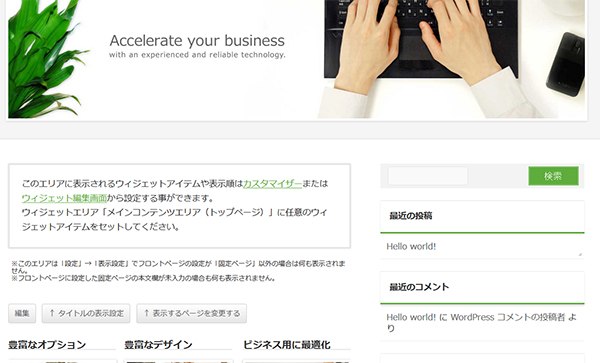
#gMenu #gMenuInner.innerBox { width:1050px; margin:0px auto; }これでコンテンツの幅も広がりました。

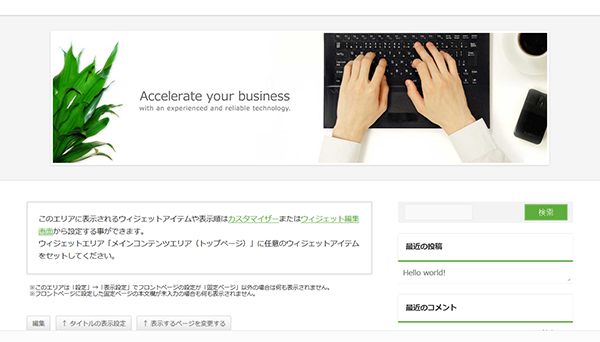
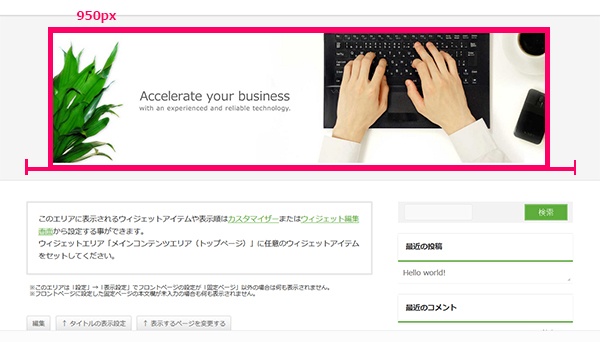
あと画像の部分が950pxの設定なので、これも直したいですよね。

840行目あたりにあります
#topMainBnr { width:100%; }
#topMainBnr img { width:950px !important; }
#topMainBnrFrame { width:950px;min-height:250px; }
#topMainBnrFrame .slider li { }width:950pxをwidth:1050pxにします。
#topMainBnr { width:100%; }
#topMainBnr img { width:100px !important; }
#topMainBnrFrame { width:1050px;min-height:250px; }
#topMainBnrFrame .slider li { }これで画像も広がったと思います。

検索フォームの入力欄を修正する
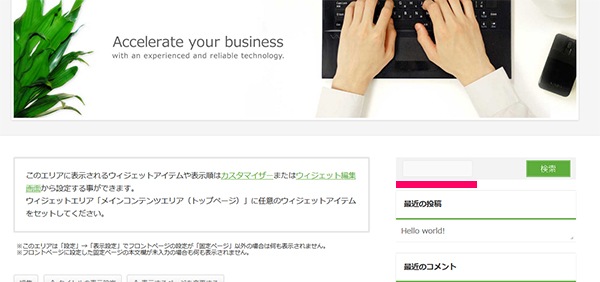
よくみると、検索フォームの入力できるところが短い気がします。

よく考えたらサイドバーの幅を変えたわけですからね。
検索フォームの入力部分を制御しているのは、836行目あたりの
form#searchform input#s {width:120px; }
form#searchform input#searchsubmit { width:25%; }
.content form#searchform input#searchsubmit { width:25%; }width:120pxをwidth:210pxあたりにします。
form#searchform input#s {width:210px; }
form#searchform input#searchsubmit { width:25%; }
.content form#searchform input#searchsubmit { width:25%; }これでばっちりかなと思います。




コメントをどうぞ