
「STINGER8」はちょっと初心者には難しいテーマかもしれません。とてもシンプルなので、カスタマイズしたい場合、phpをいじらないといけないことが多いので。この記事ではタイトルを画像にする方法を書きたいと思います。
子テーマにheader.phpを置く
「STINGER8」とともに子テーマを設定していますでしょうか?基本的に修正は子テーマのフォルダにいれていくことになります。もし子テーマを使っていないようなら「STINGER8」のダウンロードページから、子テーマを落として、「STINGER8」と同じ場所にアップします。
ダッシュボードの【外観】→【テーマ】→【STINGER8子テーマ】を有効化すれば大丈夫です。
本体のほうをカスタマイズして修正していきますと、万が一「STINGER8」の修正版が出た際に、うっかり上書きしてしまうと、カスタマイズしている部分がすべて消えてしまいます。うっかりはよくあることだと思いますので、そんな場合に備えて子テーマのほうに作っていくのがよいと思います。
子テーマのフォルダにはheader.phpはありません。本体の「STINGER8」にあるheader.phpをコピーして同じものを子テーマのフォルダにいれてください。
header.phpのカスタマイズ
heade.phpの45~49行目部分を修正します。
<!-- ロゴ又はブログ名 --> <p class="sitename"> <a href="<?php echo esc_url( home_url( '/' ) ); ?>"> <?php echo esc_attr( get_bloginfo( 'name' ) ); ?> </a> </p>
46行目の
<a href=”<?php echo esc_url( home_url( ‘/’ ) ); ?>”>
はサイトのアドレスリンクを呼び出しています。
47行目の
<?php echo esc_attr( get_bloginfo( ‘name’ ) ); ?>
はダッシュボードにある【設定】→【一般】の中のサイトのタイトルを呼び出しています。
こちらの47行目の部分を画像リンクに変えます。
その前にロゴをFTPでstinger8-childフォルダにあるimagesの中にアップしておきましょう!
<?php echo esc_attr( get_bloginfo( ‘name’ ) ); ?>
を下記に変更します。
<img src="<?php echo get_stylesheet_directory_uri(); ?>/images/●●.png" alt="知りたいねっと">
●●.pngはFTPでアップした画像名をいれてください。例えばlogo.pngとか。
alt=”知りたいねっと”はサイトのタイトルを入れてください。
<?php echo get_stylesheet_directory_uri(); ?>
で子テーマのアドレスを呼び出しています。
もし子テーマを使わず、親テーマの場合は、/stinger8/images/logo.pngにロゴを入れてリンクは
<img src="<?php bloginfo('template_directory'); ?>/images/logo.png" alt="知りたいねっと">というのをいれてください。
修正したheader.phpを/stinger8-child/フォルダ内にぽんっといれてください。
<!-- ロゴ又はブログ名 --> <p class="sitename"> <a href="<?php echo esc_url( home_url( '/' ) ); ?>"> <img src="<?php echo get_stylesheet_directory_uri(); ?>/images/●●.png" alt="知りたいねっと"> </a> </p>
親テーマの場合は/stinger8/フォルダ内にぽんっといれてください。
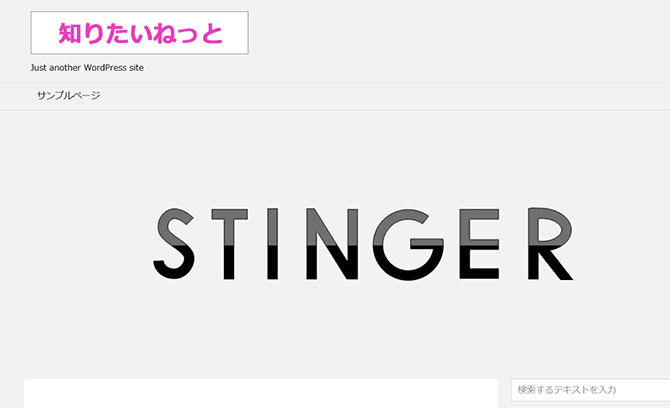
そうすれば下記のように表示されると思います。

なおデフォルトで、「Just another WordPress site」というのがロゴの下に入っていると思います。
こちらの消し方は、ダッシュボードの【設定】→【一般】にあるキャッチフレーズの「Just another WordPress site」を消せばなくなります。

ただ、キャプションを入れない状態にすると、下記のように空のソースが表示されてしまいます。
<!-- ロゴ又はブログ名ここまで --> <!-- キャプション --> <h1 class="descr"> </h1> </div><!-- /#header-l -->
なので、キャプションを入れないという場合は、命令を削除が良いかと思います。
header.phpの52行目あたりをバッサリと。
<?php if ( is_front_page() ) { ?>
<h1 class="descr">
<?php bloginfo( 'description' ); ?>
</h1>
<?php } else { ?>
<p class="descr">
<?php bloginfo( 'description' ); ?>
</p>
<?php } ?>
もしくは、今はデザイン的に使わないけれど、また使う用事があるかもという人は
<!--
<?php if ( is_front_page() ) { ?>
<h1 class="descr">
<?php bloginfo( 'description' ); ?>
</h1>
<?php } else { ?>
<p class="descr">
<?php bloginfo( 'description' ); ?>
</p>
<?php } ?> -->
のようにコメントアウトでも良いと思います。
ただ子テーマにしていれば、いつでも親テーマから復活できますから、コメントアウトする必要もなく、削除でもいいと思います。
タイトルロゴにh1をつける
例えばトップのロゴはh1にして、それ以外はh2とかにしたいという場合があると思います。
その際には
header.phpの52行目あたり、さきほどのキャプションのソースを見ます。
<?php if ( is_front_page() ) { ?>
<h1 class="descr">
<?php bloginfo( 'description' ); ?>
</h1>
<?php } else { ?>
<p class="descr">
<?php bloginfo( 'description' ); ?>
</p>
<?php } ?>
ここにとても大きなヒントがありますね。まさに今やりたいことです。
もしfront_page(サイトのトップ)なら、descriptionにh1を、それ以外はただの<p>にという命令です。
これを使えば良いと思います。
こうしてみるとstinger8では、トップのdescriptionにh1を使う設定になっています。
もしロゴではなく普通にテキストのタイトルをh1にしたい場合も、この命令を使うと良いと思います。
その際にはこのキャプションの方のh1を別のにしましょう。h2など。
※h1は各ページに一つだけというルールがあります。ただサイトによってはわざとなのか、知らずにかはわかりませんが、いくつも入れているサイトも見受けられますけれどね・・・。
命令はだいたい同じです。ifの中をロゴに変えるだけです。
class指定も変えます。
これを上記でロゴに変えたソースと入れ替えます。
削除するソース
<p class="sitename"> <a href="<?php echo esc_url( home_url( '/' ) ); ?>"> <img src="<?php echo get_stylesheet_directory_uri(); ?>/images/●●.png" alt="知りたいねっと"> </a> </p>
そうしないとロゴがダブりますので、気をつけてください。
下記に差し替えます。
<?php if ( is_front_page() ) { ?>
<h1 class="sitename">
<a href="<?php echo esc_url( home_url( '/' ) ); ?>">
<img src="<?php echo get_stylesheet_directory_uri(); ?>/images/hinomaru-logo.png" alt="知りたいねっと">
</a>
</h1>
<?php } else { ?>
<p class="sitename">
<a href="<?php echo esc_url( home_url( '/' ) ); ?>">
<img src="<?php echo get_stylesheet_directory_uri(); ?>/images/hinomaru-logo.png" alt="知りたいねっと">
</a>
</p>
<?php } ?>



コメントをどうぞ
こんにちは。
上記サイトを立ちあげたいと思っております。
Stinger8のカスタマイズは、画像を入れる事ができましたが、公開したページを見ると
その部分が「STINGER」という文字のままになっております。(背景画像もグレーのまま)
ネットで調べますと、プログラミングの話が出てきますが、私の現象はそれ以前の初歩的な
内容かもしれません。
お忙しいところ恐れ入りますが、何かアドバイス頂ければ幸いです。
宜しくお願い致します。
中島 幹夫さん
はじめまして、知りたいねっと管理人です。
コメントをいただいていたのに、見逃していました。
お返事遅れてしまい、申し訳ないです。
初心者の方には、stinger8はちょっと難しいかと思いますよ。
時間が経っていますので、もう解決されているかとは思いますが、
ご質問のSTINGERの文字は、画像になっていて、背景画像です。
外観>ヘッダーを開いたら、変えられると思いますよ。
あと気が向いたので、記事にもしておきました。
ご参考になれば幸いです。