
WordPressの投稿画面でテキストモードに入れていたpやspanなどのタグをビジュアルモードに切り替え、また戻すとタグが消えてしまう時の対処法を書きたいと思います。
はじめに
WordPressの仕様で自動整形の仕組みがあり、テキストからビジュアルにタブを変えると、入力していたタグが消える現象があります。
ビジュアルモードはhtmlに自信が無い人にも何も気にせずに改行など入れられるので利用している人も多いと思います。
基本的にはテキストモードでhtmlタグなどを入れるなら、ビジュアルモードには安易に切り替えないことがお勧めです。
まずはテストしてみましょう
テストとして、まずはテキストモードにして下記を入れてみます。
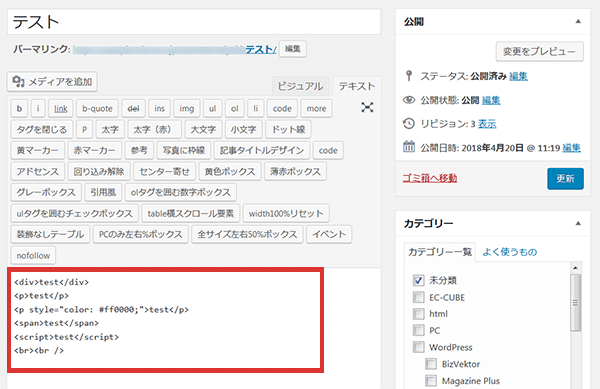
<div>test</div> <p>test</p> <p style="color: #ff0000;">test</p> <span>test</span> <script>test</script> <br><br />
ビジュアルモードに切り替えて、またテキストモードに戻ります。
そうすると、自分の場合は下記のようになりました。
<div>test</div> test <p style="color: #ff0000;">test</p> test
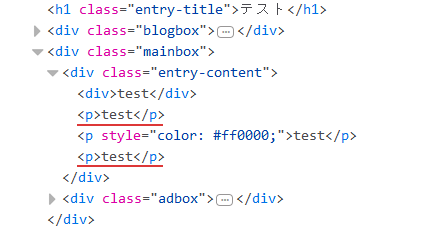
わりといろいろ消えますね。ただ実際のソースを見ますとpタグは自動で入っています。投稿画面には見えなくても自動で入ります。

消えたソースを復活させたい
まずは消えてしまったソースを復活させたいですよね。
この場合に重要なのは、リビジョンがあるかどうかです。もしも一度も記事を保存していない時は、残念ながら諦めるしかないです。
何か書類を作っていた時にパソコンがフリーズして書きかけのものが消えてしまった・・・という状態です。
この場合はもう一度作り直したりすると思いますが、そんな状態と一緒なので、もう一度頑張りましょう。
もしリビジョンがあるようなら、1つ前に戻せば少なからずタグがある状態を復元できます。
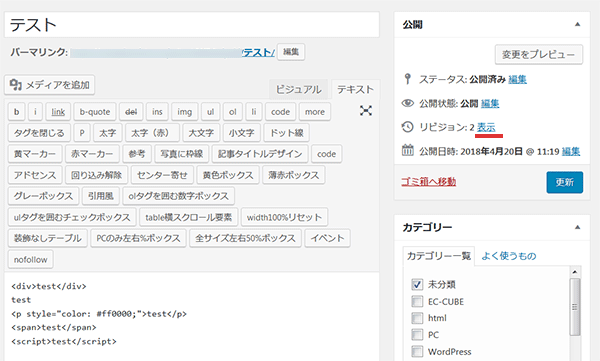
投稿記事内の右上のほうにある「リビジョン」の[表示]を押します。

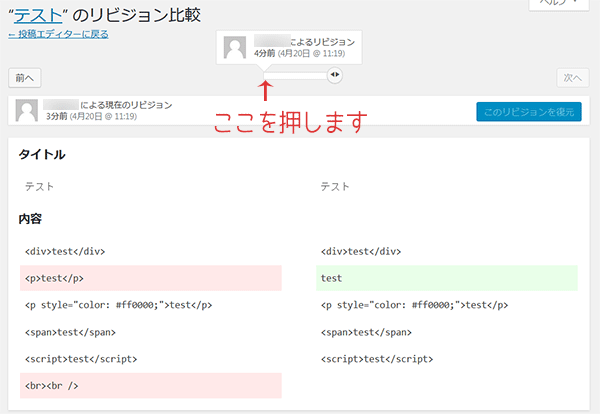
矢印とバーがあると思います。リビジョンが多ければバーの長さも長いと思います。
バーの上をクリックします。

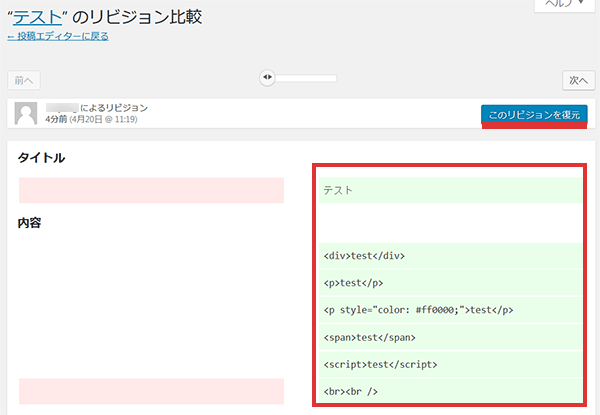
1つ前に保存したものが表示されると思いますので、[リビジョン]をクリックします。

これで投稿内がタグが消える前の状態に戻せたと思います。

タグが消えないようにする対策
「テキストモード」から「ビジュアルモード」に切り替えない
投稿画面に入力したタグを消さないようにするには、まず基本的な話で「テキストモード」から「ビジュアルモード」に切り替えないことです。
ただ一人でサイトを管理している場合は大丈夫でも、一部はクライアントが記事を更新し、それ以外の固定ページなどは制作会社が担当するなんていう場合もあると思います。修正しようと思って、ふと見ると「ビジュアルモード」になっていて、やばい・・・なんていうことも多々あると思います。
そんな場合にはテストページを用意しておきます。投稿ページでも固定ページでもよいかと思いますが、クライアントが入って、「ビジュアルモード」にしていないか確認するためにテストページを開いてみます。テストページは下書きで問題ありません。「ビジュアルモード」になっていたら「テキストモード」に切り替えて[下書き保存]を押します。そうすれば他のページも「テキストモード」がデフォルトになります。
プラグインで対応する
「TinyMCE Advanced」を使うと、とりあえずpとbrは保持できるようですが、こちらは完璧ではありません。
管理画面の[プラグイン]から[新規追加]を押します。

検索画面に「TinyMCE Advanced」を入れます。

「今すぐインストール」を押します。

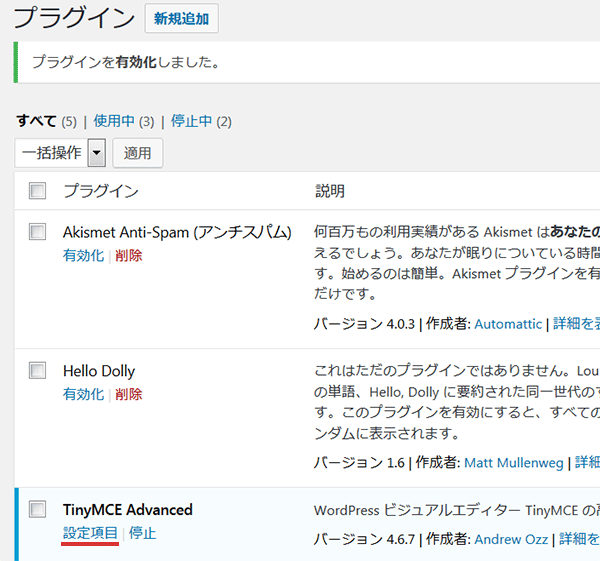
「有効化」を押します。

プラグインのリストに「TinyMCE Advanced」が追加されたと思います。「設定項目」を押します。

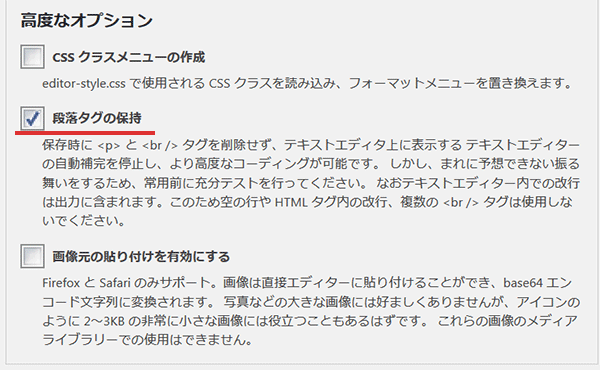
「高度なオプション」にある[段落タグの保持]にチェックをつけます。

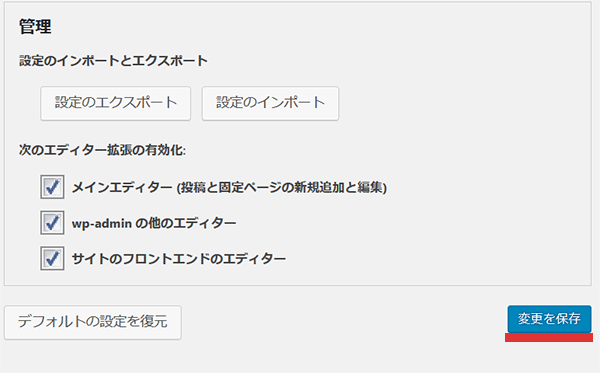
一番下の右端にある[変更を保存]を押します。

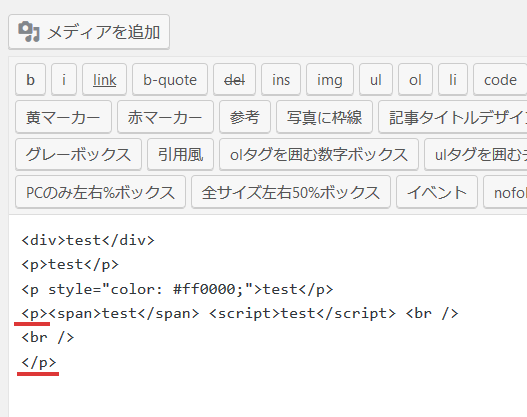
これでpが消えなくなりますが、無駄なpが入ってくるという不具合があります。

functions.phpに命令を書く
spanやscriptを消さないようにするにはfunctions.phpに命令を書けば多少対応できます。
【STINGER8】の場合ですと、functions.phpの206行目あたりに
if ( !function_exists( 'st_custom_editor_settings' ) ) {
function st_custom_editor_settings( $initArray ) {
$initArray['body_id'] = 'primary'; // id の場合はこれ
$initArray['body_class'] = 'post'; // class の場合はこれ
return $initArray;
}
}
add_filter( 'tiny_mce_before_init', 'st_custom_editor_settings' );という命令がありますので、こちらに追加します。
if ( !function_exists( 'st_custom_editor_settings' ) ) {
function st_custom_editor_settings( $initArray ) {
$initArray['body_id'] = 'primary'; // id の場合はこれ
$initArray['body_class'] = 'post'; // class の場合はこれ
$initArray['valid_children'] = '+body[style],+body[script],+div[div|span],+span[span]';
$initArray['verify_html'] = false;
return $initArray;
}
}
add_filter( 'tiny_mce_before_init', 'st_custom_editor_settings' );これを子テーマに入れてアップします。
【STINGER8】じゃないテーマの方もこちらをお使いのテーマの子テーマにあるfunctions.phpに入れれば、大丈夫では?と思います。
これでspanやscriptが消えずに残るかと思います。
個人的には「TinyMCE Advanced」をいれず、functions.phpでスクリプトやspanだけ消えないようし、万が一pが消されて投稿画面に表示されていなくても、実際にはpタグは自動でつきますので、それでよしとするかなと思います。
とりあえず「ビジュアルモード」になっていることに気づいたら、他のページは絶対に見ず、すばやく「テキストモード」に戻し、被害を1ページのみにするというのが基本かなと思います。


コメントをどうぞ