
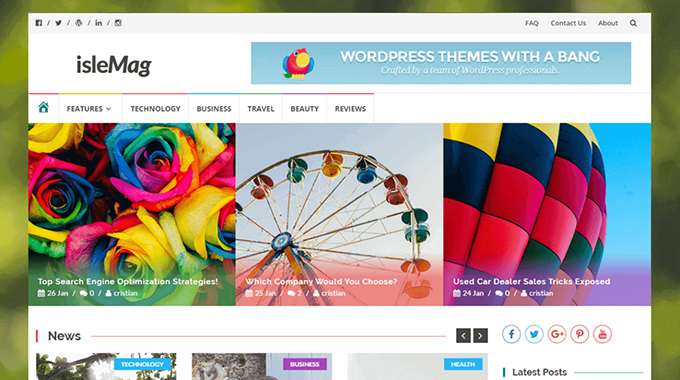
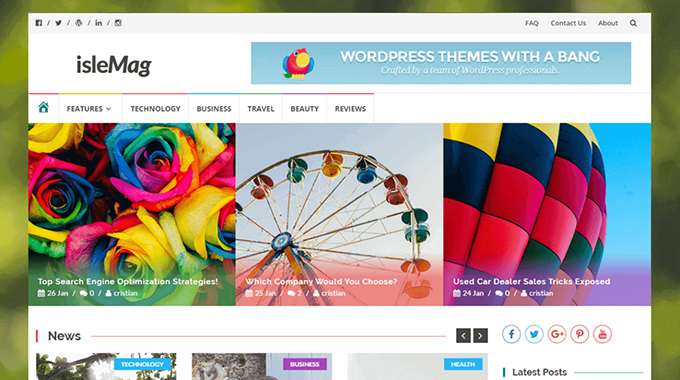
WordPress テーマ「アイルマグ (IsleMag)」はニュースメディア系、マガジンなどの記事量が多いサイトのテーマとして使い勝手がよさそうな感じがします。
ここでは「アイルマグ (IsleMag)」の使い方について、書いてみたいと思います。
アイルマグ (IsleMag)とは
WordPress テーマ「アイルマグ (IsleMag)」は、公式テーマになりますので、管理画面からインストールできます。
「アイルマグ (IsleMag)」をインストール
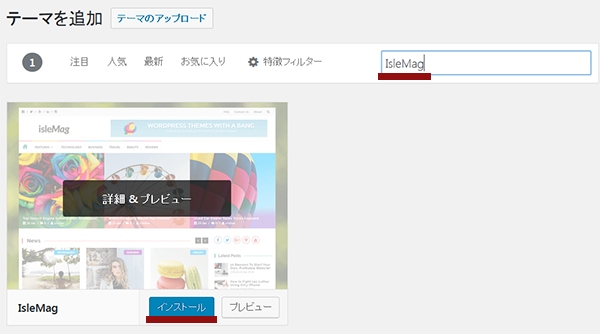
[管理画面]から[外観]→[テーマ]から[新規追加]で検索で「IsleMag」を入れます。画像の上にマウスを置くと、インストールのボタンが出ると思うので、インストールして「有効化」します。

背景を変える
デフォルトだと、緑色の背景になっていますので、背景を違う画像に変えたいと思います。
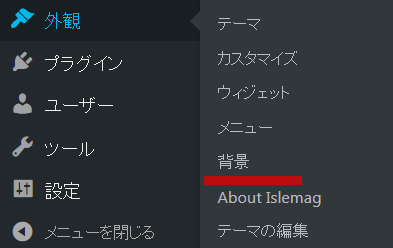
[管理画面]から[外観]→[背景]を選びます。
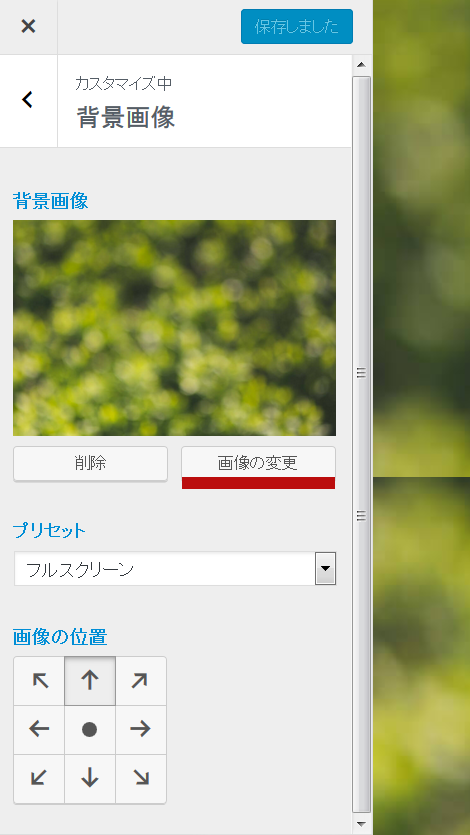
デフォルトで緑色の画像が表示されていると思うので、それを変更します。
今回は、白っぽい背景にしたいと思います。

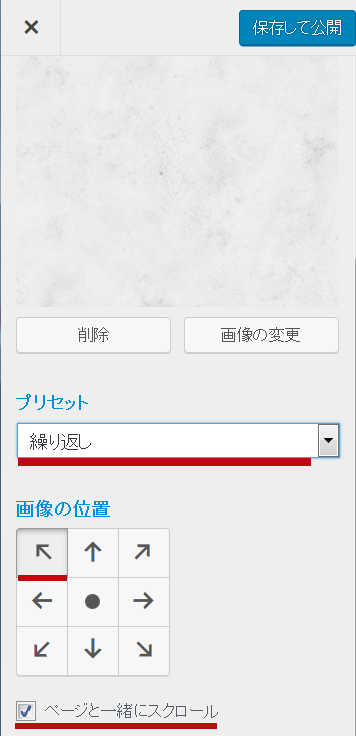
「画像の変更」ボタンを押して、適用したい画像を設定します。メディアが開くと思いますのでそこから選択することになります。
「プリセット」にはフルスクリーン、デフォルト、画面に合わせる、繰り返し、カスタムがあります。
デフォルト以外、画像の位置など選べますので、適宜直します。
今回は、300×300の画像なので、「繰り返し」で「ページと一緒にスクロール」を選びます。

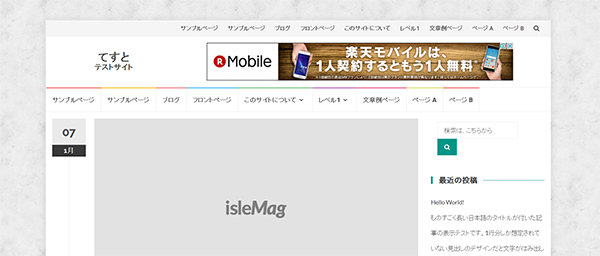
これで背景が大理石っぽい白めの背景になりました!

ヘッダーのバナーを変えたい
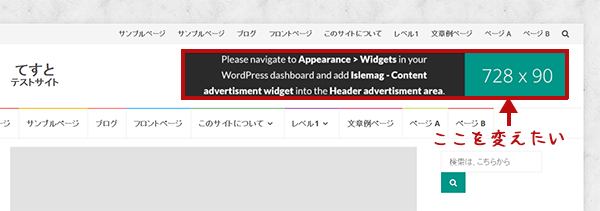
ヘッダーの右上にあるバナーを変更したいですよね。

バナー内に説明が書いてあります。ウィジェットのヘッダー用の広告枠から設定ができるようです。
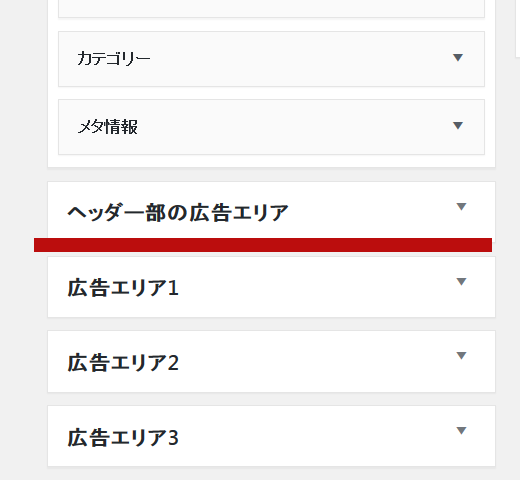
[管理画面]から[外観]→[ウィジェット]を選びます。
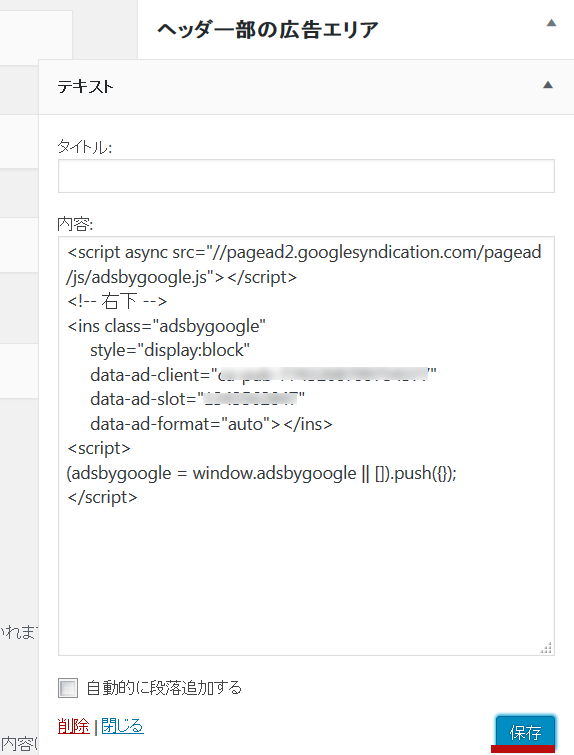
「ヘッダー部の広告エリア」というのがあると思うので、選びます。
左のボックスから「テキスト」を入れます。

その中に、今回はアドセンスでも入れてみたいと思います。
ソースコードを入れて保存を押します。
これでバナーが表示されました。
フロントページを固定ページにする
デフォルトでは、投稿ページが表示されています。
これを[管理画面]から[外観]→[カスタマイズ]から固定フロントページでフロントページを固定ページのどれかを選べば、トップがデモのようなスライドの表示画面になります。新規でHOMEを作っておき、選ぶのがよいと思います。
これであとは「フロントページセクション」からタイトルやカテゴリなどを設定すればいい具合になると思います。
コピーライトを修正する
現在のコピーライトは
アイルマグ powered by WordPress
になっていますね。
これは修正したいですよね。
「アイルマグ (IsleMag)」では、コピーライトに関する記述は、/islemag/inc/extras.phpの中にあります。
31行目あたりにある
if ( ! function_exists( 'islemag_footer' ) ) {
/**
* Display footer function.
*/
function islemag_footer() {
?>
<div class="col-md-8 col-md-push-4 islemag-footer-menu">
<?php
$defaults = array(
'theme_location' => 'islemag-footer',
'fallback_cb' => false,
'items_wrap' => '<ul class="footer-menu" id="%1$s" class="%2$s">%3$s</ul>',
'depth' => 1,
);
wp_nav_menu( $defaults );
?>
</div><!-- End .col-md-6 -->
<div class="col-md-4 col-md-pull-8 powerdby">
<?php printf(
/* translators: 1 - Theme name , 2 - WordPress link */
__( '%1$s powered by %2$s', 'islemag' ),
sprintf( '<a href="https://themeisle.com/themes/islemag/" rel="nofollow">%s</a>', esc_html__( 'Islemag', 'islemag' ) ),
sprintf( '<a href="http://wordpress.org/" rel="nofollow">%s</a>', esc_html__( 'WordPress', 'islemag' ) )
); ?>
</div><!-- End .col-md-6 -->
<?php
}
add_action( 'islemag_footer_content','islemag_footer' );部分です。親テーマを使っていればそのまま直せばよいですが、子テーマを使っている方も多いと思います。
基本的に子テーマを作ることをおすすめしたいので、その場合、このまま/islemag_child/inc/extras.phpと作っても読み込まれません。
まずfunctions.phpをいじりたくない場合、ちょっと裏技的ではありますが、footer.phpで修正する方法です。
footer.phpをみてください。
99行目~104行目です。
<?php islemag_footer_container_head(); islemag_footer_content(); islemag_footer_container_bottom();?>
ここの
islemag_footer_content();
部分がコピーライトを呼び出しているようなので、ここを修正してしまいます。
ちょっと抜き出し方を間違えておりまして、訂正をこちらに表記します。
フッターにフッターメニューが配置されておりますので、前回の書き方だとそちらが呼び出せてませんでした。
まずはfooter.phpをそれぞれ閉じます。
<?php islemag_footer_container_head();?> <?php islemag_footer_content();?> <?php islemag_footer_container_bottom();?>
その上で
<?php islemag_footer_content();?>
部分を差し替えます。
<?php islemag_footer_container_head();?> <div class="col-md-8 col-md-push-4 islemag-footer-menu"> <?php $defaults = array( 'theme_location' => 'islemag-footer', 'fallback_cb' => false, 'items_wrap' => '<ul class="footer-menu" id="%1$s" class="%2$s">%3$s</ul>', 'depth' => 1, ); wp_nav_menu( $defaults ); ?> </div><!-- End .col-md-6 --> <div class="col-md-4 col-md-pull-8 powerdby"> Copyright© <a href="<?php echo esc_url( home_url( '/' ) ); ?>"><?php bloginfo( 'name' ); ?></a> <?php echo date( 'Y' ); ?> All Rights Reserved. </div><!-- End .col-md-6 --> <?php islemag_footer_container_bottom();?>
このように修正して子テーマにfooter.phpを保存してからアップします。

これでコピーライトが変わったと思います。
functions.phpを修正する
子テーマのfunctions.phpに、親テーマの該当する部分をすべてコピペして修正すると、読み込まれます。
まずは、上記で確認した下記の部分を子テーマのfunctions.phpにコピペします。
/islemag/inc/extras.phpの中にある31行目あたりからの部分です。
if ( ! function_exists( 'islemag_footer' ) ) {
/**
* Display footer function.
*/
function islemag_footer() {
?>
<div class="col-md-8 col-md-push-4 islemag-footer-menu">
<?php
$defaults = array(
'theme_location' => 'islemag-footer',
'fallback_cb' => false,
'items_wrap' => '<ul class="footer-menu" id="%1$s" class="%2$s">%3$s</ul>',
'depth' => 1,
);
wp_nav_menu( $defaults );
?>
</div><!-- End .col-md-6 -->
<div class="col-md-4 col-md-pull-8 powerdby">
<?php printf(
/* translators: 1 - Theme name , 2 - WordPress link */
__( '%1$s powered by %2$s', 'islemag' ),
sprintf( '<a href="https://themeisle.com/themes/islemag/" rel="nofollow">%s</a>', esc_html__( 'Islemag', 'islemag' ) ),
sprintf( '<a href="http://wordpress.org/" rel="nofollow">%s</a>', esc_html__( 'WordPress', 'islemag' ) )
); ?>
</div><!-- End .col-md-6 -->
<?php
}
add_action( 'islemag_footer_content','islemag_footer' );これを下記のように修正して、保存してからアップします。
if ( ! function_exists( 'islemag_footer' ) ) {
/**
* Display footer function.
*/
function islemag_footer() {
?>
<div class="col-md-8 col-md-push-4 islemag-footer-menu">
<?php
$defaults = array(
'theme_location' => 'islemag-footer',
'fallback_cb' => false,
'items_wrap' => '<ul class="footer-menu" id="%1$s" class="%2$s">%3$s</ul>',
'depth' => 1,
);
wp_nav_menu( $defaults );
?>
</div><!-- End .col-md-6 -->
<div class="col-md-4 col-md-pull-8 powerdby">
Copyright©<?php bloginfo( 'name' ); ?><?php echo date( 'Y' ); ?>All Rights Reserved.
</div><!-- End .col-md-6 -->
<?php
}
}
add_action( 'islemag_footer_content','islemag_footer' );
こちらでも同じように

表示されると思います。
セクションの見せ方を変える
セクションに関して記事を書きました。よかったら参考にしてください。




コメントをどうぞ