
WordPressの無料テーマ「Cocoon(コクーン)」でヘッダーのグローバルナビゲーションのカスタマイズ方法を書きたいと思います。
「Cocoon(コクーン)」とは
簡単に「Cocoon(コクーン)」の特徴など書いておりますので、よかったら読んでみてください。

Cocoon(コクーン)のダウンロード

ロゴ周りのカスタマイズは下記に書いてあります。

このページではヘッダーのグローバルナビゲーションの横幅の調整について書きたいと思います。
準備と確認
まずはヘッダーに表示させるグローバルナビゲーションメニューを設定します。
すでにメニューの設定が終わっている方は、こちらは飛ばしてください。
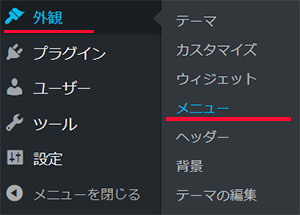
ダッシュボードの「外観}から「メニュー」を選びます。

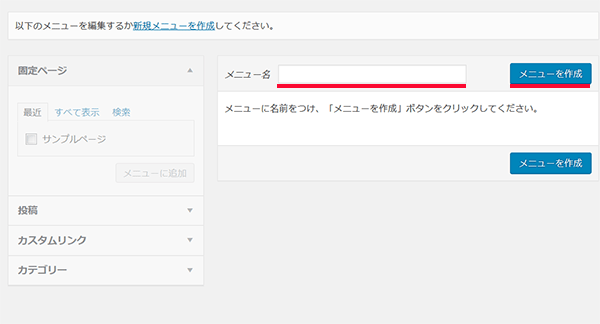
新規でメニューを作ります。

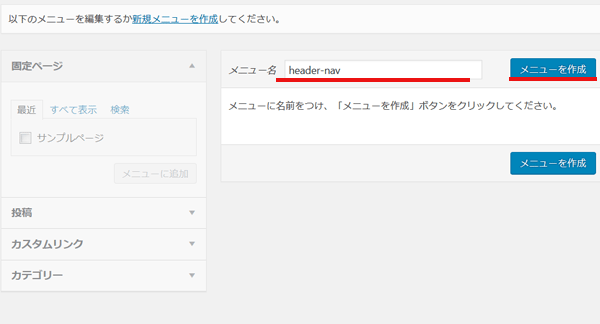
メニュー名は、なんでも平気ですが、日本語にはしないほうがよいかなと思います。
いったん「heder-nav」としておきます。

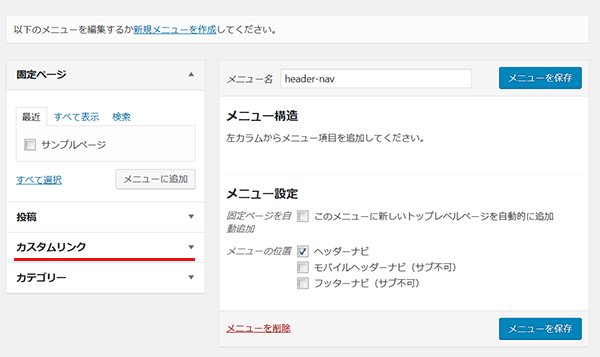
「メニュー作成」を押します。下記のような画面になると思います。

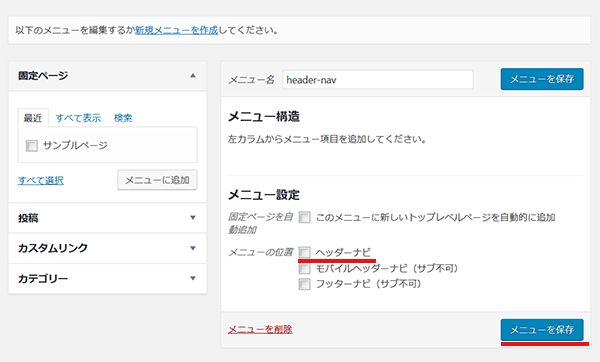
「ヘッダーナビ」にチェックを入れます。
「メニューを保存」を押しておきます。
最初にWordPressの固定ページなどを何もいじらないと「サンプルページ」しかないと思います。
固定ページがある場合は、固定ページにチェックを入れて「メニューに追加」を押せばメニューに追加されると思います。
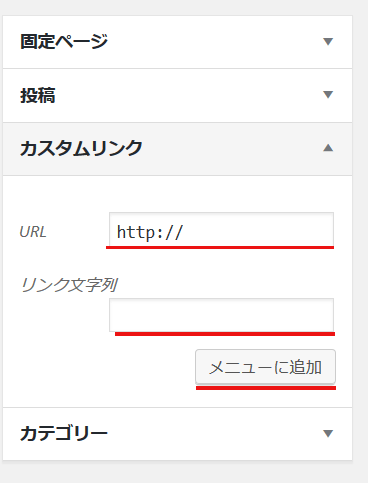
ここではいったん例なので、「カスタムリンク」を押し適当にメニューを作ってみます。

URLとリンク文字列を入れてメニュー追加を押します。

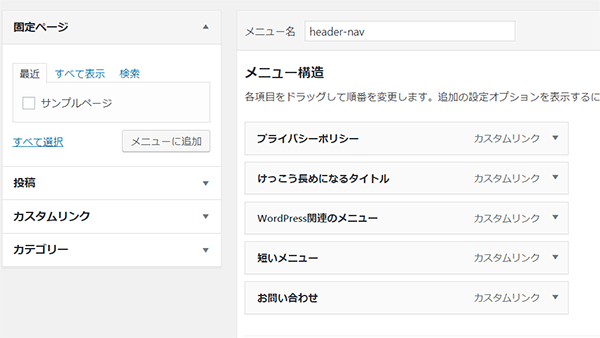
いくつかメニューを追加しておきます。追加したら「メニューを保存」を押します。

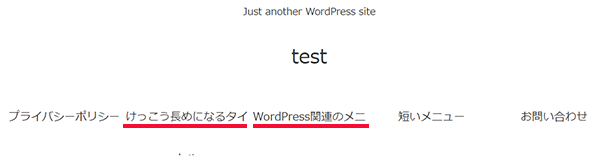
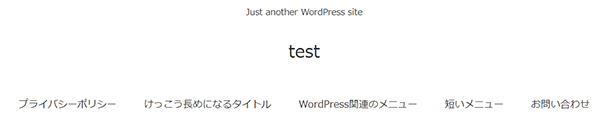
サンプルサイトを見てみます。

画像が小さくて恐縮ですが、メニューのうち少し文字数が多い、
・けっこう長めになるタイトル
・WordPress関連のメニュー
が一部切れて見えます。
メニューの幅を管理画面から修正する
メニューの幅をそれぞれのテキストに合わせたいと思います。
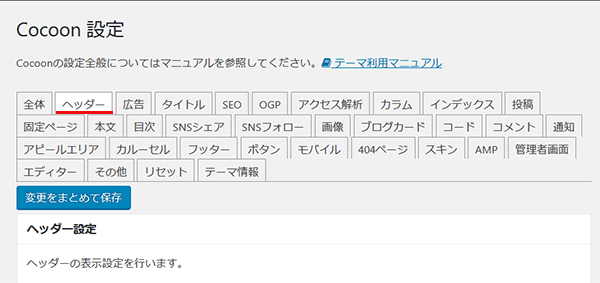
[管理画面]から[Cocoon 設定]を押し、タブにある「ヘッダー」をクリックします。

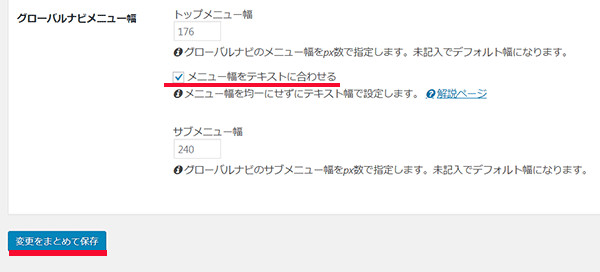
下のほうまでスクロールすると「グローバルナビメニュー幅」などが設定できる場所があると思います。
「メニュー幅をテキストに合わせる」にチェックを入れて保存します。

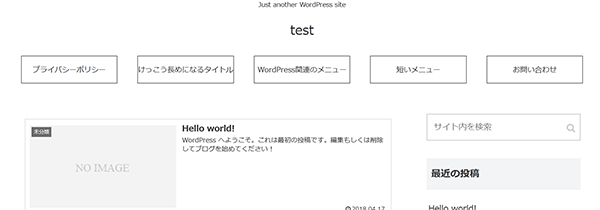
これで切れていた「メニュー」が表示されました。

横幅ぎりぎりまでメニューを並べたい
メニューが、センタリングした状態になっています。
これで問題ない場合も多いかと思いますが、サイトのワイドぎりぎりまでメニューが来てほしいと思うことがあると思います。

その場合には、子テーマに下記を追加します。
.navi-in > ul {
-webkit-justify-content:space-between; /* Safari */
justify-content:space-between;
}左右がぎりぎりまで来たと思います。

でもメニューとメニューの間が空いてしまい、ちょっと気になりますよね?
この場合は子テーマのstyle.cssに下記の命令を書けばよいかと思います。
#navi .navi-in > ul > li {
flex-grow: 1;
-webkit-flex-grow: 1;
}これでメニューとメニューの間が詰まりよい感じになったと思います。



コメントをどうぞ