
【Xeory Base】のアイキャッチはデフォルトでは右にテキストに回り込むように表示されます。それを横幅いっぱいに表示させる方法を書きたいと思います。
【Xeory Base】のアイキャッチのデフォルト
記事の詳細を見た時に、デフォルトではアイキャッチが右に来ています。

これだとアイキャッチだか、記事の中に入れた画像だかよくわからないので、ちょっと変えたいなと感じる人もいると思います。
ここでは横幅いっぱいに画像を表示させてアイキャッチが目立つようにしたいと思います。
投稿の記事詳細、single.phpの修正
投稿された記事が表示されるページはsingle.phpで制御されていますので、まずはそれを見てみます。44行目あたりにあります。
<section class="post-content" itemprop="text">
<?php if( get_the_post_thumbnail() ) : ?>
<div class="post-thumbnail">
<?php the_post_thumbnail(); ?>
</div>
<?php endif; ?>
<?php the_content(); ?>
</section><?php the_post_thumbnail(); ?>がアイキャッチを呼び出しています。
テンプレートタグ/the post thumbnail – WordPress Codex 日本語版
WordPress Codex 日本語版を見れば、だいたいわかると思いますが、
画像サイズ
the_post_thumbnail( 'thumbnail' ); // サムネイル (デフォルト 150px x 150px :最大値)
the_post_thumbnail( 'medium' ); // 中サイズ (デフォルト 300px x 300px :最大値)
the_post_thumbnail( 'large' ); // 大サイズ (デフォルト 640px x 640px :最大値)
the_post_thumbnail( 'full' ); // フルサイズ (アップロードした画像の元サイズ)
the_post_thumbnail( array( 100, 100 ) ); // 他のサイズ
となっていますので、フルサイズのfullを使えばよいのでは?と思いますよね。
ということで、
the_post_thumbnail( ‘full’ ); を使ってみます。
<section class="post-content" itemprop="text">
<?php if( get_the_post_thumbnail() ) : ?>
<div class="post-thumbnail">
<?php the_post_thumbnail( 'full' ); ?>
</div>
<?php endif; ?>
<?php the_content(); ?>
</section>このようにsingle.phpを修正してFTPからアップします。その際、子テーマにしたほうがよいと思いますので、できたら子テーマフォルダを作ってそこにsingle.phpを入れてアップします。

記事の詳細を見てみると、画像が大きくなりました。

投稿詳細以外のページの画像も幅いっぱいにしたい
投稿ページの詳細だけ、画像を大きくしたい場合はsingle.phpを直せばよいわけですが、トップの投稿リストなども画像をいっぱいに広げたいという場合は、<?php the_post_thumbnail(); ?>が使われているページをすべて検索してfullを足します。
archive.php
index.php
single-lp.php
にあるようです。これらを直せば同じく画像が横幅いっぱいになると思います。
※トップページ(index.php)は、ただ画像を大きくしても、横幅いっぱいにならないようです。
スタイルシートの影響です。style.cssの1052行目あたりの指示です。
.post-loop-wrap .post-thumbnail {
width: 304px;
height: 215px;
margin-left: 20px;
margin-bottom: 20px;
float: right;
}この命令のwidthとheightを下記のように修正して、
.post-loop-wrap .post-thumbnail {
width: 100%;
height: auto;
}子テーマのstyle.cssにコピペしてアップすれば、画像が横幅いっぱいになると思います。
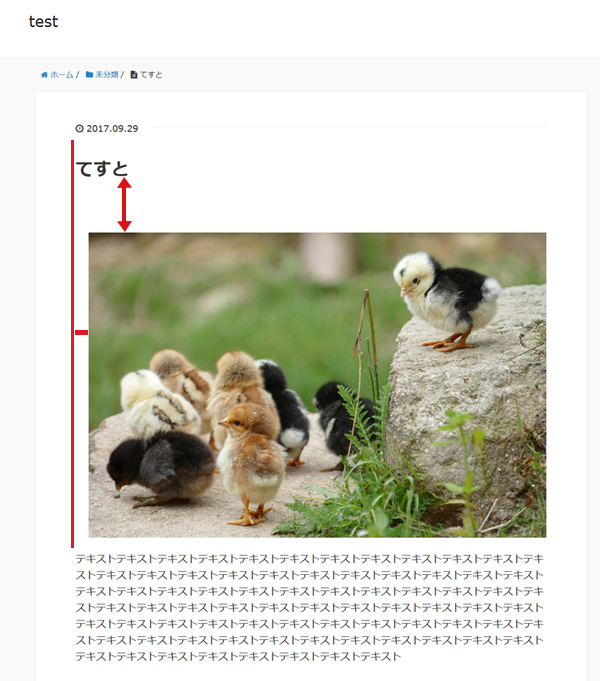
余白の修正
よく見ると投稿ページの余白がちょっと気になりますね。左側と上がちょっと空いているような・・・。

左の余白をなくす
余白についてはスタイルシートが制御している部分になりますので、style.cssの405行目あたりをみます。
.post-thumbnail {
margin-left: 20px;
margin-bottom: 20px;
float: right;
}子テーマにstyle.cssをいれたいので、
.post-thumbnail {
margin-left: 0;
margin-bottom: 20px;
float: right;
}と追加してアップします。
親テーマにそのまま入れるなら、margin-left: 0;を削除すればよいと思います。
アップして確認してみます。

左側がタイトルやテキストと同じラインにそろいました!
タイトルと画像の間の余白を少しつめる
あとはタイトルと画像の間がなんとなく空き過ぎているような気がしますので、少し縮めます。
style.cssの415行目あたり
.post-content {
padding: 42px 64px;
overflow: hidden;
}のpadding: 42pxが上下に42px空けるという命令になりますので、
こんな感じに修正します。
.post-content {
padding: 0 64px 42px 64px;
overflow: hidden;
}アップして確認してみます。

良いんじゃないでしょうか!
あとはレスポンシブで縮めていくと、またちょっと余白が広がるところがあります。
base.cssにある.post-titleのmarginをちょっと修正して
下記のようにstyle.cssに追加で書きます。
@media screen and (max-width: 991px) {
.post-title {
margin: 0;
font-size: 28px;
clear: both;
font-weight: bold;
}}base.cssなのになぜstyle.cssに?と思うかもしれません。
試しにbase.cssを子テーマに入れてアップしてみてください。
反応がないと思います。base.cssが子テーマに適用されていないからです。
base.cssを適用させてもよいかとも思いますが、style.cssに書いてもなんら問題ないので、このほうが簡単かなと思います。
余白は好みもあると思いますので、気になる部分はご自分で該当するCSSを探し、直していけばよいと思います。
だいたいmarginとpaddingの修正で何とかなると思います。



コメントをどうぞ
アイキャッチが右側に小さく表示されて、
文字が変なところで改行されてガタガタして読みにくくなってたのが、
画像を大きく表示することができて、スッキリしました。
ありがとうございます。
archive.php
index.php
single-lp.php
もthe_post_thumbnail( ‘full’ );してみましたが、
トップページはアイキャッチがやっぱり右側に小さく寄ってしまいます。
PIKAさん、初めまして。
知りたいねっと管理人です。
トップページですが、確認したところ、CSSの修正で直ります。
index.phpを修正したうえで、style.cssの1052行目あたりのwidthとheightを修正し、子テーマのCSSに書けばよいかと思います。記事に追記しておきますので、ご参考にしていただけたらです。
どうぞよろしくお願いいたします。
できました!ありがとうございます〜!