
【STINGER8】で子テーマの使い方を書きたいと思います。
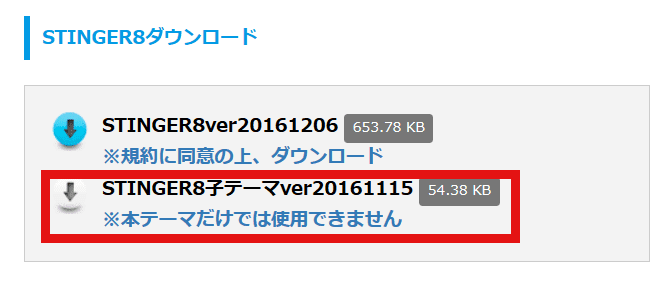
子テーマをダウンロードする
【STINGER8】では親テーマと共に子テーマもあらかじめ用意されていますので、とても簡単です。
「STINGER8」のダウンロードページから、子テーマを落として、「STINGER8」と同じ場所にアップします。
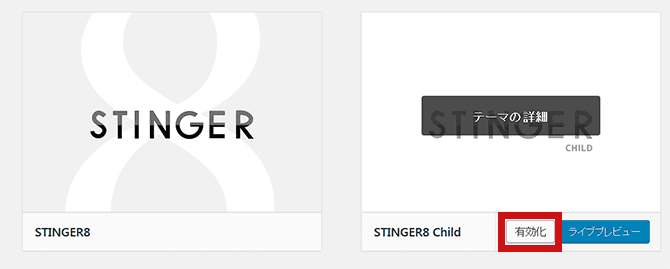
子テーマを有効化する
ダッシュボードの【外観】→【テーマ】→【STINGER8子テーマ】を有効化すれば大丈夫です。
以前にも書きましたが、ちょこっとだけstyle.cssを修正したいと思います。

【STINGER8】カスタマイズ、子テーマのデフォルト部分の修正!
【STINGER8】ではあらかじめ子テーマも用意されていてインストールすればすぐ使えるようになっています。でもstyle.cssとfunctions.phpで修正したほうが良い部分がありましたので、書いておきたいと思います。 ...
子テーマの使い方
設定した子テーマの使い方ですが、親テーマで修正したい部分がありましたら、修正済みのphp、style.cssなどを子テーマに入れれば、上書きされて、修正が反映します。
media Queriesを修正する
親テーマの【STINGER8】にあるmedia Queriesと子テーマのmedia Queriesを見比べると微妙に違います。
あと
/*media Queries タブレットサイズ(960px以下)
----------------------------------------------------*/
@media only screen and (max-width: 960x) {
/*-- ここまで --*/
}ですが、(max-width: 960x)になっています。
960pxが正しいはずです。
とはいえ親テーマでは959pxになっていますので、それを含めて修正を下記に書いておきます。
/*
Theme Name: STINGER8 Child
Template: stinger8
Version: 20161115
*/
/*media Queries スマートフォンとタブレットサイズ(959px以下)で適応したいCSS - スマホ・タブレット
---------------------------------------------------------------------------------------------------*/
@media only screen and (max-width: 959px) {
/*-- ここまで --*/
}
/*media Queries タブレットサイズ(600px~959px)のみで適応したいCSS -タブレットのみ
---------------------------------------------------------------------------------------------------*/
@media only screen and (min-width: 600px) and (max-width: 959px) {
/*-- ここまで --*/
}
/*media Queries タブレット(600px)以上で適応したいCSS -タブレット・PC
---------------------------------------------------------------------------------------------------*/
@media only screen and (min-width: 600px) {
/*-- ここまで --*/
/*media Queries PCサイズ(960px)以上で適応したいCSS - PCのみ
---------------------------------------------------------------------------------------------------*/
@media print, screen and (min-width: 960px) {
/*-- ここまで --*/



コメントをどうぞ