
日時を指定してバナーを表示したりする方法を書きたいと思います。
導入方法
jQueryとjavascriptを設置します。
下記のページに詳しく書いてあります。
参考:ブラウザ側で日時指定で表示・非表示を切り替えるスクリプト
jQueryを読み込む
jQueryが読み込まれるように下記を<head>~</head>内に入れます。
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
WordPressならjQueryは入っていますので、こちらは必要ないかと思います。
もし動かない場合は、入れてみてください。
javascriptを入れる
下記の命令をコピペし、view_timer.jsなどと名前を付けて、保存します。
$(document).ready(function() {
$(".view_timer").each(function(index, target) {
var startDate = $(this).attr("data-start-date");
var endDate = $(this).attr("data-end-date");
var nowDate = new Date();
if (startDate) {
startDate = new Date(startDate);
} else {
startDate = nowDate;
}
if (endDate) {
endDate = new Date(endDate);
}
if (startDate <= nowDate && (!endDate || nowDate <= endDate)) {
$(this).show();
} else {
$(this).hide();
}
});
});
jQueryの下に入れます。<head>~</head>内です。ちなみにbody内でも大丈夫です。
WordPressのjQueryは、他のスクリプトとぶつからないような工夫がされていて、定番の「$」が使えない場合があります。案外大丈夫な時もありますが。もしWordPressで動かない場合は、下記を試してみてください。
jQuery(document).ready(function($){
$(".view_timer").each(function(index, target) {
var startDate = $(this).attr("data-start-date");
var endDate = $(this).attr("data-end-date");
var nowDate = new Date();
if (startDate) {
startDate = new Date(startDate);
} else {
startDate = nowDate;
}
if (endDate) {
endDate = new Date(endDate);
}
if (startDate <= nowDate && (!endDate || nowDate <= endDate)) {
$(this).show();
} else {
$(this).hide();
}
});
});
期間の指定方法
命令は先ほどjavascriptで指定したview_timerというclassとdata-start-date, data-end-date属性を使います。
data-start-dateはスタートを指定
data-end-dateは終わりを指定
指定した期間だけ表示する
■2017年12月24日0:00~2017年12月25日23:59の期間だけ表示したい場合
<div class="view_timer" data-start-date="2017/12/24 0:00" data-end-date="2017/12/25 23:59">表示したいもの(画像でもテキストでも)</div>
■2017年12月24日0:00~からずっと表示したい場合
<div class="view_timer" data-start-date="2017/12/24 0:00">表示したいもの(画像でもテキストでも)</div>
■設置してから~2017年12月25日23:59まで表示したい場合
<div class="view_timer" data-end-date="2017/12/25 23:59">表示したいもの(画像でもテキストでも)</div>
【STINGER8】で設定する
【STINGER8】で設置してみたいと思います。それ以外のテーマは検証しておりません。
うまくいかない場合は、プラグインやjQueryなどいろんな要素を調べる必要があると思います。
ただまっさらな【STINGER8】ではうまくいっているので、WordPressが設定しているjQueryを使って表示できるというのは間違いないと思います。
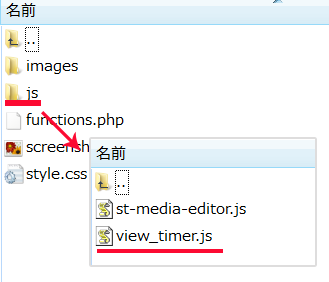
view_timer.jsを作って子テーマのjsフォルダに入れます。
スクリプトは「$」を工夫しなくても下記で平気でした。
$(document).ready(function() {
$(".view_timer").each(function(index, target) {
var startDate = $(this).attr("data-start-date");
var endDate = $(this).attr("data-end-date");
var nowDate = new Date();
if (startDate) {
startDate = new Date(startDate);
} else {
startDate = nowDate;
}
if (endDate) {
endDate = new Date(endDate);
}
if (startDate <= nowDate && (!endDate || nowDate <= endDate)) {
$(this).show();
} else {
$(this).hide();
}
});
});
stinger8の子テーマを入れるとjsフォルダも一緒にあると思いますので、そこに入れます。
/stinger8-child/js/view_timer.js

呼び出しは
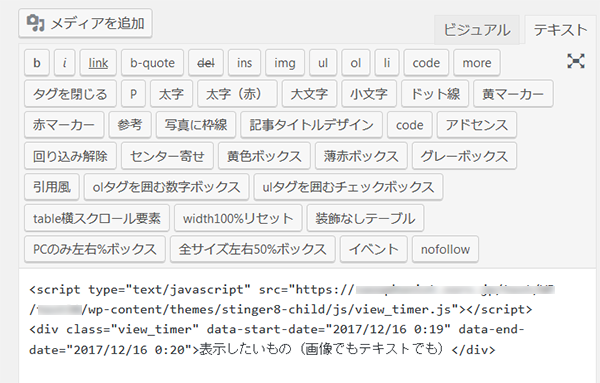
<script type="text/javascript" src="https://自分のサイト名/WP格納フォルダ/wp-content/themes/stinger8-child/js/view_timer.js"></script>
こちらを投稿ページの中に入れてみます。
日付の設定は、下記にします。
<div class="view_timer" data-start-date="2017/12/16 0:19" data-end-date="2017/12/16 0:20">表示したいもの(画像でもテキストでも)</div>
投稿の記事内に命令を書いてしまいます。

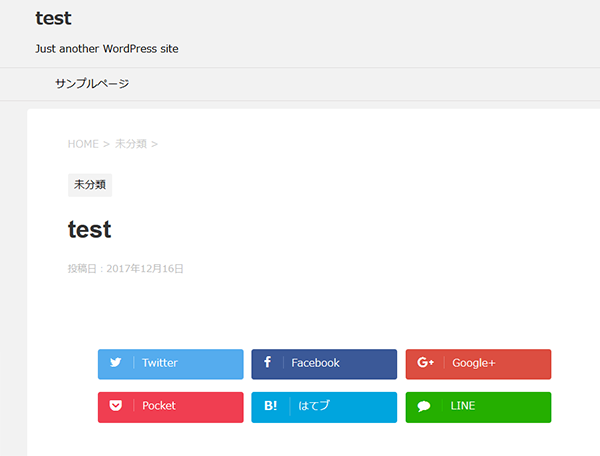
ページを保存して確認してみます。
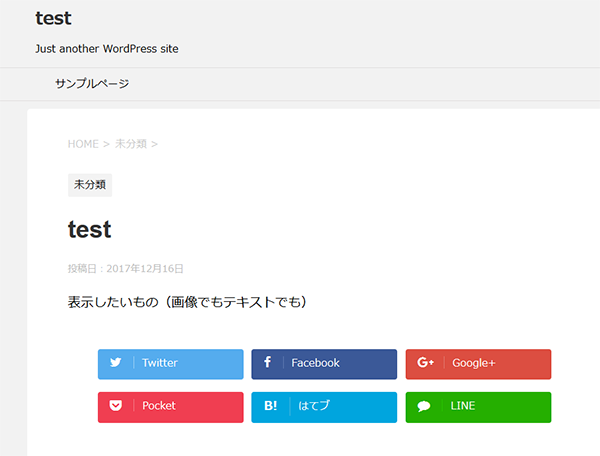
2017/12/16 0:19から2017/12/16 0:20の1分間だけ「表示したいもの(画像でもテキストでも)」という文字を表示させるという感じです。
2017/12/16 0:19前の状態は、何も表示されていません。

2017/12/16 0:19になりました。「表示したいもの(画像でもテキストでも)」という文字が表示されています。

2017/12/16 0:21以降に更新をして見てみると消えています。

view_timer.jsの設置は検証ということで、投稿ページの中に入れましたが、ちゃんと丁寧にするなら、header.phpやfooter.phpに設置したほうが良いと思います。直接書くか、functions.phpから呼び出すか、いずれかの方法で設置すればよいと思います。
その際にはjqueryの下に来るようにしましょう!
ちなみにソースの48行目あたりにjqueryはあります。
<script type='text/javascript' src='//ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js?ver=1.11.3'></script>



コメントをどうぞ