
WordPressで記事一覧を表示した際、新着投稿に「New」マークをつけたい時があると思います。だいたい3日間、5日間、一週間くらいがよくあるパターンかなと思いますので、その設定方法も合わせて、書いてみたいと思います。
Newマークをつける命令
Newマークを付ける命令は、下記になります。
<?php
$days = 1; // NEWマークを表示する期間(日もしくは時間)
$now = date_i18n('U'); // 今の時間
$entry = get_the_time('U'); // 投稿日の時間
$term = date('U',($now - $entry)) / 86400; // 経過日数の判定(時間なら3600)
if( $days > $term ){
echo '<span class="newicon">NEW!</span>';
} ?>下記で日にちの設定をします。この場合1日です。
$days = 1; // NEWマークを表示する期間(日もしくは時間)
3日間Newマークを表示したい場合
<?php
$days = 3; // NEWマークを表示する期間(日もしくは時間)
$now = date_i18n('U'); // 今の時間
$entry = get_the_time('U'); // 投稿日の時間
$term = date('U',($now - $entry)) / 86400; // 経過日数の判定(時間なら3600)
if( $days > $term ){
echo '<span class="newicon">NEW!</span>';
} ?>5日間Newマークを表示したい場合
<?php
$days = 5; // NEWマークを表示する期間(日もしくは時間)
$now = date_i18n('U'); // 今の時間
$entry = get_the_time('U'); // 投稿日の時間
$term = date('U',($now - $entry)) / 86400; // 経過日数の判定(時間なら3600)
if( $days > $term ){
echo '<span class="newicon">NEW!</span>';
} ?>一週間Newマークを表示したい場合
<?php
$days = 7; // NEWマークを表示する期間(日もしくは時間)
$now = date_i18n('U'); // 今の時間
$entry = get_the_time('U'); // 投稿日の時間
$term = date('U',($now - $entry)) / 86400; // 経過日数の判定(時間なら3600)
if( $days > $term ){
echo '<span class="newicon">NEW!</span>';
} ?>5時間くらいだけNewマークをつけたい場合
あまりないとは思いますが、ほんのちょっとだけNewマークをつけたい場合の話で、5時間だけの時
<?php
$days = 5; // NEWマークを表示する期間(日もしくは時間)
$now = date_i18n('U'); // 今の時間
$entry = get_the_time('U'); // 投稿日の時間
$term = date('U',($now - $entry)) / 3600; // 経過日数の判定(時間なら3600)
if( $days > $term ){
echo '<span class="newicon">NEW!</span>';
} ?>この部分を86400→3600にします。
$term = date('U',($now - $entry)) / 3600; // 経過日数の判定(時間なら3600)ちなみに86400というのは、秒数のことです。
1時間は3600秒で、1日は86400秒です。
3600秒設定にすれば、下記は1時間単位となります。なので、1なら1時間。5なら5時間です。
$days = 1; // NEWマークを表示する期間(日もしくは時間)
【STINGER8】にNewマークをつけたい
【STINGER8】の場合、itiran.phpにループがあるので、入れてみます。
29行目あたりに
<?php the_time( 'Y/m/d' ); ?>
がありますので、日付の後ろに入れてみます。
日にちは5日間。
<div class="blog_info">
<p><i class="fa fa-clock-o"></i>
<?php the_time( 'Y/m/d' ); ?>
<?php
$days = 5; // NEWマークを表示する期間(日もしくは時間)
$now = date_i18n('U'); // 今の時間
$entry = get_the_time('U'); // 投稿日の時間
$term = date('U',($now - $entry)) / 86400; // 経過日数の判定(時間なら3600)
if( $days > $term ){
echo '<span class="newicon">NEW!</span>';
} ?>
<span class="pcone">
<i class="fa fa-folder-open-o" aria-hidden="true"></i>-<?php the_category( ', ' ) ?><br/>
<?php the_tags( '<i class="fa fa-tags"></i> ', ', ' ); ?>
</span></p>CSSは、newiconにしています。
<span class="newicon">NEW!</span>
こちらは赤字にしてみます。
.newicon{color:#ff0000;}これを【STINGER8】のstyle.CSSに入れます。子テーマを設定しているなら、そちらにいれてアップしておきます。
【STINGER8】を確認してみます。下記のように表示されていればOKです。

ちなみにitiran.phpの一番上に「トップやアーカイブ一覧」と書いてあります。
<?php /** * トップやアーカイブ一覧 */ ?>
なので、アーカイブを確認してみますと、こちらにもNewマークがついていると思います。

【OnePress】にNewマークをつけたい
過去の記事で【最新ニュースの修正】をしている記事があります。
WordPressテーマ【OnePress】の使い方!パララックス効果の設定方法やカスタマイズ【最新ニュースの修正】
要領は【STINGER8】と同じです。
上記の記事で日付を入れる仕方を書いていますので、/template-parts/content-list.phpを開いて、
<?php the_time('Y年n月j日'); ?>の後ろに入れれば同じように行けると思います。
<div class="list-article-content">
<?php the_time('Y年n月j日'); ?>
<?php
$days = 5; // NEWマークを表示する期間(日もしくは時間)
$now = date_i18n('U'); // 今の時間
$entry = get_the_time('U'); // 投稿日の時間
$term = date('U',($now - $entry)) / 86400; // 経過日数の判定(時間なら3600)
if( $days > $term ){
echo '<span class="newicon">NEW!</span>';
} ?>
<div class="list-article-meta">
<?php the_category(' / '); ?>
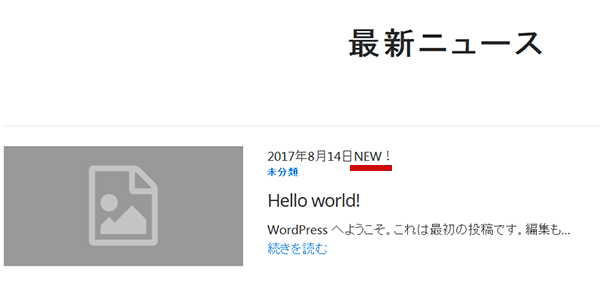
</div>サイトを確認してみます。下記のようになっていればOKです。




コメントをどうぞ