
【STINGER8】のナビゲーション部分のハンバーガーメニュー(ドロワー)の見栄えや操作性などをカスタマイズする方法を書きたいと思います。
はじめに
【STINGER8】は、カスタマイズを前提としているかのような、とてもシンプルなテーマです。
なので、初心者の方がいろいろカスタマイズしたいと思った場合、結構大変じゃないかなと思います。
スマホ用等のハンバーガーメニュー部分については、プラグイン等でさくっと差し替えてしまったほうが話が早い感じではありますが、少しだけ見栄えなどを修正する方法をここでは書きたいと思います。
ちょこっとだけ変えたいという方向けです!
下準備
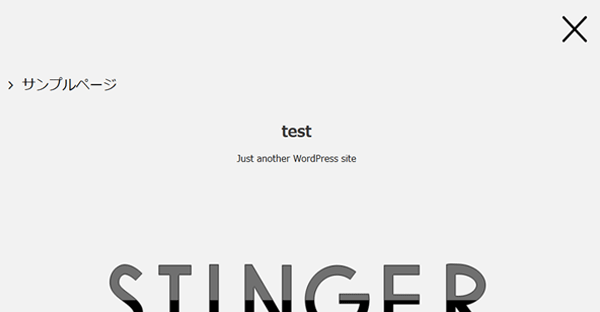
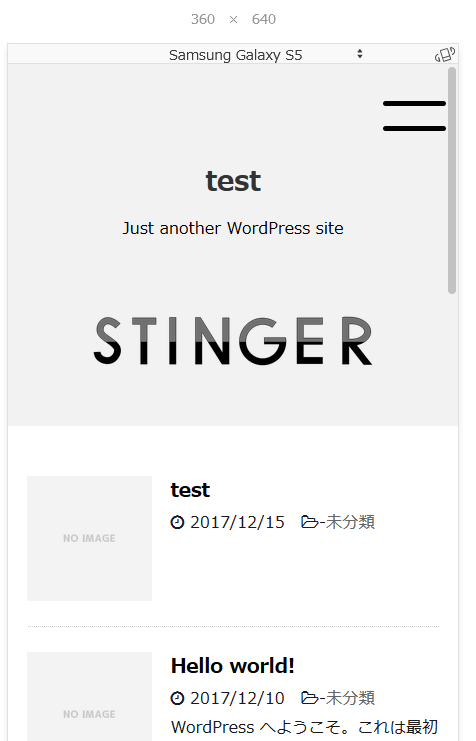
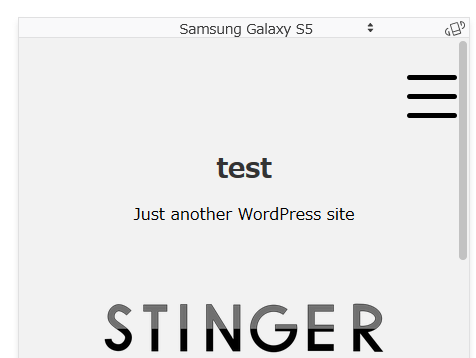
下準備というほどではありませんが、まず何もしない状態で、ハンバーガーメニューを見ると、下記のようになっていませんか?

もしすでにメニュー部分を作成していればOKですが
スマホ用のナビゲーションを作っていない場合は、管理画面から作成しておきます。
詳しくは書きにあります。

ハンバーガーメニューの背景を消す
【STINGER8】では960未満、959pxからナビがハンバーガーメニューに切り替わります。
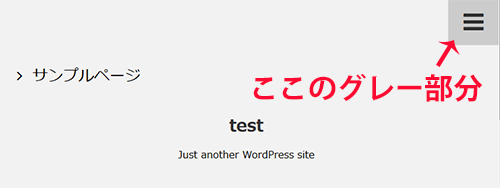
三本線の部分をクリックすると、グローバルメニューが出てくる仕組みです。
この少し濃いグレーの背景部分を消したいと思います。

style.cssの1350行目辺りを見ます。
/*アコーディオンメニューボタン*/
#s-navi dt.trigger .op {
font-family: "メイリオ", Meiryo, "ヒラギノ角ゴ Pro W3", Hiragino Kaku Gothic Pro, "MS Pゴシック", sans-serif;
color: #333;
font-size:25px;
line-height:30px;
background:#ccc;
display:block;
float:right;
height:auto;
margin-top:-5px;
padding: 10px 10px 9px 10px;
max-width:20%;
box-sizing:border-box;
}ここの
background:#ccc;
を消す、もしくは子テーマだったら
background:none;
とします。子テーマのstyle.cssに下記をコピペして保存し、アップします。
/*アコーディオンメニューボタン*/
#s-navi dt.trigger .op {
background:none;
}これで背景のグレーがなくなりました。

三本線をクリックした際に×にする
クリックしてハンバーガーメニューを開いた際、三本線がバツになるパターンが多いと思います。【STINGER8】でもそれをしたいと思います。
三本線からのバツは下記に結構サンプルが載っています。
とても数が多く参考になると思います。
CSSで実装するハンバーガーメニュークリック時のエフェクト 10+
今回は「中央のラインが消え、上下のラインでクローズボタンに」というのを使わせてもらおうと思います。
CSSはこちらです。
.menu-trigger.active span:nth-of-type(1) {
-webkit-transform: translateY(20px) rotate(-45deg);
transform: translateY(20px) rotate(-45deg);
}
.menu-trigger.active span:nth-of-type(2) {
opacity: 0;
}
.menu-trigger.active span:nth-of-type(3) {
-webkit-transform: translateY(-20px) rotate(45deg);
transform: translateY(-20px) rotate(45deg);
}どうやって【STINGER8】に実装するかですが、
・phpの修正
・style.cssの修正
が必要になります。
st-accordion-menu.phpを修正する
参考サイトにありました基本のhtmlをまずは【STINGER8】のアコーディオンに合わせるように設定します。
<a class="menu-trigger" href="#"> <span></span> <span></span> <span></span> </a>
【STINGER8】にあるst-accordion-menu.phpを開きます。
8行目あたりにあります、命令に注目します。
<dt class="trigger"> <p><span class="op"><i class="fa fa-bars"></i></span></p> </dt>
こちらに上記のhtmlを入れ込みます。下記のようにします。
<dt class="trigger"> <p class="op"> <a class="menu-trigger" href="#"> <span></span> <span></span> <span></span> </a> </p> </dt>
style.cssを修正する
基本のCSSは下記のようになっています。
.menu-trigger,
.menu-trigger span {
display: inline-block;
transition: all .4s;
box-sizing: border-box;
}
.menu-trigger {
position: relative;
width: 50px;
height: 44px;
}
.menu-trigger span {
position: absolute;
left: 0;
width: 100%;
height: 4px;
background-color: #fff;
border-radius: 4px;
}
.menu-trigger span:nth-of-type(1) {
top: 0;
}
.menu-trigger span:nth-of-type(2) {
top: 20px;
}
.menu-trigger span:nth-of-type(3) {
bottom: 0;
}こちらに、クリックしたときにバツになる命令を加えます。
.menu-trigger,
.menu-trigger span {
display: inline-block;
transition: all .4s;
box-sizing: border-box;
}
.menu-trigger {
position: relative;
width: 50px;
height: 44px;
}
.menu-trigger span {
position: absolute;
left: 0;
width: 100%;
height: 4px;
background-color: #000;
border-radius: 4px;
}
.menu-trigger span:nth-of-type(1) {
top: 0;
}
.menu-trigger span:nth-of-type(2) {
top: 20px;
}
.menu-trigger span:nth-of-type(3) {
bottom: 0;
}
.op.active span:nth-of-type(1) {
-webkit-transform: translateY(20px) rotate(-45deg);
transform: translateY(20px) rotate(-45deg);
}
.op.active span:nth-of-type(2) {
opacity: 0;
}
.op.active span:nth-of-type(3) {
-webkit-transform: translateY(-20px) rotate(45deg);
transform: translateY(-20px) rotate(45deg);
}
これを子テーマのstyle.cssにコピペしてアップします。

クリックでバツになり開きます。

これでできたと思いきや、、
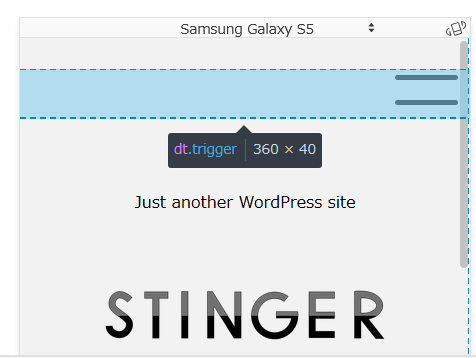
ブラウザを縮めた状態ではきちんと表示されているように見えますが、スマホモードに切り替えてみると、線が1本消えています。

チェックしてみますと、高さが40pxです。

三本線が収まっていない状態です。
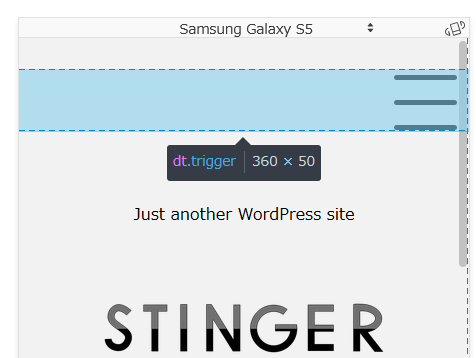
style.cssの1339行目あたり
#s-navi dt.trigger {
cursor: pointer;
height: 40px;
overflow: hidden;
}を修正します。
子テーマのstyle.cssに下記のように高さを広げたCSSを追加します。
#s-navi dt.trigger {
height: 50px;
}これで三本が表示されました。

設定した3本線をもう少し小さく表示したい場合もあると思います。
その場合は下記の部分の数字を調整します。
.menu-trigger {
position: relative;
width: 50px;
height: 44px;
}
.menu-trigger span:nth-of-type(2) {
top: 20px;
}
.op.active span:nth-of-type(1) {
-webkit-transform: translateY(20px) rotate(-45deg);
transform: translateY(20px) rotate(-45deg);
}
.op.active span:nth-of-type(2) {
opacity: 0;
}
.op.active span:nth-of-type(3) {
-webkit-transform: translateY(-20px) rotate(45deg);
transform: translateY(-20px) rotate(45deg);
}
たとえばこんな具合に。
.menu-trigger {
position: relative;
width: 40px;
height: 34px;
}
.menu-trigger span:nth-of-type(2) {
top: 15px;
}
.op.active span:nth-of-type(1) {
-webkit-transform: translateY(15px) rotate(-45deg);
transform: translateY(15px) rotate(-45deg);
}
.op.active span:nth-of-type(2) {
opacity: 0;
}
.op.active span:nth-of-type(3) {
-webkit-transform: translateY(-15px) rotate(45deg);
transform: translateY(-15px) rotate(45deg);
}
こちらを子テーマのstyle.cssに書き込みアップします。
(上記は修正する部分を抜き出しているので、その他のCSSは消さないように。)

けっこうサイズが小さくなったように見えるのではないでしょうか?
もし最初からこの数字でするなら、1本見えなくなっていて修正した
#s-navi dt.trigger {
height: 50px;
}は直さなくても height: 40px;のままで表示されると思います。height: 34px;になりましたので。
とりあえず今回はここまでにします。
そのうち続きをまた書くかもしれません。



コメントをどうぞ