
【STINGER8】はデフォルトの状態だと2カラムになっています。これを1カラムにする方法を書きたいと思います。ついでに1カラムだと横幅がもう少しせまい方がというのもあると思うので、幅を960pxにしたいと思います。
サイドバーをいったんすべて削除する
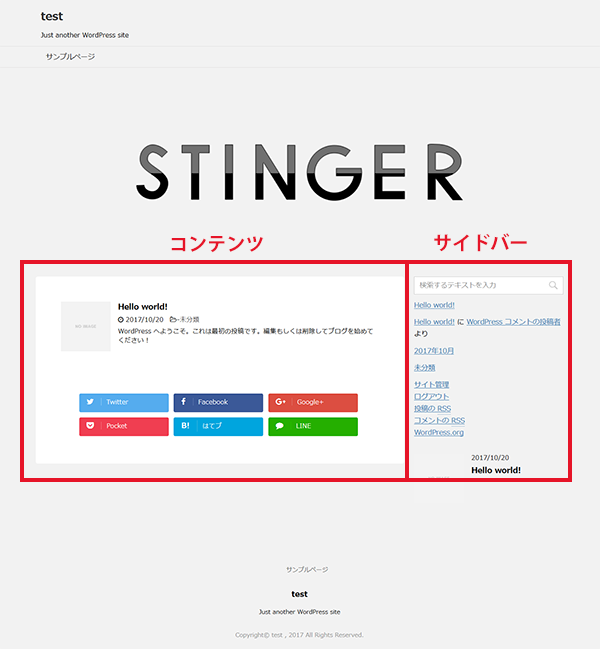
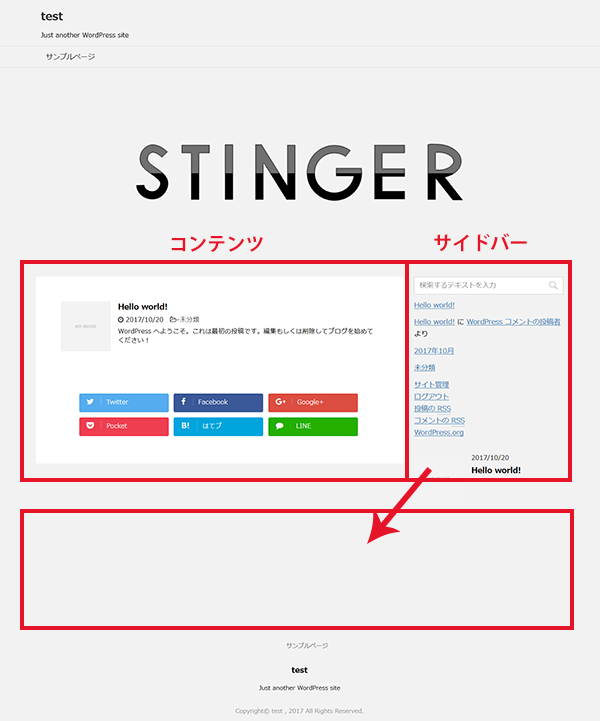
デフォルトの状態だと、左に投稿一覧があり、右にウィジェット用のサイドバーが存在します。

【STINGER8】では
<?php get_sidebar(); ?>
の命令でsidebar.phpを呼び出しています。
サイドバーの呼び出しについては、
関数リファレンス/get sidebar – WordPress Codex 日本語版
に書いてあります。
【STINGER8】に限らず、<?php get_sidebar(); ?>の命令はほかのテンプレートでも使われていることが多いと思いますので、覚えておくのもよいかと思います。
まずは【STINGER8】にある<?php get_sidebar(); ?>を削除します。
ちなみに、1カラムになった場合、記事の下にウィジェットを置きたいということもあると思います。
その場合は、この<?php get_sidebar(); ?>を下に持ってくることになると思いますので、一度sidebar.phpの中身を確認したりするとよいと思います。
【STINGER8】ではhome.php、index.php、page.php、search.php、single.php、archive.php、404.phpに<?php get_sidebar(); ?>があります。すべて削除します。
home.phpでは18行目あたり
index.phpでは157行目あたり
page.phpでは97行目あたり
search.phpでは16行目あたり
single.phpでは157行目あたり
archive.phpでは120行目あたり
404.phpでは19行目あたり
まずはバッサリ削除します。もちろんコメントアウトでもよいですが、基本的に子テーマの使用をおすすめしますので、戻したい場合は、親テーマを見ればよいと思います。サイドバーを下に持っていきたい場合は、下にある「サイドバーをコンテンツの下に入れたい」を見てください。
子テーマの使用方法は、下記をご覧ください。

home.php、index.php、page.php、search.php、single.php、archive.php、404.phpを修正したら、子テーマのフォルダに入れてアップします。
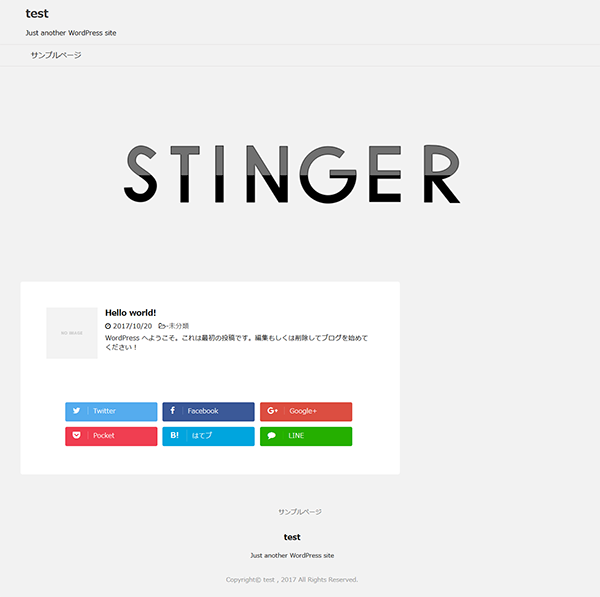
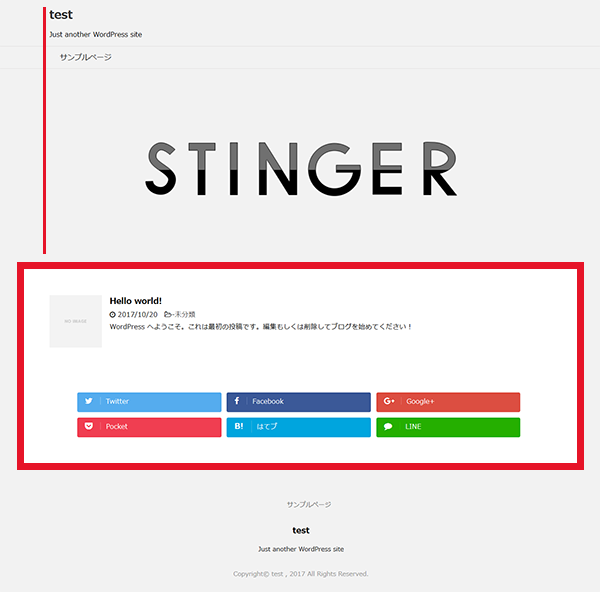
右側が空っぽになりました。

CSSで左側の投稿一覧、コンテンツ部分を横幅いっぱいにします
現在、右のサイドバーの中身がなくなり、空っぽの状態です。
左側のコンテンツ部分を横幅いっぱいにすれば1カラムになりますよね。
こちらはCSSで修正します。3016行目の.st-main部分です。
/*--------------------------------
PCのレイアウト(右サイドバー)
---------------------------------*/
#contentInner {
float: left;
width: 100%;
margin-right: -300px;
}
.st-main {
margin-right: 320px;
margin-left: 0px;
background-color: #fff;
border-radius: 4px;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
padding: 30px 50px 30px;
}margin-right: 320px;となっているので、右に320px空けているわけです。これを0に修正します。
子テーマをお勧めしているので、子テーマに最初から存在している下記の位置に入れます。26行目あたりです。
ちなみに【STINGER8】では子テーマが最初から用意されていますので、それを使いましょう。親テーマをダウンロードするときに子テーマもダウンロードすればよい話なので、簡単だと思います。

/*media Queries PCサイズ(960px以上)
----------------------------------------------------*/
@media print, screen and (min-width: 960px) {
.st-main {
margin-right: 0;
}
/*-- ここまで --*/
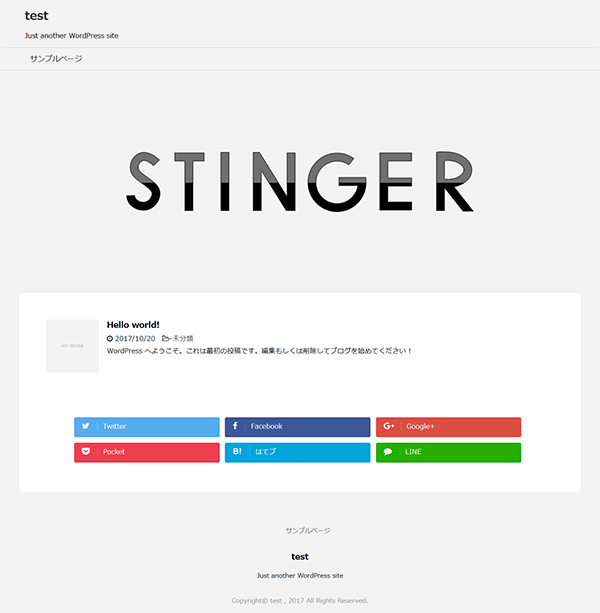
}これをアップすれば、横幅いっぱいになり、OKです。

幅を960pxにしたい
現在の幅は1060pxになっています。1カラムになると、ちょっと幅が広いかなと感じる方もいると思います。
なので、例として960pxにする方法を書いておきたいと思います。
上から順番に修正していきます。
ヘッダー部分

style.cssの2643行目あたり
#headbox {
padding: 10px;
margin:0 auto;
text-align:left;
max-width:1040px;
}
max-width:1040px;をmax-width:940px;にします。960pxにしない理由は、paddingが10pxづつあるからです。
現状の幅が1060pxなのに、命令は1040pxになっています。それと同じです。
こちらは子テーマの下記部分に追加します。
/*media Queries PCサイズ(960px以上)
----------------------------------------------------*/
@media print, screen and (min-width: 960px) {
.st-main {
margin-right: 0;
}
#headbox {
max-width:940px;
}
/*-- ここまで --*/
}追加したstyle.cssをアップします。
ちょっとですが、右にずれたと思います。

ヘッダーメニュー

style.cssの2544行目あたり
#st-menuwide {
padding: 0px;
margin:0 auto;
max-width:1060px;
}
nav.smanone {
max-width:1060px;
margin:0 auto;
}
nav.st5 {
max-width:1060px;
margin:0 auto;
}
2959行目あたり
/*--------------------------------
メニュー未設定
---------------------------------*/
#st-menuwide div.menu,
#st-menuwide nav.menu {
max-width:1060px;
margin:0 auto;
padding:5px;
display:block;
}
max-width:1060px;をそれぞれ両方ともmax-width:960px;にします。こちらは子テーマの下記部分に追加します。
/*media Queries PCサイズ(960px以上)
----------------------------------------------------*/
@media print, screen and (min-width: 960px) {
.st-main {
margin-right: 0;
}
#headbox {
max-width:940px;
}
#st-menuwide {
max-width:960px;
}
nav.smanone {
max-width:960px;
}
nav.st5 {
max-width:960px;
}
#st-menuwide div.menu,
#st-menuwide nav.menu {
max-width:960px;
}
/*-- ここまで --*/
}追加したstyle.cssをアップします。
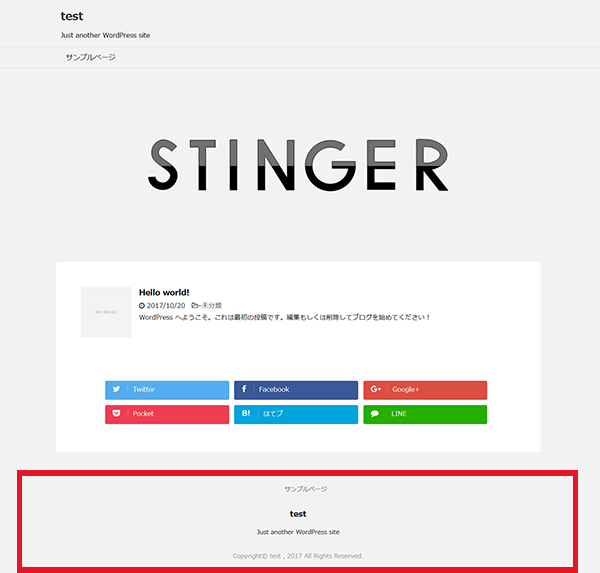
960pxになったと思います。

ヘッダー画像

ヘッダー画像は、管理画面→[カスタマイズ]→[ヘッダー画像]からアップロードできるようになっています。
新規画像を追加をクリックした後に、好きなように画像を切り取ることができますが、お使いのテーマはヘッダーのサイズとして 1060 × 300 ピクセルを推奨しています。
と書いてあります。こちらを修正する必要があります。
修正場所はfunctions.phpの88行目あたり
// カスタムヘッダー $custom_header = array( 'random-default' => false, 'width' => 1060, 'height' => 300, 'flex-height' => true, 'flex-width' => false, 'default-text-color' => '', 'header-text' => false, 'uploads' => true, 'default-image' => get_stylesheet_directory_uri() . '/images/af.png', ); add_theme_support( 'custom-header', $custom_header );
の1060を960にします。子テーマのfunctions.phpに下記を追加します。
<?php
if ( !defined( 'ABSPATH' ) ) {
exit;
}
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
// カスタムヘッダー
$custom_header = array(
'random-default' => false,
'width' => 960,
'height' => 300,
'flex-height' => true,
'flex-width' => false,
'default-text-color' => '',
'header-text' => false,
'uploads' => true,
'default-image' => get_stylesheet_directory_uri() . '/images/af.png',
);
add_theme_support( 'custom-header', $custom_header );
次にstyle.cssの2850行目あたり
#st-header {
max-width:1060px;
margin:0 auto 10px;
}
max-width:1060px;をmax-width:960px;にします。こちらは子テーマの下記部分に追加します。
/*media Queries PCサイズ(960px以上)
----------------------------------------------------*/
@media print, screen and (min-width: 960px) {
.st-main {
margin-right: 0;
}
#headbox {
max-width:940px;
}
#st-menuwide {
max-width:960px;
}
nav.smanone {
max-width:960px;
}
nav.st5 {
max-width:960px;
}
#st-menuwide div.menu,
#st-menuwide nav.menu {
max-width:960px;
}
#st-header {
max-width:960px;
}
/*-- ここまで --*/
}追加したstyle.cssをアップします。
960pxになったと思います。

コンテンツ部分

style.cssの2855行目あたり、さきほどの#st-headerの下ですね。
#content {
max-width:1060px;
margin:0 auto;
}
max-width:1060px;をmax-width:960px;にします。こちらは子テーマの下記部分に追加します。
/*media Queries PCサイズ(960px以上)
----------------------------------------------------*/
@media print, screen and (min-width: 960px) {
.st-main {
margin-right: 0;
}
#headbox {
max-width:940px;
}
#st-menuwide {
max-width:960px;
}
nav.smanone {
max-width:960px;
}
nav.st5 {
max-width:960px;
}
#st-menuwide div.menu,
#st-menuwide nav.menu {
max-width:960px;
}
#st-header {
max-width:960px;
}
#content {
max-width:960px;
}
/*-- ここまで --*/
}追加したstyle.cssをアップします。
960pxになったと思います。

フッタ部分

やっとフッタです。あと一息です。
style.cssの2868行目あたり、
#footer-in {
max-width:1060px;
margin:0 auto;
}
max-width:1060px;をmax-width:960px;にします。こちらは子テーマの下記部分に追加します。
/*media Queries PCサイズ(960px以上)
----------------------------------------------------*/
@media print, screen and (min-width: 960px) {
.st-main {
margin-right: 0;
}
#headbox {
max-width:940px;
}
#st-menuwide {
max-width:960px;
}
nav.smanone {
max-width:960px;
}
nav.st5 {
max-width:960px;
}
#st-menuwide div.menu,
#st-menuwide nav.menu {
max-width:960px;
}
#st-header {
max-width:960px;
}
#content {
max-width:960px;
}
#footer-in {
max-width:960px;
}
/*-- ここまで --*/
}追加したstyle.cssをアップします。
960pxになったと思います。

これでたぶん全部960pxの幅になったと思います。
サイドバーをコンテンツの下に入れたい
最初にサイドバーをすべて削除して表示させないようにしました。
でも1カラムにはしたいけれど、サイドバーの情報はコンテンツの下に置きたいという場合が多いと思います。
サイドではなく、下にということですね。

最初に<?php get_sidebar(); ?>を消しましたが、使いたい場合は消さずにそのままにします。
もしくは消しちゃったよという方は、復活させる必要はありません。子テーマのphpを削除します。
home.php、index.php、page.php、search.php、single.php、archive.php、404.phpを子テーマから削除します。
そうすれば、親テーマのphpを読むので<?php get_sidebar(); ?>が入ったままです。
現状960pxにしましたので、そのままの状態で進めます。
さて<?php get_sidebar(); ?>を復活させた状態で、サイトを見ると、下記のようになっています。

コンテンツに重なっています。
style.cssの3026行目あたり、
#side .st-aside {
float: right;
width: 300px;
padding: 0px;
}
を下記のようにします。
#side .st-aside {
float: none;
width: 100%;
clear:both;
}
上記を子テーマのいままで修正した下記の一番下部分に追加します。
/*media Queries PCサイズ(960px以上)
----------------------------------------------------*/
@media print, screen and (min-width: 960px) {
.st-main {
margin-right: 0;
}
#headbox {
max-width:940px;
}
#st-menuwide {
max-width:960px;
}
nav.smanone {
max-width:960px;
}
nav.st5 {
max-width:960px;
}
#st-menuwide div.menu,
#st-menuwide nav.menu {
max-width:960px;
}
#st-header {
max-width:960px;
}
#content {
max-width:960px;
}
#footer-in {
max-width:960px;
}
#side .st-aside {
float: none;
width: 100%;
clear:both;
}
/*-- ここまで --*/
}追加したstyle.cssをアップします。
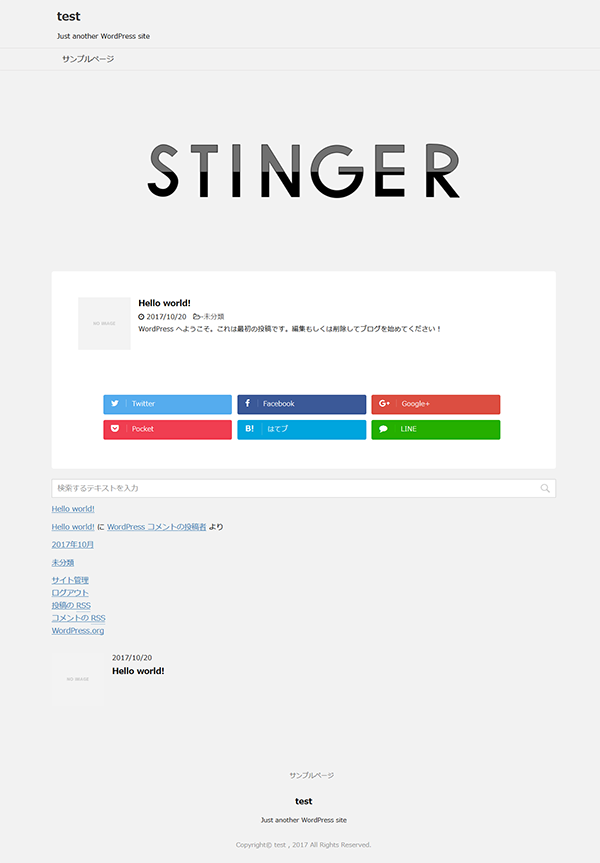
これでサイドバーが下に移動したと思います。




コメントをどうぞ