
【Simplicity2】の投稿ページや固定ページで下へスクロールさせると表示される「トップへ戻る」ボタンを色々とカスタマイズする方法を書きたいと思います。
矢印のアイコンを変える
現在デフォルトで設定されている「トップへ戻る」ボタンは、下記のような感じです。

矢印部分を別のものに変えたいと思います。
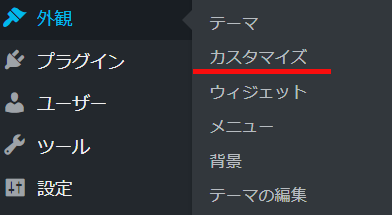
[ダッシュボード]の[外観]から[カスタマイズ]を押します。

「レイアウト(全体・リスト)」を押します。

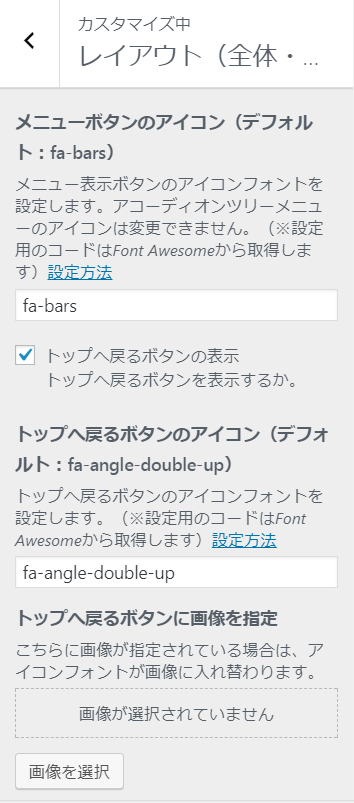
「トップへ戻るボタンのアイコン(デフォルト:fa-angle-double-up)」部分までスクロールします。ほぼ一番下です。

おそらくデフォルトでチェックはついていると思いますが、万が一「トップへ戻るボタンの表示 トップへ戻るボタンを表示するか。」にチェックが入っていない場合は、チェックします。

現在のアイコンは「fa-angle-double-up」です。

アイコンはFont Awesomeを使っています。
詳しくは下記記事もありますので、よかったらご覧ください。

下記のFont Awesomeサイトにいきます。
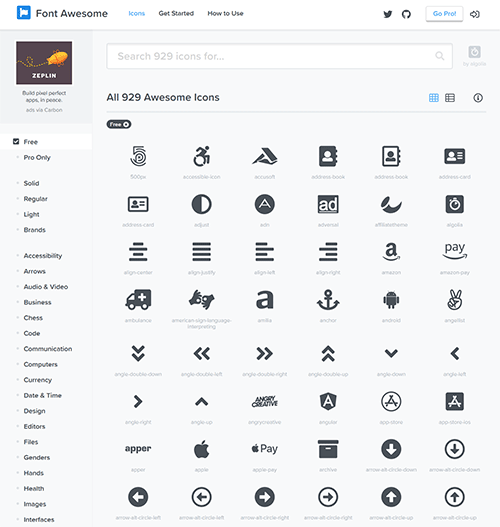
いろんな種類のアイコンのリストが表示されると思います。

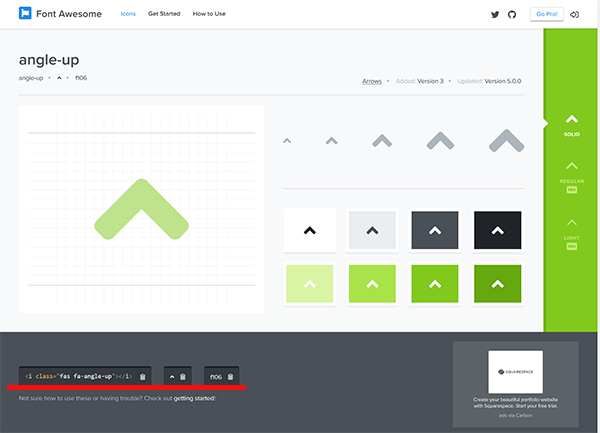
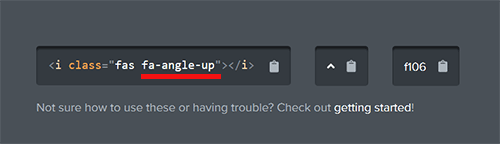
「angle-up」にしてみます。クリックします。

「angle-up」が表示されたら、左下のほうを見ます。

設定するアイコン名は「fa-angle-up」です。

これを「fa-angle-double-up」と差し替えます。

アイコンが変わりました。

「fa-arrow-circle-up」にしてみます。

「fa-arrow-up」にしてみます。

「fa-caret-up」にしてみます。

「fa-rocket」にしてみます。

こんな具合に自由にFont Awesomeサイトから選んで設定すればよいかと思います。
画像にする
オリジナルの画像を設定することもできます。
例えばこんな画像を用意します。
ECサイト・ネットショップ素材を無料でダウンロードできる「EC design(デザイン)」さんで配布されているイラストです。
![]()
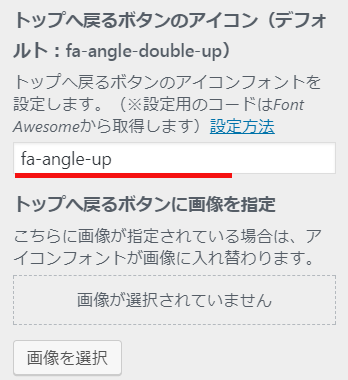
「トップへ戻るボタンに画像を指定」の「画像を設定」ボタンを押して、画像を設定します。

画像がアップされた状態です。

表示されました。

アイコンを大きくする
少しサイズを大きくしたい場合は、管理画面からの修正ではできず、スタイルシートに命令を追加します。
子テーマのstyle.cssに下記を追加します。
#page-top .fa-2x {
font-size: 4em;
}@charset "UTF-8";
/*!
Theme Name: Simplicity2 child
Template: simplicity2
Version: 20161002
*/
/* Simplicity子テーマ用のスタイルを書く */
#page-top .fa-2x {
font-size: 4em;
}
子テーマのstyle.cssをアップします。
少し大きくなったと思います。

長方形から丸ボタンにする
デフォルトの「トップへ戻る」ボタンは、長方形ですが、丸にしたい場合があると思います。
こちらも管理画面からはできず、style.cssをいじります。
親テーマにあるstyle.cssの1560行目あたりをみます。
/************************************
** TOPへ戻るボタン(Go to top)
************************************/
#page-top{
position:fixed;
display:none;
right: 10px;
bottom: 10px;
}
#page-top a{
color:#fff;
padding:7px;
text-decoration:none;
display:block;
cursor:pointer;
text-align:center;
background-color: #aaa;
line-height:100%;
border-radius: 4px;
font-size:11px;
}「#page-top a」のborder-radius: 4px;を50%にします。
#page-top a{
border-radius: 50%;
}さらにこのままだといじつな丸になるので、padding:7px;を調整します。
#page-top a{
border-radius: 50%;
padding:7px 14px;
}これを子テーマのstyle.cssにいれます。
@charset "UTF-8";
/*!
Theme Name: Simplicity2 child
Template: simplicity2
Version: 20161002
*/
/* Simplicity子テーマ用のスタイルを書く */
#page-top .fa-2x {
font-size: 4em;
}
#page-top a{
border-radius: 50%;
padding:7px 14px;
}
子テーマには修正する部分だけを入れればOKです。それ以外は親テーマのスタイルが読み込まれます。
子テーマのstyle.cssをアップします。
丸くなったと思います。

もし違うアイコンを使い、丸くならない場合はpadding:7px 14px;の14pxを違う数字にして試してみましょう。
例えば「fa-arrow-circle-up」にすると楕円です。

padding:7px 10px;くらいにしてみます。

丸くなったと思います。
文字を入れたい場合
「TOP」などボタンにテキストを入れたい場合もあると思います。
こちらは、button-go-to-top.phpをいじることになります。
まずは親テーマにあるbutton-go-to-top.phpを子テーマフォルダにコピーして入れます。
基本的に子テーマには一部のphpしか入っていませんので、修正したいphpが発生した場合、親テーマからコピーして子テーマフォルダに入れてから修正をします。
<?php
//////////////////////////////////
// トップへ戻るボタンのテンプレート
//////////////////////////////////
if ( is_go_to_top_button_visible() ): //トップへ戻るボタンを表示するか?>
<div id="page-top">
<?php if ( get_go_to_top_button_image() ): //カスタマイザーでトップへ戻る画像が指定されている時 ?>
<a id="move-page-top" class="move-page-top-image"><img src="<?php echo get_go_to_top_button_image(); ?>" alt="<?php _e( 'トップへ戻る', 'simplicity2' ) ?>"></a>
<?php else: ?>
<a id="move-page-top"><span class="fa <?php echo get_go_to_top_button_icon_font(); //Font Awesomeアイコンフォントの取得 ?> fa-2x"></span></a>
<?php endif ?>
</div>
<?php endif; ?>この中の
<a id="move-page-top"><span class="fa <?php echo get_go_to_top_button_icon_font(); //Font Awesomeアイコンフォントの取得 ?> fa-2x"></span></a>
を下記に差し替えます。
<a id="move-page-top"><span class="fa <?php echo get_go_to_top_button_icon_font(); //Font Awesomeアイコンフォントの取得 ?> fa-2x"></span><br />TOP</a>
子テーマのbutton-go-to-top.phpをアップします。

文字を入れたからか、楕円になりました。
padding:7px 19px;くらいにしてみます。

これで丸くなったと思います。



コメントをどうぞ