
【Simplicity2】で現在一列ずつでずらずらと表示されている関連記事の部分をカスタマイズする方法を書きたいと思います。
デフォルト表示
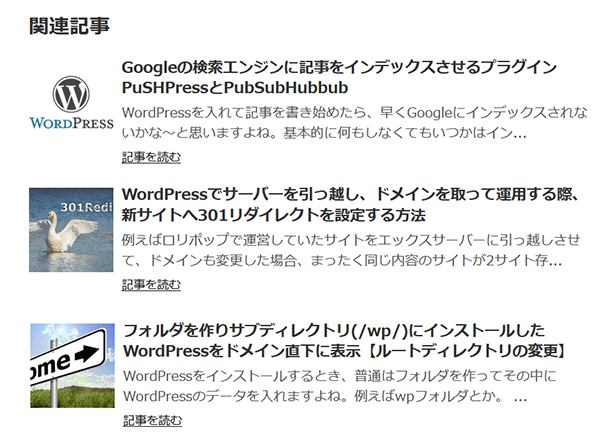
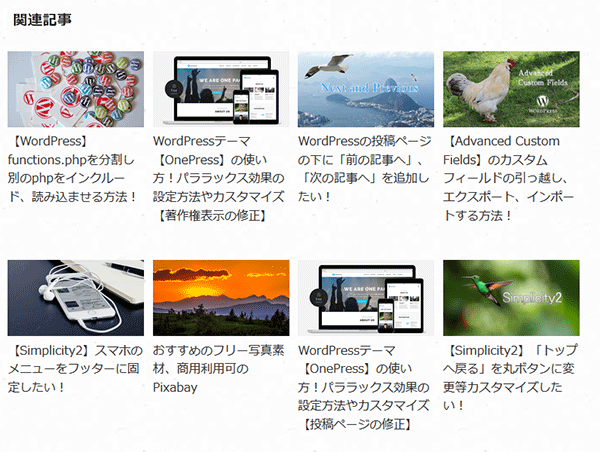
【Simplicity2】の関連記事はデフォルトですと、下記のように一列ずつ並ぶ形になっています。

これをボックスみたいな感じで横に並べたいと思います。
【Simplicity2】では管理画面から設定が可能です
【Simplicity2】では、管理画面のカスタマイズから簡単に設定が可能です。
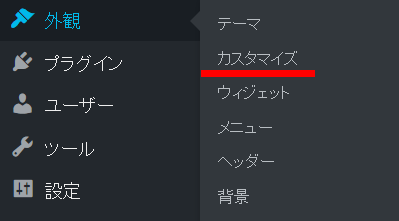
[ダッシュボード]の[外観]→[カスタマイズ]を開きます。

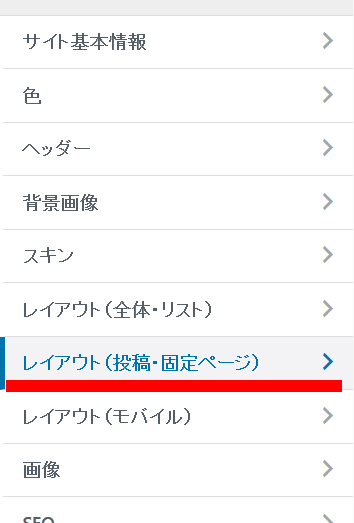
[レイアウト(投稿・固定ページ)]を開きます。

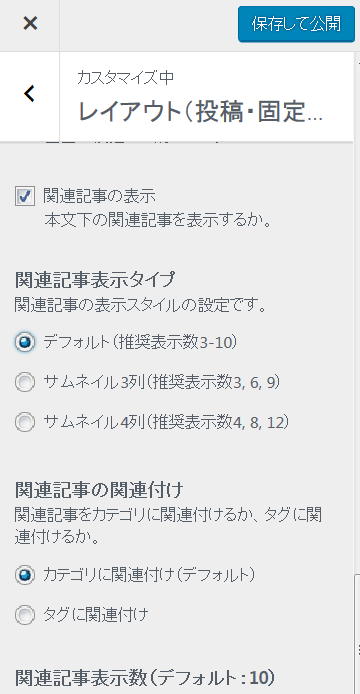
下のほうまでスクロールしていくと、「関連記事表示タイプ」という項目が出てくると思います。
こちらで設定できます。

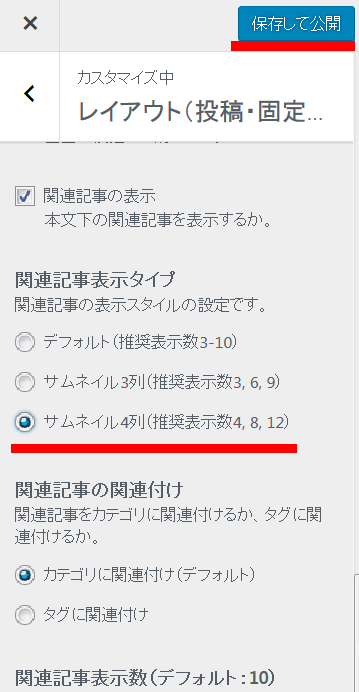
今回は、サムネイル4列にしてみます。
ラジオボタンを4列のところにしたら、一番上にある「保存して公開」ボタンを押します。

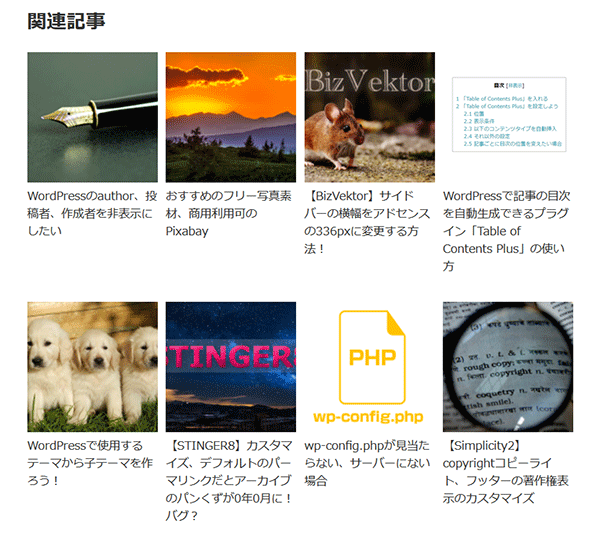
確認してみると、4列になっていることが分かると思います。
これでOKと言いたいところですが、よく見ると、タイトルが長いため途中で切れています・・・。

うまく表示されて、全く問題ない方はここで終了かと思います。
スタイルシートを調整
関連記事を制御しているスタイルシートは、本体にあるstyle.cssになります。
通常どれかスキンを選択していると思いますが、そこを見てもないと思います。
直接style.cssをいじるより、子テーマのほうで修正を入れる方がよいと思いますので、ここでは子テーマに追加する形で修正したものを入れたいと思います。
本体のフォルダの直下にあるstyle.cssを開いて「関連記事」と検索すれば、すぐ場所はわかると思います。
だいたい1003行目あたりにあると思います。
/************************************
** 関連記事(Relation)
************************************/
.related-entry{
line-height:150%;
margin-bottom:20px;
margin-right:10px;
clear: both;
/* overflow: auto;
zoom: 1;*/
}
.related-entry h4{
margin-top: 0;
}
.related-entry-thumb {
float: left;
margin-top: 3px;
margin-bottom: 5px;
padding-bottom: 5px;
}
.related-entry-thumb a{
display: block;
}
.related-entry-thumb img{
border:0;
width: 100px;
height: 100px;
/*margin-bottom: 20px;*/
display: block;
}
/*関連記事のサムネイル表示*/
.related-entry-thumbnail img{
width: 200px;
height: 200px;
margin-bottom: 0;
}
.related-entry-content {
margin-left: 110px;
}
.related-entry-title{
margin-bottom:5px;
}
.related-entry-title a{
text-decoration:none;
font-size:18px;
font-weight:bold;
color:#333;
}
.related-entry-snippet{
margin:0 0 5px 0;
color:#555;
}
.related-entry-read{
margin:0;
font-size:14px;
}
/************************************
** 関連記事サムネイル(Relation)
************************************/
.related-entry-thumbnail{
width:200px;
height:292px;
text-align:center;
overflow:hidden;
float:left;
margin-bottom:15px;
margin-right: 26px;
}
.related-entry-thumbnail .related-entry-thumb{
margin:0;
padding:0;
float:none;
}
.related-entry-thumbnail .related-entry-content{
margin: -10px 0px 0;
}
.related-entry-thumbnail .related-entry-content a{
font-weight:normal;
}この中で、
.related-entry-title{
margin-bottom:5px;
}の中に
text-align:left;
といれれば左寄りになります。
.related-entry-title{
margin-bottom:5px;
text-align:left;
}font-size:16px;
を入れればフォントが小さくなってうまく収まる場合もあると思います。
.related-entry-title{
margin-bottom:5px;
text-align:left;
font-size:16px;
}あと
line-height: 110%;
を入れてみます。
.related-entry-title{
margin-bottom:5px;
text-align:left;
font-size:16px;
line-height: 110%;
}うまく表示され大丈夫ならこれでOKです。
子テーマには
.related-entry-title{
margin-bottom:5px;
text-align:left;
font-size:16px;
line-height: 110%;
}だけをコピペして入れれば大丈夫です。
関連記事関係のCSSを全部入れる必要はありません。
修正したCSSだけ入れればよいのです。
css-custom.phpをいじります
スタイルシートで文字を調整してもさらにタイトルが長くて、収まらない場合は、css-custom.phpを修正します。
717行目あたりでしょうか?
/*関連記事のサムネイルが4列表示*/
.related-entry-thumbnail {
height: 230px;
width: 160px;
margin-right: 10px;
}にある
height: 230px;
を消してしまいます。
/*関連記事のサムネイルが4列表示*/
.related-entry-thumbnail {
width: 160px;
margin-right: 10px;
}css-custom.phpを修正したら子テーマの中にいれてください。
それをアップします。
下記のように表示されていたらOKです!

画像を長方形にする
デフォルトは正方形になっていると思います。でも長方形のほうがバランスがよい気がしますので、画像の修正方法も書いておきます。
まず基本的には画像を用意する必要がありますが、幸いなことに【Simplicity2】では使えそうな画像がすでに用意されています。
functions.phpを見てみると
// アイキャッチ画像を有効化
add_theme_support('post-thumbnails');
//サムネイルサイズ
add_image_size('thumb100', 100, 100, true);
add_image_size('thumb150', 150, 150, true);
add_image_size('thumb320', 320, 180, true);
add_image_size('thumb320_raw', 320, 0, false);
下記が関連記事のサムネイルで使っている画像になりますが
add_image_size('thumb150', 150, 150, true);「thumb320」が使えると思います。320×180の画像です。
add_image_size('thumb320', 320, 180, true);関連記事のサムネイル画像は横が160なので、160×90でちょうどよさそうです。
親テーマにあるrelated-entry-thumbnail-card.phpを子テーマにコピペして開きます。
5行目あたりの
<?php echo get_the_post_thumbnail($post->ID, 'thumb150', array('class' => 'thumbnail-entry-thumb-image', 'alt' => '') ); //サムネイルを呼び出す?>にあります、「thumb150」を「thumb320」にします。
<?php echo get_the_post_thumbnail($post->ID, 'thumb320', array('class' => 'thumbnail-entry-thumb-image', 'alt' => '') ); //サムネイルを呼び出す?>修正したrelated-entry-thumbnail-card.phpを子テーマで保存してアップします。
画像が長方形になったと思います。




コメントをどうぞ
はじめまして。
こちらの記事に書かれているカスタマイズをぜひやってみたいのですが、
超初心者なもので、
「本体のフォルダの直下にあるstyle.cssを開いて「関連記事」と検索すれば」
という記述の、
「本体のフォルダ」
がどこにあるのか、わからなくて作業が止まってしまいました。。
style.cssは、
「外観>テーマの編集」
を選ぶと、開いた状態になっていましたが、
記述はとても短くて、検索するほどではないです。。
あまりに拙いお問合わせで本当に恐縮ですが、
良かったら教えて頂けるととても助かります。
ぜひご検討をお願いいたします。
里山さとさん
はじめまして、知りたいねっと管理人です。
記事を見てくださりありがとうございます。
「本体のフォルダ」というのは親テーマのことです。
テーマをダウンロードしますと、フォルダ名は/simplicity2/なはずです。
その中の直下にstyle.cssがあると思います。そのファイルのことです。
/simplicity2/style.cssです。このファイルを見ると、3650行あると思います。
「外観>テーマの編集」で見たstyle.cssは記述が短いとのことですが、通常ではありえないと思います。本体の親テーマにあるstyle.cssがきちんと書かれていないとしたら、たぶんレイアウトに事件が起きているはずだし。
子テーマを選択しているということはありませんか?
だとしたら、例えば空っぽでも問題ないと思います。
その場合には、修正したクラス名のみをstyle.cssに追加で書き込めば大丈夫だと思います!