
WordPressの無料テーマ「Cocoon(コクーン)」でロゴの表示が妙に遅いのを改善する方法を書きたいと思います。
「Cocoon(コクーン)」とは
簡単に「Cocoon(コクーン)」の特徴など書いておりますので、よかったら読んでみてください。

Cocoon(コクーン)のダウンロード

ロゴ周りのカスタマイズは下記に書いてあります。

ロゴの表示が遅い
サイトを表示させると、ロゴの表示が一瞬遅くて、ロゴが表示されると、高さの分だけサイトが下に動く場合があると思います。

ロゴの読み込みにちょっと時間がかかるような感じです。
この現象が起きる理由は、Cocoonの高速化設定のLazy Load設定を有効にしていると起きます。
なので、この設定からタイトルロゴだけを除外して、すぐ表示されるようにしたいと思います。
Lazy Load設定からロゴのimgを除外
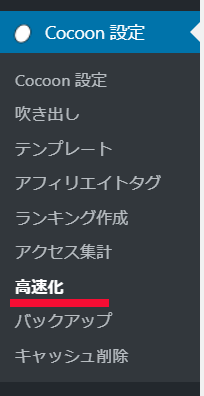
管理画面の「Cocoon設定」にある[高速化]をクリックします。

下のほうまでスクロールすると、「Lazy Load設定」があると思います。
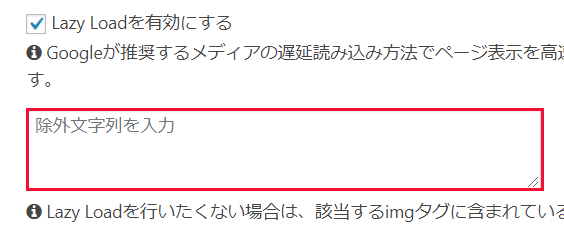
こちらの「Lazy Loadを有効にする」にチェックが入っていると思います。

もしもチェックを外せば、ロゴもすぐ表示されると思います。
でもここに書いてあるように、「Googleが推奨するメディアの遅延読み込み方法でページ表示を高速化します。」となっていますので、基本は設定したほうがよいかと思います。
ボックスの中に、「Lazy Loadを行いたくない場合は、該当するimgタグに含まれている文字列を改行区切りで入力してください。」とあるので、ロゴのimgを入れます。

文字列を改行区切りとなっていますが、若干なぞですが、とりあえずロゴのimgを改行で入れます。
<img class="site-logo-image header-site-logo-image" src="https://使用しているドメイン/wp-content/uploads/2017/07/shiritai-logo.png" alt="知りたいねっと" scale="0">
srcの部分はロゴが置いてある場所です。
知りたいねっとの場合は、https://shiritai.net/wshirip/wp-content/uploads/2019/07/shiritai-logo.pngです。
分からない場合は、ブラウザの「Chrome」で右クリックして、「検証」を押します。

ソースが出てくるので、h1の三角を開けていくと、imgがありますので、そのアドレスをコピーします。

もしくは、ブラウザの「Chrome」で右クリックして、「ページのソースを表示」を押します。

ソースが表示されますので、「site-logo-image」を検索すれば、同じようにimgが探せると思います。
自分のロゴのアドレスをhttpからコピーして、さきほどのimgからのhtmlソースをボックスの中に改行しながら入れます。

一番下にある「変更を保存」を押せば、これでロゴが遅延せず、すぐ表示されると思います。


コメントをどうぞ