
WordPressの無料テーマ「Cocoon(コクーン)」で投稿者を非表示にする方法を書きたいと思います。プラグイン無しの場合です。
「Cocoon(コクーン)」とは
簡単に「Cocoon(コクーン)」の特徴など書いておりますので、よかったら読んでみてください。

Cocoon(コクーン)のダウンロード

※現在のバージョンはcocoon-master-1.7.6.1なので、少し行数の案内などを修正しています。
投稿者のアーカイブそのものを存在させないようにする
デフォルトで作成される投稿者のアーカイブを無効にさせる方法は下記に書いてありますので、まずはこちらをお読みになりfunctions.phpに設定してください。

「投稿者名」をフォローするを修正する
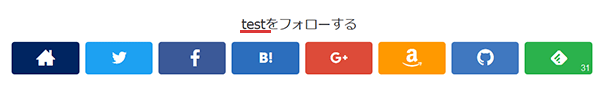
投稿者ページの「フォローする」ボタンに投稿者名が表示されています。

こちらの削除方法は、
[管理画面]→[Cocoon 設定]→[SNSフォロー]を押します。

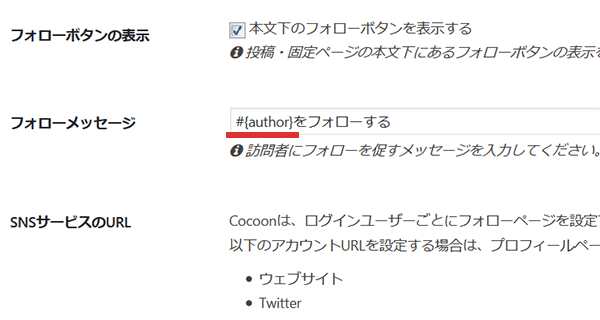
「フォローメッセージ」の#{author}を消します。

※#{author}には、投稿者のそれぞれの表示名が入ります。と書いてありますので、これを消します。

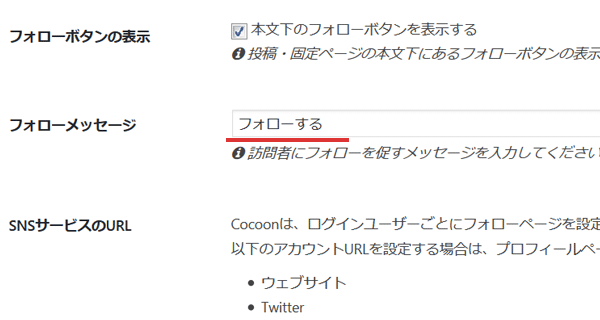
これでただの「フォローする」になったと思います。

ちなみにこちらには投稿者アーカイブへのURLリンクがありませんので、表示させていてもセキュリティ的には特に問題ないと思います。
ただ表示させる場合は、「ブログ上の表示名」をログインIDとは別のものにしたほうがよいと思います。
その方法については、下記ページに書いてありますので、参考にしてください。

記事下にある「投稿者名」を削除する
「フォローする」ボタンの下に投稿者名が表示されています。

上のほうですでに「ブログ上の表示名」をログインIDとは別のものにしている場合は、IDとは違う名称になっていると思います。管理人名などを表示しておきたい場合は、リンクだけ切ればよいと思いますが、(リンクを見るとログインIDが見えると思いますのでリンクを切ることはおすすめします)ここでは投稿者名を消したいという記事を書いているので、バッサリ名前を削除していきます。
記事の下に投稿者名を表示させている命令がどこに書かれているかですが、/tmp/content.phpに呼び出しがあります。
147行目あたりです。
<?php //投稿者等表示用のテンプレート
get_template_part('tmp/footer-meta'); ?>こちらを削除して、子テーマのcocoon-child-masterに/tmp/content.phpという階層を保持したまま保存します。
tmpフォルダの中にcontent.phpを入れるという意味です。
こちらをアップすると、投稿者名が表示されなくなると思います。
構造化データ テストツールでauthorがないというエラー
を使い、チェックしてみるとauthor部分でエラーが出るかと思います。
当然authorを消したので、無いと思います。
エラーになっていても、とりあえずそのままでもいいっかという方もいると思います。その場合はここで終了でOKです。
エラーでもいまのところとくに問題はないようなので。
こちらの修正方法としては、
・リンクだけを無しの状態にして「投稿者名(author)」を表示させる
・TwitterIDを「投稿者名(author)」として表示させる
というのが一般的かと思いますが、ここでは第三の方法を書いておきたいと思います。
copyright名をauthorとする
そもそもcopyrightは「著作権」という意味ですが、コピーライトに「サイト名」を書いているのは、このサイトの著作物は、「サイト名」に帰属しているということになりますよね。ようするに、サイト名=投稿者名(author)でもいいんじゃないかという風に考え、copyrightを投稿者名(author)として設定したいと思います。
TwitterのIDを設定するのと、どちらが正解かはわかりません。ただTwitterIDの表示でエラーは出ていないようなので、copyrightでもよいのではないでしょうか?
content.phpにスコープ外のcopyrightから要素を取得する
構造化データについてここでは詳しく書きませんが、勉強したい方は検索などして調べてください。
今回することを簡単に説明しますと、Cocoon(コクーン)も含め大体のテーマでは、投稿ページはarticleの中にタイトルや投稿者名(author)の情報が入って、構造化データとして認識されます。
articleの中に投稿者名(author)が無いよというエラーに対してarticleの外にある、copyrightを投稿者名(author)としたいという命令を追加することでエラーをなくしたいという作戦です。
さいほど子テーマに追加したcontent.phpを使います。
10行目を見ます。
<article id="post-<?php the_ID(); ?>" <?php post_class('article') ?> itemscope="itemscope" itemprop="blogPost" itemtype="http://schema.org/BlogPosting">というのがあると思います。
こちらに「itemref 属性」でcopyrightというIDを指定すればarticleの外にあるcopyrightID部分を参照してくれるようになります。
「itemref="copyright"」を追加します。
<article id="post-<?php the_ID(); ?>" <?php post_class('article') ?> itemscope="itemscope" itemprop="blogPost" itemref="copyright" itemtype="http://schema.org/BlogPosting">これでarticleの情報としてcopyrightID部分も見てほしいという命令を追加したことになります。
修正したcontent.phpを先ほどと同じように/tmp/content.phpという場所に上書きしてアップします。
copyrightのほうにauthorですよという命令を追加
次はcopyrightのほうにauthorですよという命令を追加します。copyrightというIDを追加し、その部分にauthorを書き、ここですよという命令を書くことになります。
今回、Cocoon 設定の中にコピーライトについて独自タグが入れられるようなのでこちらに直接入れて対応したいと思います。
他にも方法はあるかと思いますが、サイト名だけにauthorを指定したいのでこの方法にします。
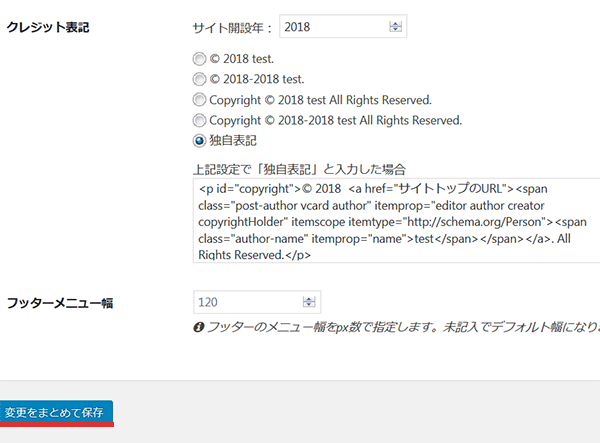
[管理画面]→[Cocoon 設定]→[フッター]を押します。

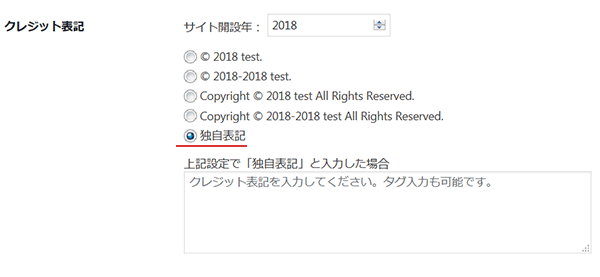
「クレジット表記」を「独自タグ」にします。

「上記設定で「独自表記」と入力した場合」の下に命令を追加します。URLもついでに入れています。入れたくない場合は<a href="サイトトップのURL">と</a>の2つの命令だけ外してください。
「サイトトップのURL」はご自分のサイトトップのアドレスを入れてください。http://から始まるアドレスです。
authorですよという書き方については、tmp/footer-meta.phpの下記情報を参考にしています。
<div class="footer-meta">
<div class="author-info">
<a href="<?php echo $url; ?>" class="author-link">
<span class="post-author vcard author" itemprop="editor author creator copyrightHolder" itemscope itemtype="http://schema.org/Person">
<span class="author-name" itemprop="name"><?php echo $name; ?></span>
</span>
</a>
</div>
</div>通常投稿者の情報はfooter-meta.phpを参照していますので、こちらの命令をcopyrightに書いておけば問題ないのではという判断です。
サイト名:test
サイトのURL:サイトトップのURL(例えばhttps://test.com)
■「© 2018 test.」の場合
<p id="copyright">© 2018 <a href="サイトトップのURL"><span class="post-author vcard author" itemprop="editor author creator copyrightHolder" itemscope itemtype="http://schema.org/Person"><span class="author-name" itemprop="name">test</span></span></a>.</p>
■「© 2018-2018 test.」の場合
<p id="copyright">© 2018-2018 <a href="サイトトップのURL"><span class="post-author vcard author" itemprop="editor author creator copyrightHolder" itemscope itemtype="http://schema.org/Person"><span class="author-name" itemprop="name">test</span></span></a>.</p>
■「Copyright © 2018 test All Rights Reserved.」の場合
<p id="copyright">© 2018 <a href="サイトトップのURL"><span class="post-author vcard author" itemprop="editor author creator copyrightHolder" itemscope itemtype="http://schema.org/Person"><span class="author-name" itemprop="name">test</span></span></a>. All Rights Reserved.</p>
■「Copyright © 2018-2018 test All Rights Reserved.」の場合
<p id="copyright">© 2018-2018 <a href="サイトトップのURL"><span class="post-author vcard author" itemprop="editor author creator copyrightHolder" itemscope itemtype="http://schema.org/Person"><span class="author-name" itemprop="name">test</span></span></a>. All Rights Reserved.</p>
どれか1つを入れて保存します。

これでエラーが出なくなると思います。
注意点
注意点として、現在「Cocoon(コクーン)」はまだ安定版ではありませんので、日々phpなど修正が加えられています。
なので、現状ではこちらで対応可能でしたが、またエラーなどが表示されることも無いとは限りません。
とはいえ、投稿者名を表示したくないという場合もあると思いますし、「Cocoon(コクーン)」を使いたいけれど、投稿者が非表示にできなくて困っているという方もいらっしゃると思います。
「Cocoon(コクーン)」は日々修正がされていて、投稿者名が非表示になる設定はsimplicityのように実装される予定ではあるようです。フォーラムでも修正リストに加えられているようですし。とはいえまだいつかは決まっていないわけですし、投稿者名が非表示になった場合でも、投稿者アーカイブそのものをなくすようにはしないと思います。またエラーも出ないようにするとは限らないと思いますので、いったんすぐにでも投稿者を非表示にしたいという方の参考になれば幸いです。



コメントをどうぞ