
WordPressでオリジナルのテーマを作って適用させる人は、そんなに多くはいないと思います。誰かしらが作成したテーマを使うことが圧倒的に多いかと思います。とはいえただ適用して使用するのではなく、それなりに自分仕様にカスタマイズしたいと思うことは多いと思います。しかしながらそんなときに、使用しているテーマを直接修正してしまうと、アップデートのたびに上書きされてしまい、再度同じ部分を修正するはめになってしまいます。そんな手間を避けるために子テーマを使う方法を書きたいと思います。
子テーマとは
通常使用しているテーマを親テーマとすると、子テーマは、親テーマの中で修正した部分のみを入れたものとも言えると思います。
なぜ子テーマを作るかというと、親テーマを直接修正してしまうと、テーマがアップデートなどした場合に、上書きすることになるので、せっかく自分仕様で修正した部分が消えてしまうからです。
ちゃんとしたテーマであれば、バグなども含め少しずつアップデートしていくはずなので、それを適用するたびに、また戻ってしまった部分を修正するのは手間なので、子テーマに修正したものを書き込んで上書きされるのを防ぎます。
子テーマを設定するために必要なもの
子テーマで必ず必要とされるファイルは
style.css
functions.php
この2つです。
それ以外は、修正したいphpを子テーマフォルダにいれていくことになります。
修正しないファイルは、入れる必要がありません。親テーマをそのままコピーしたりする必要もありません。
むしろ、わかりやすいように修正したものだけ入れるのがよいと思います。
子テーマを保存するフォルダ名
子テーマを保存するフォルダを作ります。
親テーマがあるthemeフォルダの中に
shiritai
shiritai_child ←今回作る子テーマフォルダ
などとして、保存します。
親テーマと同階層に置きます。親テーマフォルダの中には入れません。
子テーマの名前は「(使用しているテーマ名)_child」などとしておくと、使用しているテーマの子テーマだとわかりやすいので、使用しているテーマの後ろに_childなどと入れるのが一般的です。
ここでは子テーマの名前を「shiritai_child」としておきます。
style.cssを作ります
子テーマファイル「shiritai_child」内に入れるstyle.cssを作成します。
style.css内のトップに以下のコードを記入してください。
/* Template:shiritai Theme Name:shiritai_child */
コメントアウトの 「/*」「*/」も忘れずに記入します。
Template:使用しているテーマ名(フォルダ名)
Theme Name:子テーマ名
となります。
これをしないと子テーマとして認識してくれません。
認識しない場合は、Templateのほうに間違いがある場合が多いので、今一度確認しましょう。
あとは、親テーマで使用しているCSSで修正したい部分を下記のように書いて「*/」の下に書いていきます。
例
/*
Template:shiritai
Theme Name:shiritai_child
*/
.font14 {
font-size:14px;
color:#ff0000;
}
functions.phpを作ります
子テーマファイル「shiritai_child」内にいれるfunctions.phpを作成します。
以下のコードをfunctions.php内に記述してください。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles()
{ wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}このコードを記述すれば、親テーマのCSSを読み込んで、子テーマのCSSも読み込んでくれるようになります。
スクリーンショットを作る
子テーマのスクリーンショットも作りましょう。親テーマにあるscreenshot.pngを子テーマに入れれば同じ画像が表示されます。
自作する場合は、サイズ880×660でpngで保存します。
ここではわかりやすいように、知りたいねっと子テーマとしました。

こちらをstyle.cssやfunctions.phpと同じ「shiritai_child」フォルダに入れて、「theme」フォルダ内にアップロードします。
子テーマの適用方法
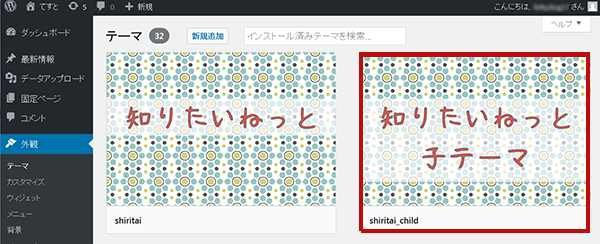
親テーマのある同じ階層に子テーマのフォルダを置けば、[外観]→[テーマ]から子テーマが選べるようになります。

マウスを子テーマの上に持ってくると、「有効化」ボタンが出てくると思うので、それを押せばOKです。




コメントをどうぞ