
WordPressの公式テーマ【OnePress】の使い方やカスタマイズについていくつかの記事を書いていますが、トップの最新ニュース一覧に特定のカテゴリーの記事だけを載せる方法を書いてみたいと思います。
関連記事
WordPressテーマ【OnePress】の使い方!パララックス効果の設定方法やカスタマイズ【インストール編】
WordPressテーマ【OnePress】の使い方!パララックス効果の設定方法やカスタマイズ【著作権表示の修正】
WordPressテーマ【OnePress】の使い方!パララックス効果の設定方法やカスタマイズ【最新ニュースの修正】
WordPressテーマ【OnePress】の使い方!パララックス効果の設定方法やカスタマイズ【投稿ページの修正】
WordPressの投稿ページの下に「前の記事へ」、「次の記事へ」を追加したい!
WordPressで記事タイトルなどの英字が勝手にすべて大文字になってしまう時の修正方法!
ご質問をいただいたので、今回は答えてみたいと思います。ただいつも回答するとは限りません。そこのところはご了承いただけたらです。
トップのニュース一覧を特定のカテゴリーだけにしたいという場合は結構あると思います。【OnePress】で使っている命令はwp_queryなので、ご自分のテーマを確認して、記事の取得にwp_queryを使っているようなら、同じように修正ができると思います。
wp_queryとget_postsの違い
記事を取得するには、wp_queryかget_postsという命令を使います。
あなたがお使いのテーマはどちらを使って、記事を取得していますか?
参考
関数リファレンス/WP Query – WordPress Codex 日本語版
テンプレートタグ/get posts – WordPress Codex 日本語版
違いですが、いろいろ書くと大変ですし、結局わかりずらかったりするので、簡単に書きますと、$wp_queryの中にタイトルや本文などが格納されています。wp_queryを命令として記事のループを取得するなら、直接自分のポケットから取り出すような形となり、get postsは$wp_queryの中にあるポケットから必要なデータを呼び出せる命令という感じになります。
どんなときにどちらを使うべきかなどについては、「wp_queryとget_postsの違い」で検索をすれば、いろいろな記事が出てくると思います。
とりあえず自分のテーマがどちらを使っているかを見て、WordPress Codex 日本語版を参考にしながら、カスタマイズするのがスマートかなと思います。
もちろん調べてみることはとても意義のあることだと思います。ぜひ一度は、検索していろいろな記事を見てみましょう!
【OnePress】のトップにある最新ニュースを特定のカテゴリーだけにしたい
いくつかカテゴリーがあり、ブログとしているカテゴリーだけとか、ニュースだけをトップの最新記事一覧として表示したいということは結構あると思います。
トップにある最新ニュースを制御している場所
まず【OnePress】のトップにある最新ニュースはどこに命令が書いてあるのでしょうか?
過去の記事で、最新ニュースを修正する際に、/template-parts/content-list.phpを使いました。
WordPressテーマ【OnePress】の使い方!パララックス効果の設定方法やカスタマイズ【最新ニュースの修正】
でもこれはループの中の話で、ループそのもの、記事を取得する命令というのは別の場所に書いてあります。
答えは/section-parts/section-news.phpですが、どうしてここに書いてあるのがわかるのか?ですが、トップページは、template-frontpage.phpです。
ここをじっと見れば/section-parts/を呼び出している感じが読み取れるかと思います。
19行目からあたりの
$sections = apply_filters( 'onepress_frontpage_sections_order', array(
'hero', 'features', 'about', 'services', 'videolightbox', 'gallery', 'counter', 'team', 'news', 'contact'
) );と、32行目からあたりの
/**
* Load section template part
*/
get_template_part( 'section-parts/section', $section );で/section-parts/section-news.phpじゃないかと、ぼんやりでも予想がつけられるとよいかと思います。
section-news.phpを修正して特定のカテゴリーだけを表示する
いよいよ特定のカテゴリーだけを表示する命令を追加したいと思います。
これは結構簡単です。
下記のカテゴリーのパラメータというところに書いてあります。
関数リファレンス/WP Query – WordPress Codex 日本語版
これです。
$query = new WP_Query( 'cat=4' );
実際にどのように入れるかですが、まず最新ニュース記事を取得する命令、wp_queryは
47行目にあります。
<?php $query = new WP_Query( array( 'posts_per_page' => $onepress_news_number, 'suppress_filters' => 0, ) ); ?>
ここにさきほどの命令を追加するだけです。
<?php
$query = new WP_Query(
array(
'posts_per_page' => $onepress_news_number,
'suppress_filters' => 0,
'cat' => カテゴリーID(数字),
)
);
?>スラッグにするならcatをcategory_nameにすればよいですが、とりあえずIDにします。
カテゴリーIDはどこにあるのかですが、ダッシュボードの投稿一覧にある「カテゴリー」を選びます。

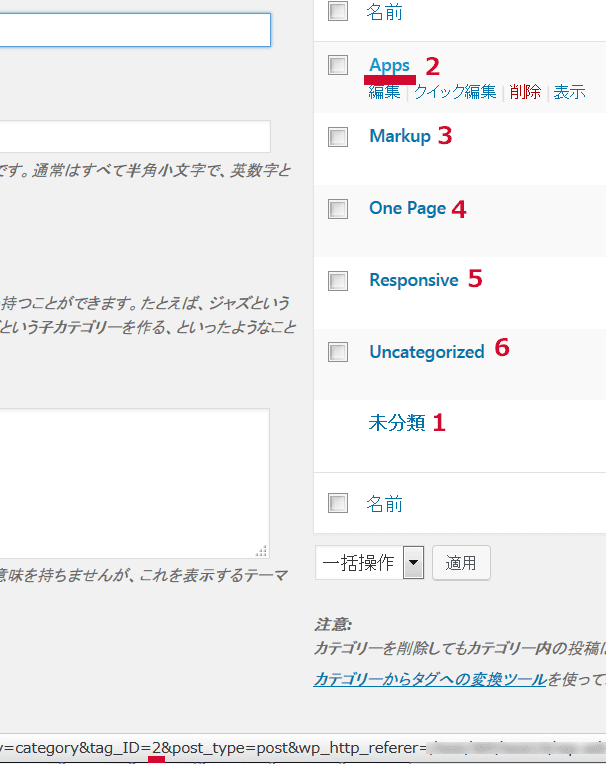
カテゴリーの1つ「Apps」にマウスを持ってくると、一番下にアドレスが出てきてcategory&tag_ID=2と書いてあると思います。

この2をいれます。
<?php
$query = new WP_Query(
array(
'posts_per_page' => $onepress_news_number,
'suppress_filters' => 0,
'cat' => 2,
)
);
?>これをアップします。何回か書いている記事に、子テーマの使い方を書いています。
子テーマですと、/section-parts/フォルダを作り、その中にsection-news.phpを入れてアップします。
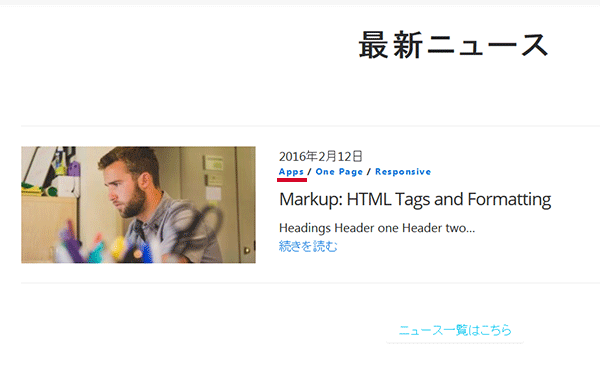
確認しますと、「Apps」だけになっています。

投稿記事の中で、newsというカテゴリーの記事だけにしたい場合は、newsのID番号を入れればよいと思います。
もしかしたら複数カテゴリー、2つのカテゴリを入れたい場合があると思います。
そのときは、カンマでつなげます。
<?php
$query = new WP_Query(
array(
'posts_per_page' => $onepress_news_number,
'suppress_filters' => 0,
'cat' => '1,2',
)
);
?>1と2にしています。サンプルのカテゴリーでは、
1が未分類、2がAppsです。
確認してみますと、2つの記事だけ表示されています。

記事数をかえたい
ついでに、現在【OnePress】では記事が3記事表示になっています。例えば最新ニュースを5記事にしたい場合があると思います。
ちなみにダッシュボードの[設定]→[表示設定]はデフォルトでは10になっていると思います。
なぜ3記事なんでしょう。section-news.phpをじっと見ますと
10行目に3があります。
$onepress_news_number = get_theme_mod( 'onepress_news_number', '3' );
これを5にすれば、最新ニュース一覧が5記事になると思います。
$onepress_news_number = get_theme_mod( 'onepress_news_number', '5' );
get_postsの場合
ついでに記事を取得する別の命令、get_postsの場合ですが、catではなくcategoryになります。
わりと書き方は似ていますので、わかりやすいと思います。
get_posts( array(
'category' => '1,2',


コメントをどうぞ
こんばんは。先日質問させていただいたMiraiです。
こんなにも丁寧な記事を、ご質問させていただいた
翌日にあげてくださったことに心より感謝しております。
本当にありがとうございます。
お教えいただいた通りにカスタマイズしたところ、
無事特定のカテゴリのみを表示することができました。
感謝してもしきれません、ありがとうございます!!!
しかも、今回のカスタマイズだけでなく
カスタマイズそのものの基礎になる情報までご掲載いただいたので
これからはこの記事を元に自分でも調べて、
試行錯誤しながら学んでいきたいと思います。
カスタマイズするにあたり色々なサイトを検索しましたが、
毎回こんなに分かりやすい記事を書かれているのは
このブログが初めてです。
本当にありがとうございました!!!
これからもブログ更新、楽しみにしています。
応援しております!
Miraiさん
コメントありがとうございます、知りたいねっと管理人です。
カスタマイズがうまくいって何よりです。
わかったら、なんだ~という感じかもしれませんがw
記事をほめてくださり、とても嬉しいです。お役に立ててよかったです。
自分もこのテーマを何かで使うこともあるかと思い、実際にテーマに修正を入れながら記事にしています。
だからわかりやすいと感じてくださったのかもしれませんね。
知りたいねっとでは今後もWordPress関連の記事をアップすると思うので、よかったらまた読んでいただけたら嬉しいです。
ありがとうございました!