
WordPressの公式テーマ【OnePress】の使い方やカスタマイズについて書いてみたいと思います。
前回【最新ニュースの修正】について書いてみました。
関連記事
WordPressテーマ【OnePress】の使い方!パララックス効果の設定方法やカスタマイズ【インストール編】
WordPressテーマ【OnePress】の使い方!パララックス効果の設定方法やカスタマイズ【著作権表示の修正】
WordPressテーマ【OnePress】の使い方!パララックス効果の設定方法やカスタマイズ【最新ニュースの修正】
WordPressの投稿ページの下に「前の記事へ」、「次の記事へ」を追加したい!
WordPressで記事タイトルなどの英字が勝手にすべて大文字になってしまう時の修正方法!
トップの最新ニュースの部分がある程度修正できたので、今度は実際の投稿ページ、ニュース記事のページを少し修正したいと思います。
投稿ページのリストに日付を入れたい
前回トップの最新ニュース一覧のボタンから、/news/ページへ飛ぶようにしましたが、いわゆる一般で言う投稿ページに飛んでいます。
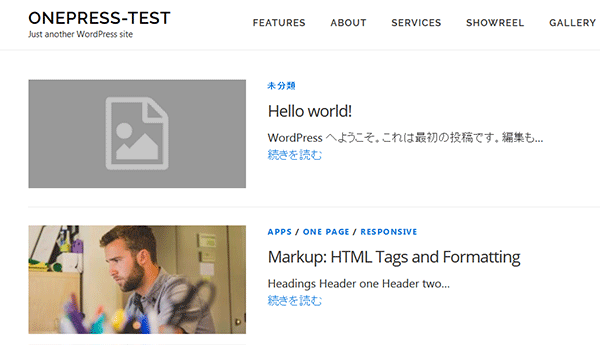
ページを見ると、トップの最新ニュース一覧で日付を入れたのに、入っていません。
どうやら読み込んでいるphpが別みたいですね。

home.phpを修正する
調べてみると、投稿ページはhome.phpで制御されているようですね。
投稿のリスト1つずつは/template-parts/content.phpを読み込んでいるようです。
ということは、home.phpの中にあるcontent.phpをcontent-list.phpにすれば、トップと同じようにできるはずです。
home.phpの55行目あたりにあります
<?php /* * Include the Post-Format-specific template for the content. * If you want to override this in a child theme, then include a file * called content-___.php (where ___ is the Post Format name) and that will be used instead. */ get_template_part( 'template-parts/content', get_post_format() ); ?>
をcontent-listにします。
<?php /* * Include the Post-Format-specific template for the content. * If you want to override this in a child theme, then include a file * called content-___.php (where ___ is the Post Format name) and that will be used instead. */ get_template_part( 'template-parts/content-list', get_post_format() ); ?>
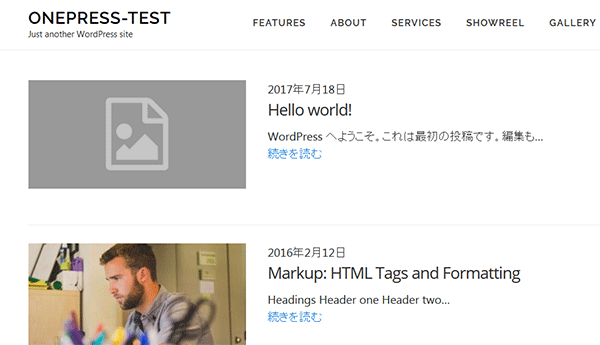
これで日付が入り、カテゴリも前回削除してみたので、入っていません。

content.phpを修正する
これでトップの最新一覧の部分と同じになりましたが、投稿ページのリストは、トップとは違う形にしたい場合もあると思います。例えばトップのリストはカテゴリがいらないけれど、ニュースのページのほうは、カテゴリを表示したいとか。
content.phpとcontent-list.phpを見比べてみると、まったく同じのようです。
なので、前回と同じように、content.phpに日付をまず入れます。
前回の記事を見ていない方は下記に書いてあります。
WordPressテーマ【OnePress】の使い方!パララックス効果の設定方法やカスタマイズ【最新ニュースの修正】
修正したものを子テーマの/template-parts/content.phpとして保存してアップします。
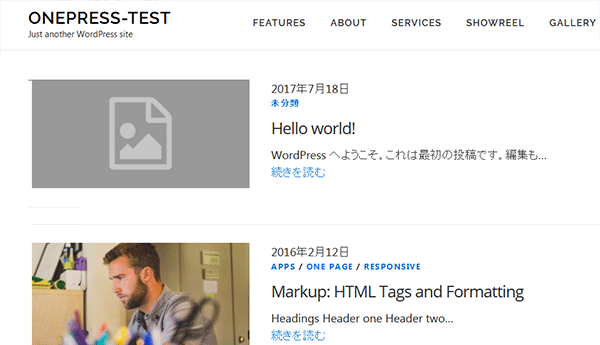
これで日付が入り、カテゴリも復活していると思います。

タイトルを一番上にして、日付、カテゴリの順番に変えてみたいと思います。
<div class="list-article-content">
<?php the_time('Y年n月j日'); ?> <div class="list-article-meta">
<?php the_category(' / '); ?>
</div>
<header class="entry-header">
<?php the_title( sprintf( '<h2 class="entry-title"><a href="%s" rel="bookmark">', esc_url( get_permalink() ) ), '</a></h2>' ); ?>
</header><!-- .entry-header -->下記のように入れ替えます。
<div class="list-article-content">
<header class="entry-header">
<?php the_title( sprintf( '<h2 class="entry-title"><a href="%s" rel="bookmark">', esc_url( get_permalink() ) ), '</a></h2>' ); ?>
</header><!-- .entry-header --> <div class="list-article-meta">
<?php the_time('Y年n月j日'); ?> <?php the_category(' / '); ?>
</div>
<header class="entry-header">
<?php the_title( sprintf( '<h2 class="entry-title"><a href="%s" rel="bookmark">', esc_url( get_permalink() ) ), '</a></h2>' ); ?>
</header><!-- .entry-header -->タイトルが一番上になり、いい感じです。

ついでにアイコンも入れたいと思います。このテーマにはすでにFont Awesomeが設定されているますので、下記のようにcontent.phpにアイコンを追加します。
<div class="list-article-content">
<header class="entry-header">
<?php the_title( sprintf( '<h2 class="entry-title"><a href="%s" rel="bookmark">', esc_url( get_permalink() ) ), '</a></h2>' ); ?>
</header><!-- .entry-header --> <div class="list-article-meta">
<i class="fa fa-calendar"></i><?php the_time('Y年n月j日'); ?> <span class="fa fa-tag"></span><?php the_category(' <span class="fa fa-tag"></span> '); ?>
</div>
<?php the_time('Y年n月j日'); ?> <?php the_category(' / '); ?>
</div>
<header class="entry-header">
<?php the_title( sprintf( '<h2 class="entry-title"><a href="%s" rel="bookmark">', esc_url( get_permalink() ) ), '</a></h2>' ); ?>
</header><!-- .entry-header -->これでアイコンが追加されました。

記事詳細をカスタマイズしたい
現在は
投稿日: 2017年7月18日
投稿者: shiritainet
となっていて、カテゴリーが記事の一番下になっています。

これを「投稿日:」を消して投稿者は全部消して、カテゴリは上にまとめたいと思います。
記事の詳細を制御しているのは、single.phpで/template-parts/content-single.phpを読み込んでいるようです。
content-single.phpの中身を見てみます。
<?php /** * Template part for displaying single posts. * * @link https://codex.wordpress.org/Template_Hierarchy * * @package OnePress */ ?> content-single <article id="post-<?php the_ID(); ?>" <?php post_class(); ?>> <header class="entry-header"> <?php the_title( '<h1 class="entry-title">', '</h1>' ); ?> <div class="entry-meta"> <?php onepress_posted_on(); ?> </div><!-- .entry-meta --> </header><!-- .entry-header --> <div class="entry-content"> <?php the_content(); ?> <?php wp_link_pages( array( 'before' => '<div class="page-links">' . esc_html__( 'Pages:', 'onepress' ), 'after' => '</div>', ) ); ?> </div><!-- .entry-content --> <footer class="entry-footer"> <?php onepress_entry_footer(); ?> </footer><!-- .entry-footer --> </article><!-- #post-## -->
投稿日と投稿者部分を修正する
投稿日と投稿者は
<?php onepress_posted_on(); ?>
部分から呼び出されています。ではこの<?php onepress_posted_on(); ?>はどこから来ているかというと、/inc/template-tags.phpにあるようです。
88行目あたりでしょうか。
if ( ! function_exists( 'onepress_posted_on' ) ) {
/**
* Prints HTML with meta information for the current post-date/time and author.
*/
function onepress_posted_on()
{
$time_string = '<time class="entry-date published updated" datetime="%1$s">%2$s</time>';
if (get_the_time('U') !== get_the_modified_time('U')) {
$time_string = '<time class="entry-date published" datetime="%1$s">%2$s</time><time class="updated hide" datetime="%3$s">%4$s</time>';
}
$time_string = sprintf($time_string,
esc_attr(get_the_date('c')),
esc_html(get_the_date()),
esc_attr(get_the_modified_date('c')),
esc_html(get_the_modified_date())
);
$posted_on = sprintf(
esc_html_x('Posted on %s', 'post date', 'onepress'),
'<a href="' . esc_url(get_permalink()) . '" rel="bookmark">' . $time_string . '</a>'
);
$byline = sprintf(
esc_html_x('by %s', 'post author', 'onepress'),
'<span class="author vcard"><a class="url fn n" href="' . esc_url(get_author_posts_url(get_the_author_meta('ID'))) . '">' . esc_html(get_the_author()) . '</a></span>'
);
echo '<span class="posted-on">' . $posted_on . '</span><span class="byline"> ' . $byline . '</span>'; // WPCS: XSS OK.
}
}
下記のように修正します。更新日も非表示で存在しているようでしたので、表示させついでにアイコンも追加してみました。
リンクは必要ないと思ったので、それも消しています。
function onepress_posted_on()
{
$time_string = '<span class="fa fa-calendar"></span><time class="entry-date published updated" datetime="%1$s">%2$s</time>';
if (get_the_time('U') !== get_the_modified_time('U')) {
$time_string = '<span class="fa fa-calendar"></span><time class="entry-date published" datetime="%1$s">%2$s</time> <span class="fa fa-history fa-fw"></span><time class="updated" datetime="%3$s">%4$s</time>';
}
$time_string = sprintf($time_string,
esc_attr(get_the_date('c')),
esc_html(get_the_date()),
esc_attr(get_the_modified_date('c')),
esc_html(get_the_modified_date())
);
$posted_on = sprintf(
esc_html_x('%s', 'post date', 'onepress'),
$time_string
);
echo '<span class="posted-on">' . $posted_on . '</span><span class="byline"> ' . $byline . '</span>'; // WPCS: XSS OK.
}
}これをそのまま子テーマのfunctions.phpに入れ、サイトを確認してみます。
修正されていると思います。

カテゴリを修正する
カテゴリは、どこで読み込んでいるかというと、
<footer class="entry-footer"> <?php onepress_entry_footer(); ?> </footer><!-- .entry-footer -->
のようです。<?php onepress_entry_footer(); ?>をいったん
上記で修正した/template-parts/content-single.phpの<?php onepress_posted_on(); ?>の横に置いてみます。
<div class="entry-meta"> <?php onepress_posted_on(); ?> <?php onepress_entry_footer(); ?> </div><!-- .entry-meta -->
更新日の横にカテゴリが来ましたね。

下にあるカテゴリはいらないので、/template-parts/content-single.phpにある下記を消します。
<footer class="entry-footer"> <?php onepress_entry_footer(); ?> </footer><!-- .entry-footer -->
これで下にあるカテゴリが消えました。

あとは「カテゴリ:」というのをアイコンに変えたいと思います。
<?php onepress_entry_footer(); ?>はどこから来ているのか、調べてみると/inc/template-tags.phpから来ているようですね。
さきほどの 'onepress_posted_on'の下にありますね。
if ( ! function_exists( 'onepress_entry_footer' ) ) {
/**
* Prints HTML with meta information for the categories, tags and comments.
*/
function onepress_entry_footer()
{
// Hide category and tag text for pages.
if ('post' === get_post_type()) {
/* translators: used between list items, there is a space after the comma */
$categories_list = get_the_category_list(esc_html__(', ', 'onepress'));
if ($categories_list && onepress_categorized_blog()) {
printf('<span class="cat-links">' . esc_html__('Posted in %1$s', 'onepress') . '</span>', $categories_list); // WPCS: XSS OK.
}
/* translators: used between list items, there is a space after the comma */
$tags_list = get_the_tag_list('', esc_html__(', ', 'onepress'));
if ($tags_list) {
printf('<span class="tags-links">' . esc_html__('Tagged %1$s', 'onepress') . '</span>', $tags_list); // WPCS: XSS OK.
}
}
if (!is_single() && !post_password_required() && (comments_open() || get_comments_number())) {
echo '<span class="comments-link">';
comments_popup_link(esc_html__('Leave a comment', 'onepress'), esc_html__('1 Comment', 'onepress'), esc_html__('% Comments', 'onepress'));
echo '</span>';
}
}
}
下記のように修正し、子テーマのfunctions.phpに貼り付けてアップします。
if ( ! function_exists( 'onepress_entry_footer' ) ) {
/**
* Prints HTML with meta information for the categories, tags and comments.
*/
function onepress_entry_footer()
{
// Hide category and tag text for pages.
if ('post' === get_post_type()) {
/* translators: used between list items, there is a space after the comma */
$categories_list = get_the_category_list(esc_html__(', ', 'onepress'));
if ($categories_list && onepress_categorized_blog()) {
printf('<span class="fa fa-tag"></span><span class="cat-links">' . esc_html__('%1$s', 'onepress') . '</span>', $categories_list); // WPCS: XSS OK.
}
/* translators: used between list items, there is a space after the comma */
$tags_list = get_the_tag_list('', esc_html__(', ', 'onepress'));
if ($tags_list) {
printf('<span class="fa fa-tag"></span><span class="tags-links">' . esc_html__('%1$s', 'onepress') . '</span>', $tags_list); // WPCS: XSS OK.
}
}
if (!is_single() && !post_password_required() && (comments_open() || get_comments_number())) {
echo '<span class="comments-link">';
comments_popup_link(esc_html__('Leave a comment', 'onepress'), esc_html__('1 Comment', 'onepress'), esc_html__('% Comments', 'onepress'));
echo '</span>';
}
}
}カテゴリの前にアイコンが表示されたと思います。

これでだいぶ、いい具合になってきましたね。
こうして4回に渡って【OnePress】のカスタマイズを書いてみましたが、結構いろいろやることがありますね。
正直特段すごいことをしているわけではなく、わりと単純な修正だと思います。日付を入れたいとかですから。
【OnePress】がおすすめだよと書いている記事もたくさんありますし、逆にこういった無料のテンプレートはお勧めではないという記事もあります。
現実問題、無料のテンプレートをそのまま使用することは少ないと思います。最低限でもコピーライトなど変えたいでしょうから。
そういった意味では有料のテンプレートは、気が利いていることが多いと思いますし、修正の労力は少ないのかなとは思います。
本体部分の修正が少なければ、自分の表示したいページや記事に早く集中できますからね!
下記のような国産のテーマは見栄えもよく、扱いやすいテーマだしお勧めだと思います。
とはいいつつ無料のテーマをこつこつ修正していく時間があるようなら、勉強しながらやるのも楽しいのではないかなと思います。
でもWordPressで簡単にブログという言葉をよく耳にしますが、確かに簡単にスタートすることはできると思いますが、セキュリティ等やるべきことはたくさんありますので、初心者の方はできたらWeb関係のプロの方に相談できるような体制を取ったほうがよいと思います。
全部自分でやるならいろいろ勉強する必要があると思います。



コメントをどうぞ
初めまして。OnePressのテーマを使用して、自分でサイトを制作しています。
こちらのブログ、大変ためになりかなり助けていただいております。
ありがとうございます。
OnePressのカスタマイズで質問があります。
トップページに記事を投稿するセクション(content-list.phpでしょうか)に表示する記事を、
特定のカテゴリのみ指定することはできるのでしょうか?
色々と自分で試してみたのですが、phpが勉強不足でチンプンカンプンでして
全く思ったようになりません…
もしお時間があれば、お力をいただけたら嬉しいです。
Miraiさん
コメントありがとうございます、知りたいねっと管理人です。
記事を読んでくださり、うれしいです。
特定のカテゴリーだけを最新記事一覧として表示させる方法ですが、ページに載せておいたので、ご確認いただけたら幸いです。
OnePressはとてもかっこいいテーマだとは思いますが、カスタマイズは容易ではないと思います。該当箇所を探すのに苦労したりすることも多い気がします。
ワードプレスの関数/テンプレートタグを地味に確認していくと、だんだんとやっていることがちょっとずつ見えてきて、修正箇所がなんとなくわかってくるのではないかと思います!
Saved asѕ а fаvorite, I realⅼy ⅼiкe your web site!
はじめまして。WordPressの構造の勉強のためOnePressを改造しています。
こちらのサイトは大変勉強になり、参考にさせて頂いております。
図々しい質問で恐縮なのですが、Aboutなどのセクションを複製し、かつ、カスタマイザーで編集できるようにする良い方法はないでしょうか?
一旦、function.phpのmy_custom_sectionを有効にし、そこにAboutのHTMLを書き込んで、見た目だけAboutが複製されたようにしたのですが、
これだと毎回function.phpを開かないと編集できません。
WordPressのテーマを作れるようになるための勉強なので、「他人が編集できない」ような改造をしても目標には程遠く・・・。
まだphpの知識もWordPressの知識も全然浅いままだと、自分に落胆しております。
もし可能でしたら、お知恵をお貸し頂ければ幸いです。
yuitsumuさん、はじめまして。
知りたいねっと管理人です。
記事を参考にしてくださり、ありがとうございます。
ご質問の件ですが、
調べたところOnePressの有料版に、複製機能があるようです。
なので、営業妨害になりますゆえ、こちらでお教えすることはできません。
勉強中とのことでしたら、有料版を購入して、中身をご確認するのが一番かと思います。
有料版でしたら、セクションの順番を変えたりなどもできますので、
phpを見れば、いろいろなことがわかり、勉強になるかと思います。
こんな回答で恐縮ですが、何卒よろしくお願いいたします。
管理人様、ご回答ありがとうございます。
営業妨害、ごもっともなご意見かと思います。
確かに、有料版を自分で購入し分解してみるのは、良いコーチを雇うようなものですね。
そういった目的での購入を考えていなかったので目から鱗です。
階層が深くて時間がかかりそうですが、がんばってみます。
アドバイスありがとうございました。