
WordPressの公式テーマ【OnePress】の使い方やカスタマイズについて書いてみたいと思います。
前回【著作権表示の修正】について書いてみました。
関連記事
WordPressテーマ【OnePress】の使い方!パララックス効果の設定方法やカスタマイズ【インストール編】
WordPressテーマ【OnePress】の使い方!パララックス効果の設定方法やカスタマイズ【著作権表示の修正】
WordPressテーマ【OnePress】の使い方!パララックス効果の設定方法やカスタマイズ【投稿ページの修正】
WordPressの投稿ページの下に「前の記事へ」、「次の記事へ」を追加したい!
WordPressで記事タイトルなどの英字が勝手にすべて大文字になってしまう時の修正方法!
ブログ部分はちょっと気になる部分がけっこうあるので、今回は、トップの最新ニュースの部分について書きたいと思います。
最新ニュースリストに日付を入れたい
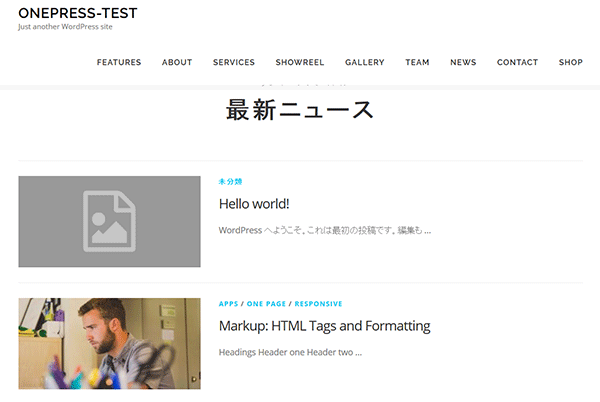
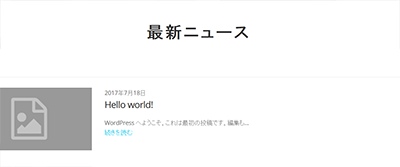
子テーマを適用させてサイトを表示させると、下記のような感じになっているかと思います。

じっと見て、、何かが足りない・・・日付入れたいですよね。
このリスト部分はいったいどこで制御しているかを調べてみると、/template-parts/content-list.phpに書いてあります。
<?php
/**
* Template part for displaying posts.
*
* @link https://codex.wordpress.org/Template_Hierarchy
*
* @package OnePress
*/
?>
content-list
<article id="post-<?php the_ID(); ?>" <?php post_class( array('list-article', 'clearfix') ); ?>>
<div class="list-article-thumb">
<a href="<?php echo esc_url( get_permalink() ); ?>">
<?php
if ( has_post_thumbnail( ) ) {
the_post_thumbnail( 'onepress-blog-small' );
} else {
echo '<img alt="" src="'. get_template_directory_uri() . '/assets/images/placholder2.png' .'">';
}
?>
</a>
</div>
<div class="list-article-content">
<div class="list-article-meta">
<?php the_category(' / '); ?>
</div>
<header class="entry-header">
<?php the_title( sprintf( '<h2 class="entry-title"><a href="%s" rel="bookmark">', esc_url( get_permalink() ) ), '</a></h2>' ); ?>
</header><!-- .entry-header -->
<div class="entry-excerpt">
<?php
the_excerpt();
?>
<?php
wp_link_pages( array(
'before' => '<div class="page-links">' . esc_html__( 'Pages:', 'onepress' ),
'after' => '</div>',
) );
?>
</div><!-- .entry-content -->
</div>
</article><!-- #post-## -->
ここをいじればトップのリスト部分をいろいろカスタマイズできそうですね。
日付を入れる命令はこれです。
<?php the_time('Y年n月j日'); ?>
これを好きな場所に入れればOKです。
とりあえずカテゴリの上に入れてみます。
<?php
/**
* Template part for displaying posts.
*
* @link https://codex.wordpress.org/Template_Hierarchy
*
* @package OnePress
*/
?>
<article id="post-<?php the_ID(); ?>" <?php post_class( array('list-article', 'clearfix') ); ?>>
<div class="list-article-thumb">
<a href="<?php echo esc_url( get_permalink() ); ?>">
<?php
if ( has_post_thumbnail( ) ) {
the_post_thumbnail( 'onepress-blog-small' );
} else {
echo '<img alt="" src="'. get_template_directory_uri() . '/assets/images/placholder2.png' .'">';
}
?>
</a>
</div>
<div class="list-article-content">
<?php the_time('Y年n月j日'); ?> <div class="list-article-meta">
<?php the_category(' / '); ?>
</div>
<header class="entry-header">
<?php the_title( sprintf( '<h2 class="entry-title"><a href="%s" rel="bookmark">', esc_url( get_permalink() ) ), '</a></h2>' ); ?>
</header><!-- .entry-header -->
<div class="entry-excerpt">
<?php
the_excerpt();
?>
<?php
wp_link_pages( array(
'before' => '<div class="page-links">' . esc_html__( 'Pages:', 'onepress' ),
'after' => '</div>',
) );
?>
</div><!-- .entry-content -->
</div>
</article><!-- #post-## -->
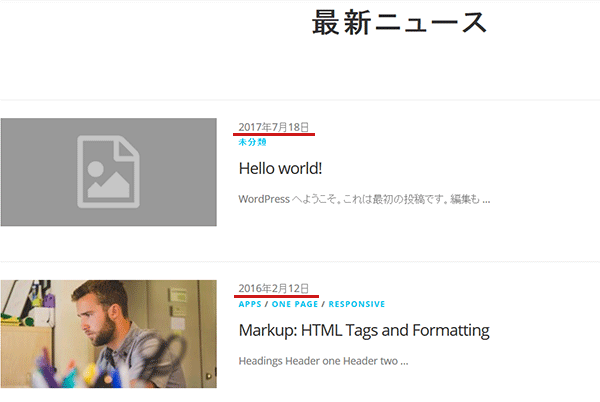
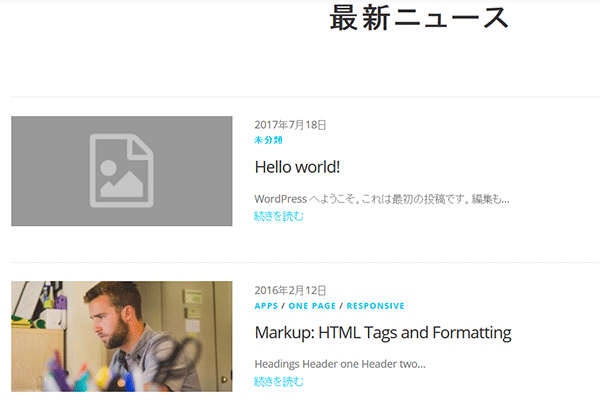
下記のように表示されていると思います。

「続きを読む」を入れたい
だいたい抜粋部分には、「続きを読む」とか「続きはこちら」という文言があってそこにリンクが貼ってあると思います。現在は「…」になっています。
「続きを読む」を入れたいと思います。
抜粋部分は、/template-parts/content-list.phpをみると、
<?php the_excerpt(); ?>
部分になります。これがあると、文章の続きに「…」が表示されます。
「続きを読む」のカスタマイズは下記も参考にしてください。
「続きを読む」のカスタマイズ(WordPress Codex)
functions.phpで修正する
調べてみますと、抜粋に関する命令は、/inc/extras.phpの55行目あたりにあります。
if ( ! function_exists( 'onepress_new_excerpt_more' ) ) :
/**
* Remove […] string using Filters
*/
function onepress_new_excerpt_more( $more ) {
return ' ...';
}
add_filter('excerpt_more', 'onepress_new_excerpt_more');
endif;これを子テーマのfunctions.phpに入れて、下記のようにします。
if ( ! function_exists( 'onepress_new_excerpt_more' ) ) :
/**
* Remove […] string using Filters
*/
function onepress_new_excerpt_more( $more ) {
global $post;return '...<br><a class="moretag" href="'. get_permalink($post->ID) . '">続きを読む</a>';
}
add_filter('excerpt_more', 'onepress_new_excerpt_more');
endif;functions.phpをアップすれば表示されると思います。
いちお「…」と改行の<br>を入れてみましたが、不要ならこれは削除でもよいと思います。

content-list.phpに直接書く
functions.phpに書かずに、content-list.phpに直接書く方法もあります。
抜粋の
<?php the_excerpt(); ?>
の下に
<p><a class="more-link" href="<?php the_permalink() ?>">続きを読む</a></p>
を入れればOKです。
<div class="entry-excerpt"> <?php the_excerpt(); ?> <p><a class="more-link" href="<?php the_permalink() ?>">続きを読む</a></p> <?php wp_link_pages( array( 'before' => '<div class="page-links">' . esc_html__( 'Pages:', 'onepress' ), 'after' => '</div>', ) ); ?> </div><!-- .entry-content -->
class="page-links"
はもしも枠を付けたかったりした場合に使えると思いますので、命令できるスタイルを入れてみました。
※ちなみに今こうして書いていることは、この【OnePress】だけの特別なものではなく、ほかのテーマにも応用できる一般的な内容だったりします。
なので、【OnePress】に限らず、日付い入れたいと思ったら
<?php the_time('Y年n月j日'); ?>を入れてみたりとかしたらいろいろ勉強にもなるかと思います。
カテゴリーを消したい
カテゴリーはなくてもよいし、と思うこともあると思います。
そんな場合は、content-list.phpの中にある
<div class="list-article-meta">
<?php the_category(' / '); ?>
</div>を消せばOKです。

ニュース欄の下にある[ブログを読む]という部分をカスタマイズしたい
現状ではニュース一覧は3つで、一番下に「ブログを読む」というボタンがある状態です。

「ブログを読む」を押すとトップに戻り、メニューのNEWSを押しても、何も動きません。
ここらへんをすべて修正していきたいと思います。
ヘッダーのメニューを直す
ダッシュボードの[外観]→[メニュー]を開きます。

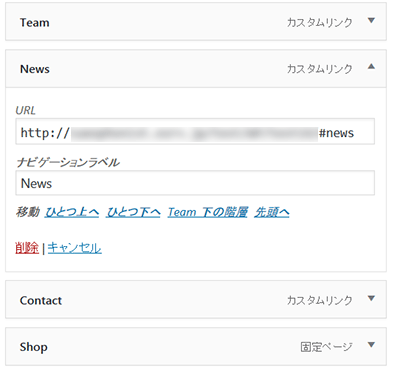
「メニュー構造」にあるNEWSを開きます。

NEWSの部分をクリックすると開くと思います。

URL:http://shiritai××.com/#news
ナビゲーションラベル:News
URLの「news」を覚えておきます。
今度はダッシュボードから[外観]→[カスタマイズ]を表示します。

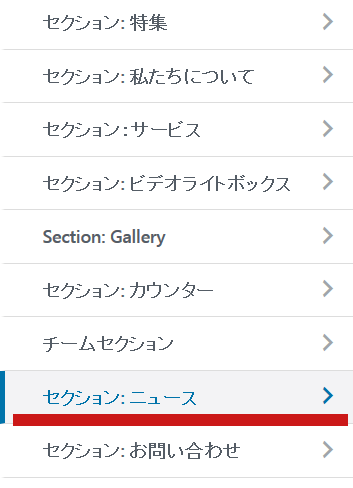
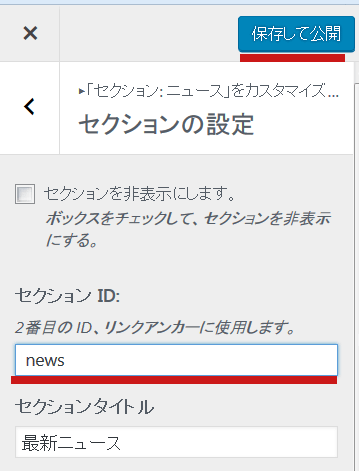
「セクションの順序とスタイリング」のところから「セクション:ニュース」を押します。

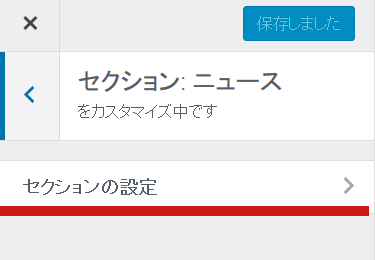
「セクションの設定」を押します。

セクションの設定の
セクション ID:ニュース
になっています。
先ほどメニューで確認していた「news」に変え、「保存して公開」ボタンを押します。

これで、アンカーリンクが生き返り、ヘッダーメニューのNewsを押せば、最新ニュースのところにリンクが来ると思います。
ヘッダーメニューのリンクが切れている理由は、翻訳されてしまったからだと思われます。
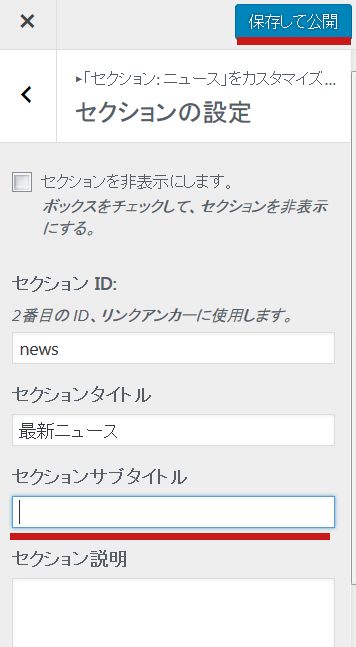
セクションサブタイトルを消す
いまは、「セクションサブタイトル」というサブタイトルの下に「最新ニュース」というタイトルが書いてあると思います。
「セクションサブタイトル」はいらないので、「セクションサブタイトル」に書いてある「セクションサブタイトル」を消し「公開して保存」を押します。

これで確認してみると、「セクションサブタイトル」は消えていると思います。

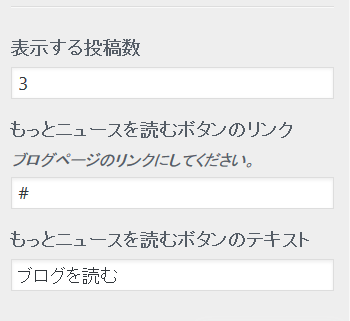
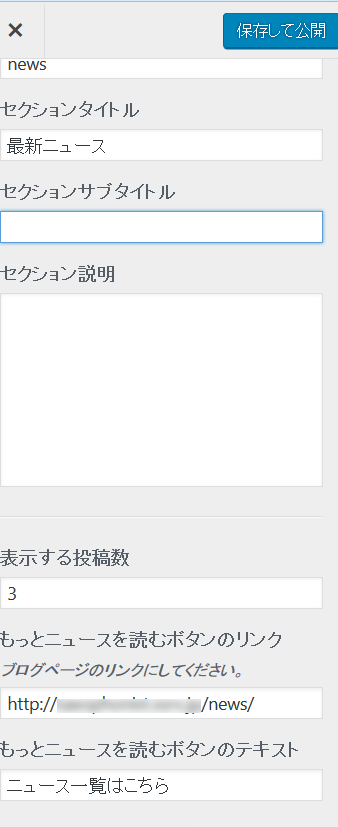
[ブログを読む]ボタンをカスタマイズ
いよいよ[ブログを読む]ボタンの部分を修正します。
セクション設定の下へスクロールします。

「もっとニュースを読むボタンのリンク」
にニュース一覧へのリンクを貼ります。
「もっとニュースを読むボタンのテキスト」
は「ブログを読む」となっていますが、最新ニュースとなっていますので、「ニュース一覧はこちら」としておきます。

URLは、ダッシュボードの[設定]→[パーマリンク]を開き、パーマリンク設定の共通設定が「投稿名」になっていると、ニュース一覧のページは/news/になると思います。URLは固定ページを見ればわかると思いますので、確認してください。
これでサイトを確認してみると、「ブログを読む」ボタンが「ニュース一覧はこちら」になっていると思います。



コメントをどうぞ
one pressの丁寧なご説明にすごく助かり、参考にさせて頂きながら制作しております。
以下、2点お教え頂きたいのですが、
1.記事の投稿で「続きを読む」をクリックした際、index.htmlにループされてしまいます。記事のタイトルをクリックした際と表示が異なり困っております。
「続きを読む」にマウスを置くと、index.htmlにリンクされているようですが、これはどのようしたら修正出来るのでしょうか。
2.記事の投稿は短文が多いので、全文表示をしたいのですが、いくつか他のサイトを参考に施行してもうまく出来ませんでした。ご存知であればお教え頂けますでしょうか。
以上、よろしくお願い致します。
はなこさん
初めまして知りたいねっと管理人です。
ご質問ですが、index.htmlにリンクが飛んでしまうということでしょうか?
基本的に、WordPressではhtmlファイルは無いはずですが・・・。任意に拡張子を変えない限り。
「続きを読む」に「…」を変更しない場合は、リンクが正しいのでしょうか?
修正するとおかしくなるのでしょうか?
こちらでも念のため命令を再度試してみましたが、ちゃんと正しいリンク先が表示されます。
申し訳ありませんが、なぜそのようになるのかこちらでは全く原因がわからないので、修正方法をお答えすることはできません。なぞです。
抜粋を全文表示にする方法ですが、確かに検索すればいくらでも方法が出てくると思います。
記事内でも書いたように抜粋は<?php the_excerpt(); ?>です。全文表示は<?php the_content(); ?>という命令です。
こちらを差し替えれば全文表示されるかと思いますよ。
どうぞよろしくお願いいたします。