
【Simplicity2】でTwitterを設定する方法、そしてTwitter Cardの設定の仕方を書いておきたいと思います。とても簡単です。
Twitterとは
Twitterは、140文字以内の短文「ツイート」と呼ばれる投稿を表示し、共有するウェブ上の情報サービスになります。
Twitter Cardとは
ようするに、サイト内に数行Twitter用の命令を追加すれば写真や動画なども表示できますよという話です。
その数行の命令は【Simplicity2】ですでに実装されているので、自分で設定する必要はありません。
もし実装されていないテーマを使用している場合は、プラグインなどを使って入れるか、自分でphpに書いて実装することになります。
Twitterの登録
Twitterの登録は簡単です。なので、ささっと書いておきます。
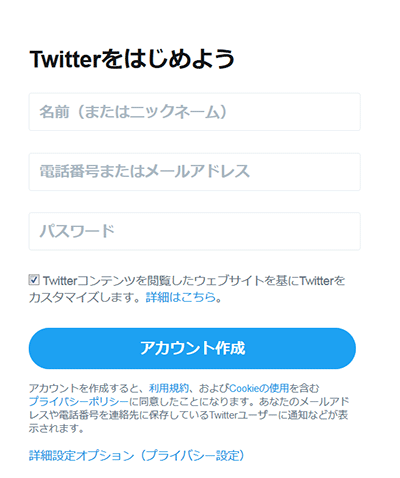
Twitter アカウント作成
にアクセスします。必要なものは、電話番号かメールアドレスです。
指示に従って入力していけば特に問題なくさくさくと登録はできると思います。
【Simplicity2】でTwitterを設定する
【Simplicity2】でTwitterを設定するのもとても簡単です。
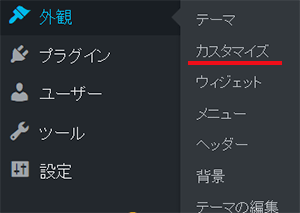
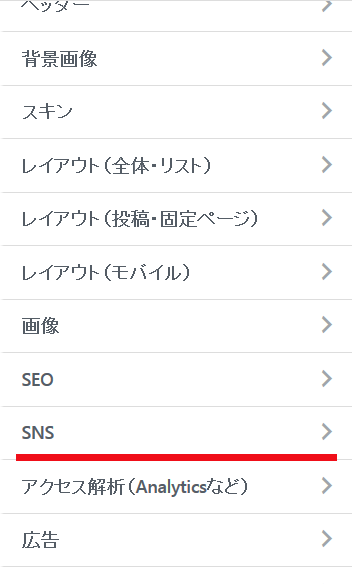
管理画面の[外観]→[カスタマイズ]→[SNS]を開きます。

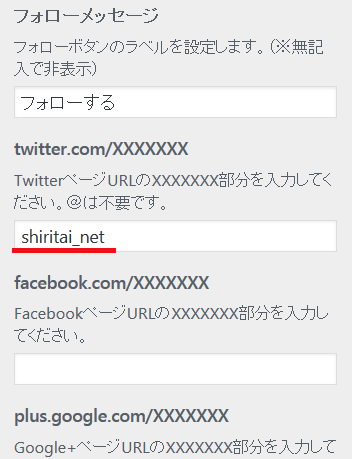
TwitterのIDを入力します。IDはアドレス部分です。
知りたいねっとの場合は、
なので、IDはshiritai_netになります。

さらに下のほうに、Twitterで表示される方法を選択できるところがあります。

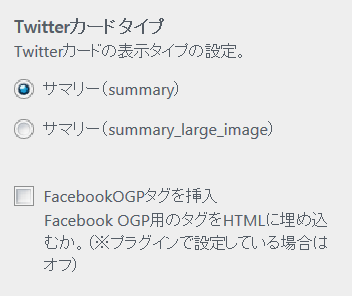
Twitterカードタイプ Twitterカードの表示タイプの設定。
・サマリー(summary)
・サマリー(summary_large_image)
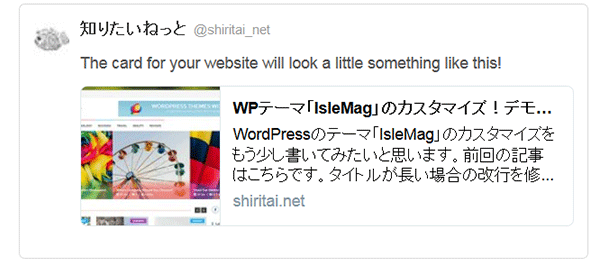
サマリー(summary)タイプ

サマリー(summary_large_image)

画像がサムネイルな感じと、画像が大きく表示されるタイプがあります。
どちらでもお好みでよいかと思います。
タイトルがよく目立ってほしい場合は、「サマリー(summary)」を。きれいな画像を大きく見せたい場合は「サマリー(summary_large_image)」を。
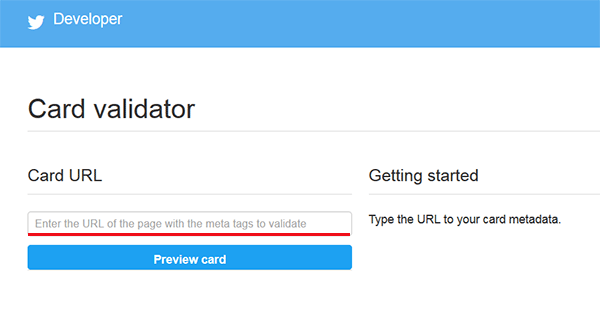
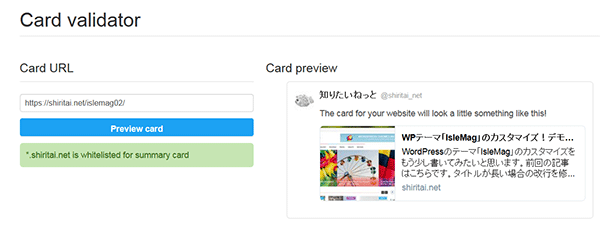
表示の感じを確認したい場合は、検証ツールがあります。
ログインしていない場合は、ログインを求められます。

ログインをすると、URLを入力する画面が開きますので、ブログ内のどこか1記事のアドレスをいれます。

知りたいねっとでは、「サマリー(summary)」を選択していますので下記のように表示されます。

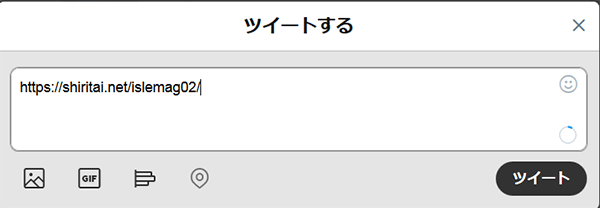
Twitterにアドレスを入れる
ツイート欄にアドレスを入れます。

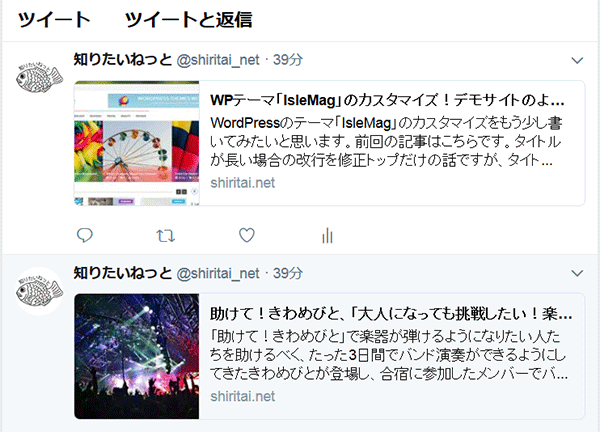
下記のようにサムネイル画像がついたレイアウトで表示されると思います。




コメントをどうぞ