
【STINGER8】のデフォルトデザインはサイドバーが右にあります。これを左にする方法を書きたいと思います。あと330pxですとgoogle adsenseのレクタングル(大)(336px×280px)の広告が置けませんので、サイドバーの幅を300pxから336pxに変更したいと思います。
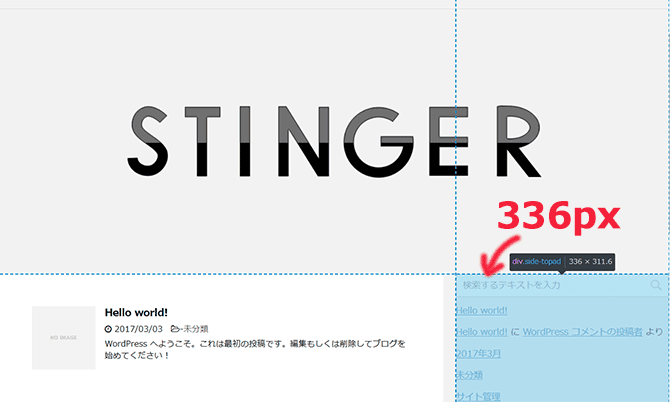
幅を広げ336pxのレクタングル(大)を置けるようにする
もしかしたらサイドバーは右のままで、サイズだけ広げたいという方もこのページを見ている可能性もありますので、まずは単純に幅を広げる方法を書きます。修正はstyle.cssを使います。【STINGER8】には子テーマも一緒にダウンロードできますので、基本的には子テーマを有効化して使うことをお勧めします。こちらでは子テーマにあるstyle.cssに追加する方法を書きます。【STINGER8】をそのまま使っている方は、同じクラス指定を修正しますので、【STINGER8】にあるstyle.cssを直接修正してください。
修正する場所は、style.cssの3006行目、ほぼ一番下の下記部分になります。
/*--------------------------------
PCのレイアウト(右サイドバー)
---------------------------------*/
#contentInner {
float: left;
width: 100%;
margin-right: -300px;
}
.st-main {
margin-right: 320px;
margin-left: 0px;
background-color: #fff;
border-radius: 4px;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
padding: 30px 50px 30px;
}
#side .st-aside {
float: right;
width: 300px;
padding: 0px;
}
/*-- ここまで --*/こちらを全部コピーして、子テーマのstyle.cssに貼り付けてください。
/*media Queries PCサイズ(960px以上)
----------------------------------------------------*/
@media print, screen and (min-width: 960px) {
/*--------------------------------
PCのレイアウト(右サイドバー)
---------------------------------*/
#contentInner {
float: left;
width: 100%;
margin-right: -300px;
}
.st-main {
margin-right: 320px;
margin-left: 0px;
background-color: #fff;
border-radius: 4px;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
padding: 30px 50px 30px;
}
#side .st-aside {
float: right;
width: 300px;
padding: 0px;
}
/*-- ここまで --*/
}/*media Queries PCサイズ(960px以上)
と書いてある部分に貼り付けます。
貼り付けましたら数字部分を修正します。修正は三か所です。
#contentInnerの-300pxとなっているところを336pxにします。
.st-mainの320pxの部分をプラス36pxで356pxにします。
#side .st-asideも300pxを336pxにします。
/*media Queries PCサイズ(960px以上)
----------------------------------------------------*/
@media print, screen and (min-width: 960px) {
/*--------------------------------
PCのレイアウト(右サイドバー)
---------------------------------*/
#contentInner {
float: left;
width: 100%;
margin-right: -336px;
}
.st-main {
margin-right: 356px;
margin-left: 0px;
background-color: #fff;
border-radius: 4px;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
padding: 30px 50px 30px;
}
#side .st-aside {
float: right;
width: 336px;
padding: 0px;
}
/*-- ここまで --*/
}修正したstyle.cssをFTPからstinger8-childフォルダに上書きします。
これで少しだけ幅が広がり、336pxになったと思います。

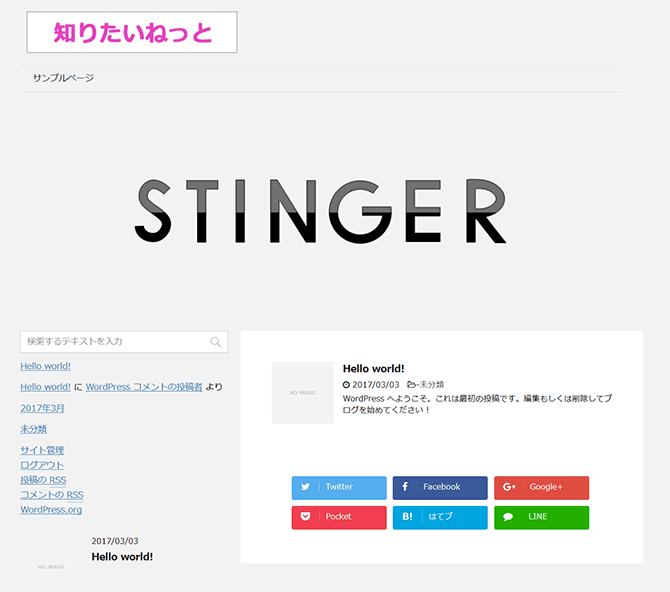
サイドバーを左に変更します
さきほど修正したスタイルシートをさらに修正します。
#contentInnerのfloat: left;をfloat: right;にします。margin-right: -300px;をmargin-right: -356px;にします。
.st-mainのmargin-right: 320px;を消します。
#side .st-asideのfloat: right;をfloat: left;にします。
/*media Queries PCサイズ(960px以上)
----------------------------------------------------*/
@media print, screen and (min-width: 960px) {
/*--------------------------------
PCのレイアウト(右サイドバー)
---------------------------------*/
#contentInner {
float: right;
width: 100%;
margin-right: -356px;
}
.st-main {
margin-left: 0px;
background-color: #fff;
border-radius: 4px;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
padding: 30px 50px 30px;
}
#side .st-aside {
float: left;
width: 336px;
padding: 0px;
}
/*-- ここまで --*/
}修正しましたら、先ほどと同じようにFTPでstyle.cssをstinger8-childフォルダに上書きします。

このようになっていれば修正は完成です!



コメントをどうぞ
初めまして!
左側にサイドバーを表示させたいと思い、
こちらに辿りつき、サイトを拝見させて頂きまして、
お聞きしたいのですが、最後完成したトップページのように、
ツイッターとかフェイスブックのボタンの上に記事が表示されるようにするには
どうすればよろしいでしょうか?
アドバイス頂けたら嬉しく思いますので、
どうぞよろしくお願いします。
てっぱんさん
初めまして知りたいねっと管理人です。
コメントありがとうございます。
>ツイッターとかフェイスブックのボタンの上に記事が表示されるようにするには
どうすればよろしいでしょうか?
こちらですが、デフォルトで何もいじらない状態で、アイコンが表示されています。
とくにいじっていないです。
投稿記事一覧、固定ページ、投稿記事詳細のページもすべてボタンが下、記事が上のようです。
念のため、STINGER8のデモサイトも見ましたが、やはりボタンの上に記事のようですよ。
何か逆にいじったりしていませんか?
もしくは間違えて消してしまったり。。。sns.phpとかありますか?
またはご質問の意図をちゃんとわかっていないかもです・・・。
とりあえずもしもボタンが記事より上にきてしまっているなら、
<?php get_template_part( 'sns' ); //ソーシャルボタン読み込み ?>
<?php get_template_part( 'sns-top' ); //ソーシャルボタン読み込み ?>
こんな感じの命令があると思うので、それを好きな位置に置けばよいかと思いますよ。
お世話になります。
sns.phpを持ってきまして、開いたのですが、
が見当たりません。
その場合は、
<?php
/**
* 投稿ページのSNSボタン
*/
$url_encode=urlencode(get_permalink());
$title_encode=urlencode(get_the_title());
if(function_exists('scc_get_share_twitter')){
$plug = "smanone";
}else{
$plug = "";
となっているので、
3行目にある * 投稿ページのSNSボタンの下に
を配置すればよろしいですか?
ご連絡ありがとうございます!
sns.phpに教えて頂いた2行の命令<~ソーシャルボタン読み込み?>を挿入したのですが、変化がありません。
15行目に配置したのですが、どこに配置したら良いとかありますか?
てっぱんさん、
知りたいねっと管理人です。
sns.phpについて誤解されているようで、、、
<?php get_template_part( 'sns' ); //ソーシャルボタン読み込み ?>
<?php get_template_part( 'sns-top' ); //ソーシャルボタン読み込み ?>
はsns.phpとsns-top.phpを呼び出すための命令です。
なので、sns.phpに上記のソースを入れても無理です。
でもとりあえずsns.phpはあるということなのですね。
こちらの書き方がちょっとわかりずらかったかもしれませんね。すみません。
sns.phpがなければ呼び出しの命令が書いてあっても表示されませんから、それを確認する意味でsns.phpはありますかと書きました。
ところで上記の呼び出しの命令がどこにあるかはわかっていらっしゃいますか?
phpを調べれば分かると思いますが、
index.phpとsingle.php 103行目あたり
home.php 12行目あたり
に書いてあります。
この命令が書いてあるphpを探し、自由な位置に命令を置けばよいという意味で
コメントに書きました。
こちらのphpは当然ありますよね?index.phpは必須のものなので絶対あると思いますが、、
そしてこの命令は書いてありますか?
あれば普通は表示されると思います。
なければ再度STINGER8からダウンロードするのが一番手っ取り早いかと思いますよ!
丁寧に説明して頂き本当にありがとうございます!
ご指摘頂いたindex.phpとsingle.phpとhome.phpに命令があったので、それぞれ自由な場所に移動させたのですが、変わらず左側のSNSボタンの上には記事が表示されません。
改めて現状を説明させて頂きますと、左側にはSNSボタンだけで記事はなく、右側にサイドバーがあり、記事のタイトルが並んでいます。
何もしていなければ、こちらのサイトのようにSNSボタンの上に記事が表示されるはずだと思うのですが、なぜか最初からありません。ワードプレスの初期設定やプラグインなど余計なことはしてないはずですが、わかりません。
こちらの理解不足と説明が分かりにくいとこがあるかと思いますが、アドバイスお願いします。
てっぱんさん
知りたいねっと管理人です。
なるほど、記事一覧そのものが表示されていないという話なのですね。
ボタンだけ表示されていると。
てっきり記事とボタンの位置がおかしいのかと思っていました。もしくはボタンが表示されていないのかと。ちょっと勘違いしていました。すみません。
もしかしたら空っぽの固定ページをHOMEとして表示させていらっしゃるということはないですか?
だとしたらSTINGER8のphpそのものは全く関係ない話になりますね。。。
WordPressの左側に表示されている管理画面の[外観]→[カスタマイズ]→[ホームページ設定]を開きます。ホームページの表示がもし固定ページになっているなら、「最新の投稿」に変更してみてください。普通ならこれで記事一覧が表示されるはずです。
管理人さま
ご返信頂き、ありがとうございます。
最初の説明が分かりづらくお手数をおかけしました。
おかげさまで記事が表示されるようになりました。
これでようやく先に進むことが出来るので、
こちらのサイトを見ながらカスタマイズしていこうと思います。
本当にありがとうございました!