
【Simplicity2】ではデフォルトではタイトルが左寄りになっています。それをセンタリングにし、さらに画像にする方法を書きたいと思います。
テキストのタイトルを画像にする
まずはサイトのタイトルを画像にします。
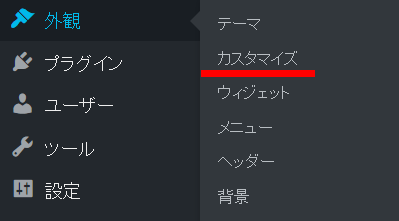
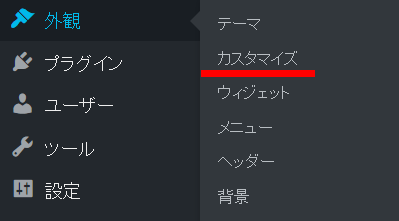
ダッシュボードの[外観]→[カスタマイズ]を開きます。

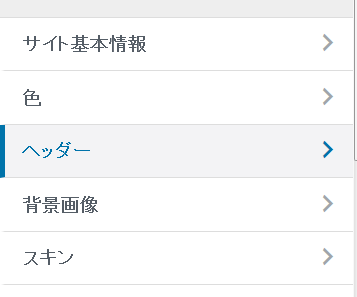
「ヘッダー」を開きます。

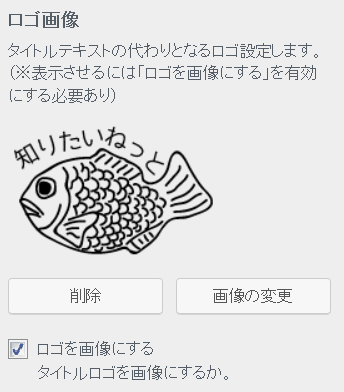
「ロゴ画像」の部分に画像を設定します。「ロゴを画像にする」にチェックを入れて、「画像を選択」を押します。

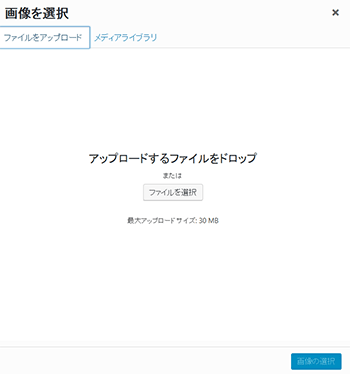
ファイルをアップロードかすでにライブラリに画像を置いているならそれを選択します。

画像が表示されたら、一番上の「保存して公開」ボタンを押します。

スタイルシートに追加
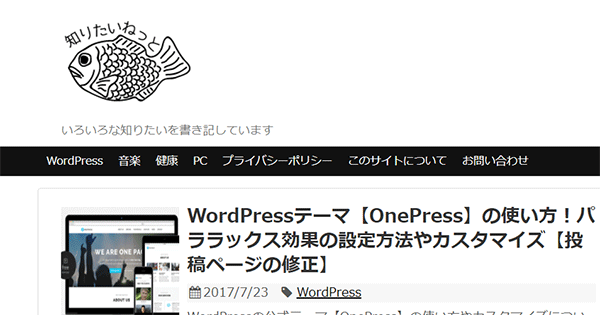
これでタイトルが画像になりました。
でも左寄りです。

※追記
現在のバージョン2.6.4だとタイトルのセンタリンクは管理画面から簡単に設定できるようになっていますので、そちらを追加しておきます。
管理画面から設定する
ダッシュボードの[外観]→[カスタマイズ]を開きます。

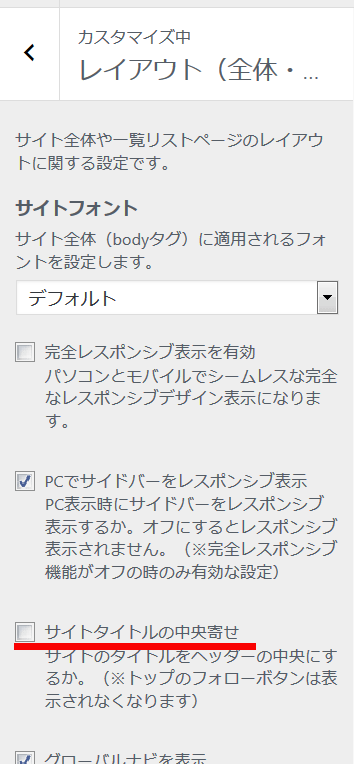
「レイアウト(全体・リスト)」を押します。

「サイトタイトルの中央寄せ」にチェックをします。

これでタイトルが真ん中に来たと思います。
ただしこの場合、SNSアイコンはなくなります。
管理画面から設定できない場合
※管理画面から設定できない場合、もしくはSNSアイコンをそのまま残したい場合は、スタイルシートに追加をすればSNSアイコンもそのまま表示されると思います。
スタイルシートに真ん中にする命令を追加します。
子テーマのstyle.cssを開き、下記を追加します。
#header .alignleft {
text-align: center;}子テーマのmobile.cssにも追加します。
#header .alignleft {
text-align: center;
}
#h-top #site-title a{
margin-right: 0 !important;
}
#header .alignright {
display: none;
}両方ともアップすれば、画像がセンタリングすると思います。

余談ですが、画像を設定すると、ログイン画面も画像になりますね。
ちょっといい感じかもです。




コメントをどうぞ