
【WordPress】のプラグインMTS Simple Bookin Cを入れればわりと手軽に予約システムを作ることができます。無料版では有料のビジネス版に比べて機能が制限されていますが、単純な予約システムなら無料版でも十分使えると思います。今回は、見栄えなど少し整える方法を書きたいと思います。
使っているテーマのスタイルを世襲します
使っているテーマによって若干見栄えも違うと思います。
simplicity2

STINGER 8

テーマのCSSにもよると思いますが、今回はsimplicity2の場合を元に修正を入れていきたいと思います。
ほかのテーマでも、今回修正する場所を確認しながら、微調整していけばなんとかなるのではないかなと思います。
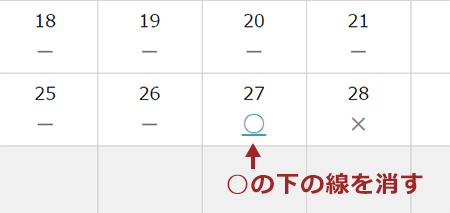
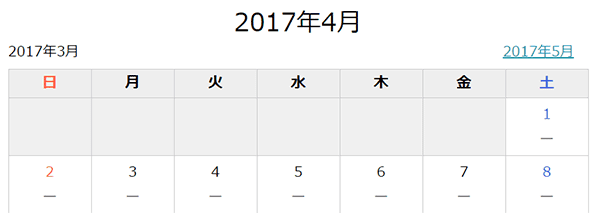
○の下にある線を消す
○の下に線がありますので、消したいと思います。。
/wp-content/plugins/mts-simple-booking-c/css/mtssb-front.cssを開きます。
a.calendar-daylink {
display: block;
}
の部分を下記に変えます。
a.calendar-daylink {
display: block;
text-decoration:none;
}
これで下線が消えたと思います。

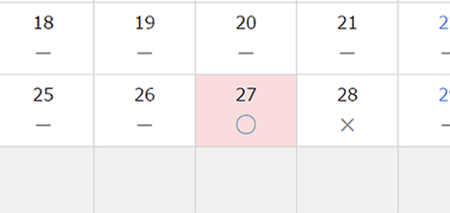
背景に色をつける
/wp-content/plugins/mts-simple-booking-c/css/mtssb-front.cssのどこでも大丈夫ですが、一番下にしましょうか。
下記を追加します。
.day-box.vacant {
background-color: #F9DCDD;
}
#F9DCDDの部分は自由に色を変えられます。
該当月のフォントを大きくします

.monthly-calendar caption {
font-size: 1.1rem;
text-align: center;
}
のfont-size: 1.1rem;を1.8remくらいにします。
.monthly-calendar caption {
font-size: 1.8rem;
text-align: center;
}
これで大分大きくなりましたね。
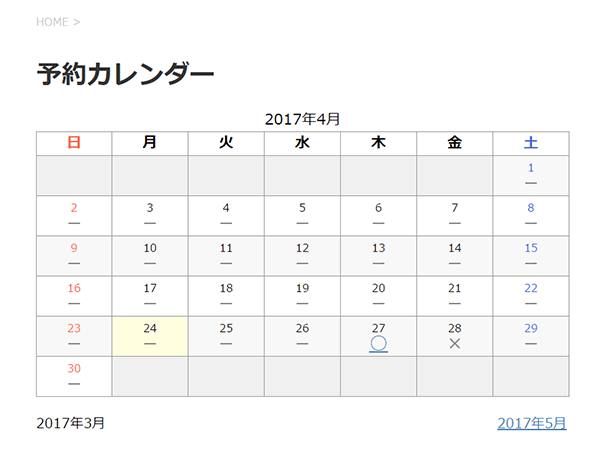
月送りを上にしたい
現状下になっている月送りを上にしたいと思います。

/wp-content/plugins/mts-simple-booking-c/mtssb-front.phpを開きます。
下記を消します。
<?php $this->_prev_next_link($theyear, $themonth, $params) ?>
<?php if ($params['caption'] == 1) { $this->_caption($theyear, $themonth, $thetime); } ?>
の下に下記を入れます。
<tr> <td colspan="7" style="border:none;"> <?php $this->_prev_next_link($theyear, $themonth, $params) ?></td> </tr>
こんな感じになると思います。
<table>
<?php if ($params['caption'] == 1) { $this->_caption($theyear, $themonth, $thetime); } ?>
<tr>
<td colspan="7" style="border:none;"> <?php $this->_prev_next_link($theyear, $themonth, $params) ?></td>
</tr><tr>
<?php for ($i = 0; $i < 7; $i++) {
$week = strtolower($this->weeks[$i]);
echo "<th class=\"week-title $week\">" . $weeknames[$i] . "</th>";
} ?>
</tr>これで月送りが上になったと思います。



コメントをどうぞ