
【Advanced Custom Fields】の設定方法と出力、入力しなかったときに項目を非表示にする方法を書きたいと思います。
Advanced Custom Fieldsプラグインのインストール
管理画面の「プラグイン」→「新規追加」の検索フォームに『Advanced Custom Fields』と入力し「いますぐインストール」ボタンからインストールするか、下記からファイルをダウンロードしてインストールします。その場合は、「プラグインのアップロード」からインストールします。

インストールしたら有効化してください。
カスタムフィールドを作成する
『Advanced Custom Fields』を有効化するとサイドバーに「カスタムフィールド」が追加されるのでクリックします!
すると「フィールドグループ」ページが表示されます。ここに追加したカスタムフィールドの一覧が表示されます。
新しくカスタムフィールドを作成する場合は「新規追加」をクリックします。

「フィールドグループを新規追加」ページが表示されます。
タイトルを入力します。タイトルなんでもよいです。とくにこれがどこかで表示されるわけではないので。

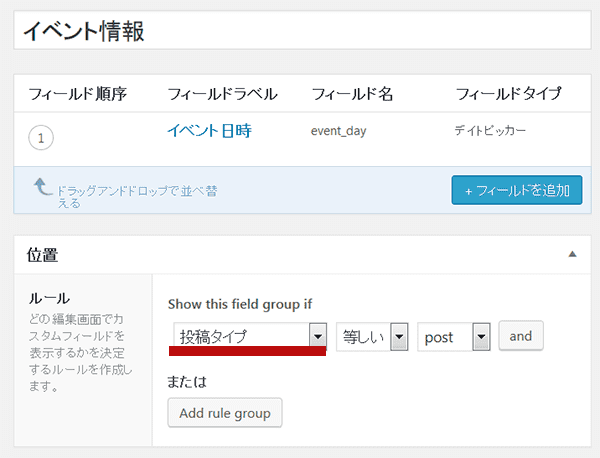
ここでは例として「イベント情報」としておきます。

タイトルを入力したら「+フィールドの追加」をクリックしてカスタムフィールドを追加していきます。
例として「イベント日時」を入れました。

フィールドラベル:日本語でフィールド名を入れても平気です。
フィールド名:phpファイルにこのフィールド名を使いますので、英語がよいでしょう。例として「event_day」と入れました。
フィールドタイプ:プルダウンでいろいろ選べます。今回は日時なので「デイトピッカー」にしました。
フィールド記入のヒント:投稿欄に説明書きとして載ります。
フォーマットを保存する:デフォルトのままだと数字だけになりますので、yy年mm月dd日としてみました。
表示フォーマット:入力欄に表示されるものですが、このままだとyyは年なので2017年5月13日であれば、「13/05/2017」と表示されます。
なんとなく気になりますので、「yy/mm/dd」に変えました。
週の開始:デフォルトが月曜になっていたので、日曜にしてみました。
それ以外はそのままにしています。
保存は「公開」を押します。
あとはフィールドの追加で必要なものを追加していきます。
このカスタムフィールドがどこで使われているかは、「フィールドの追加」ボタンの下にある「位置」というところで管理しています。

デフォルトでは「投稿タイプ」になっているかと思います。「投稿タイプ」で問題なければそのままで大丈夫です。
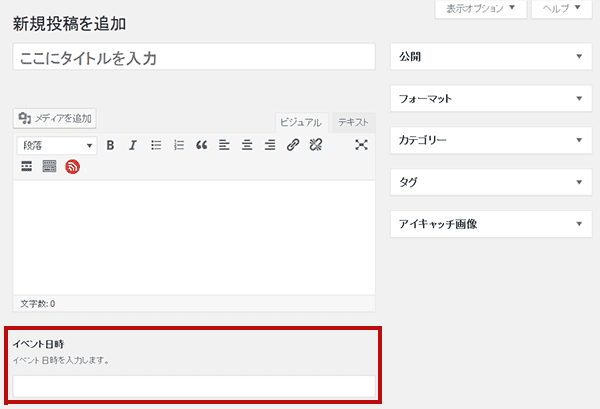
投稿一覧から「新規追加」で投稿画面を見ますと、下に「イベント日時」が追加されていると思います。

フィールド内容を出力する
フィールドに入れた項目を出力するには、さきほどカスタムフィールドで追加した「フィールド名」を出力したいphpファイルに書いていくことになります。
たとえば【STINGER8】の場合を例にしますと、39行目~41行目
<!--ループ開始 --> <?php if (have_posts()) : while (have_posts()) : the_post(); ?>
部分から投稿で入れたものが出力される命令になっています。
なので、66行目にある
<h1 class="entry-title"><?php the_title(); //タイトル ?></h1>
などを見ながら、下のほうを確認していきますと、80行目~82行目に
<div class="entry-content"> <?php the_content(); //本文 ?> </div>
と本文の出力命令が書いてあるところがありましたので、ここの下に入れると、本文の下に表示されることになります。
<div class="entry-content"> <?php the_content(); //本文 ?> 「カスタムフィールドの命令」 </div>
「カスタムフィールドの命令」のパターンを以下に書きたいと思います。
field_nameにはさきほどカスタムフィールドで追加した「フィールド名」を表示したい場所に入れます。
<?php the_field('field_name'); ?>さきほど作った「イベント日時」は「event_day」と入力しましたので、入れてみますと下記になります。
<div class="entry-content">
<?php the_content(); //本文 ?>
<?php the_field('event_day'); ?>
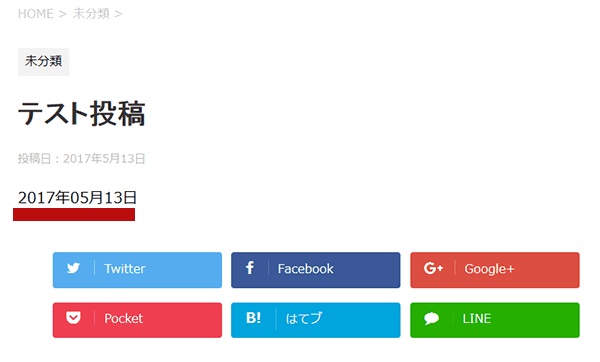
</div>実際に投稿欄から入力してページを見ますと

こんな感じで出力されます。
フィールドに入力していたら値を出力するというのは下記です。
たとえばイベント日時:○○にしたい場合、<p>で囲むと
<?php if( get_field('field_name') ) { ?>
<p>イベント日時:<?php the_field('field_name'); ?></p>
<?php } ?>こちらを書いておけば、もしイベント日時欄に入力しなかった場合、非表示になります。
画像の出力
画像を出力しようと思った時上記をコピペしても、画像が表示されないと思います。
例えばフィールドをURLにした場合、URLが表示されます。
画像はURLを返してくるので下記のようにimgを入れる必要があります。
<?php if( get_field('field_name') ) { ?>
<img src="<?php the_field('field_name'); ?>" />
<?php } ?>ラジオボタンの条件分岐、出力
例えば、店舗情報などで、禁煙コーナーが「ある」「なし」をラジオボタンで表示したいなんていうこともあると思います。
その場合には、ラジオボタンの「選択し」のところに
yes : あり
no : なし
を入れておきます。

出力は、フィールド名を「cigar」としておいたので、下記のようにしておけばOKです。
<?php if( get_field('cigar') == "yes"): ?>
<p>禁煙コーナー:あり</p>
<?php elseif( get_field('cigar') == "no"): ?>
<p>禁煙コーナー:なし</p>
<?php endif; ?>アドレスの出力
例えば「お問い合わせ」というテキストにアドレスを設定したい場合があると思います。例:https://shiritai.net/contact/
そんなときは、「フィールドタイプ」をテキストにしておいて、出力は下記のようにします。
<?php if( get_field('field_name') ) { ?>
<a href="<?php the_field('field_name'); ?>">お問い合わせ</a>
<?php } ?>https://shiritai.net/contact/を入れれば出力は
お問い合わせ
となります。
リンク部分を「お問い合わせ」ではなく、URL(https://shiritai.net/contact/)にしたい場合は下記です。
<?php if( get_field('field_name') ) { ?>
<a href="<?php the_field('field_name'); ?>"><?php the_field('field_name'); ?></a>
<?php } ?>上記をページ内に入れれば、下記のように出力されます。
<a href="https://shiritai.net/contact/">https://shiritai.net/contact/</a>
URLのリンク名を任意のテキストにしたい時があると思います。
例えば、「○○のコラムはこちら」とか「キャンペーンはこちら」とか。
そんな時は、テキストを入力する欄とアドレスを入力する欄と2つ作ります。
例えば、
フィールドラベル:URLの名称
フィールド名:url-txt
フィールドタイプ:テキスト
フィールドラベル:URL
フィールド名:url
フィールドタイプ:テキスト
としておいて、下記をphpに書き込みます。
<?php if( get_field('url') ) { ?>
<a href="<?php the_field(url'); ?>"><?php the_field('url-txt'); ?></a>
<?php } ?>左右のfloatで写真がない時は、テキストの幅を100%にしたい
ちょっとわかりずらいタイトルになってしまいましたが、例えば市民大会などの大会情報をAdvanced Custom Fieldsを使って入力したいとします。
大会なので、結果も同じページに表示したい場合があると思います。優勝者○○など。
まずは
フィールドラベル:大会結果
フィールド名:decision
フィールドタイプ:テキスト
フィールドラベル:URL
フィールド名:photo02
フィールドタイプ:画像
とします。
CSSはこんな感じにしてみます。
/*media Queries タブレット(599px)以下で適応したいCSS -タブレット・PC
----------------------------------------------------*/
@media only screen and (max-width: 599px) {
.decision{width:100%;float:none;}
.photo02{width:100%;float:none;margin-top:10px;}
}
.decision{width:55%;float:left;}
.photo02{width:40%;float:right;}通常の形で
<?php if( get_field('decision') ) { ?>
<h3>大会結果</h3>
<div class="decision"><?php the_field('decision'); ?>
</div> <?php } ?>
<?php if( get_field('photo02') ) { ?> <div class="photo02">
<img src="<?php the_field('photo02'); ?>" />
</div> <?php } ?>と入れます。
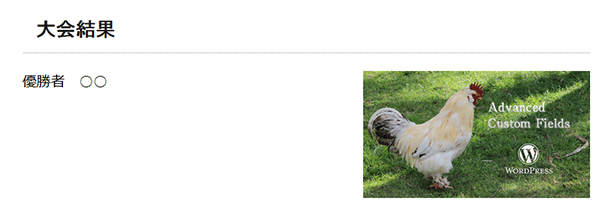
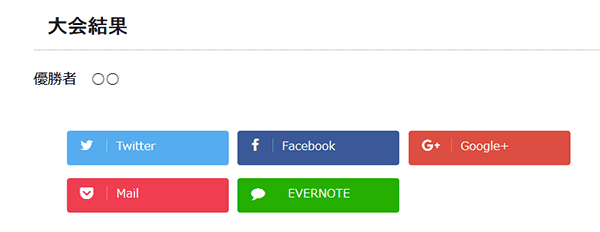
実際の表示は

となりますよね。
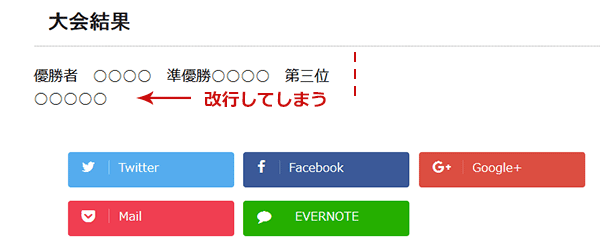
では写真がない場合ですが、当然右側に写真がない状態になりますよね。

もしも、左側のテキストの文字数が多いと、下記のようにテキストが改行します。

当然CSSは.decision{width:55%;float:left;}と指定したので、ワイドは55%なわけです。
そこで、もしもテキストと画像があるなら、左右に表示させ、テキストしかなかったら、ワイドを全部使って表示させたい。
という希望が生まれるとします。
この場合、下記のように入れてみます。
<?php if ( get_field('decision') && get_field('photo02') ): ?>
<h3>大会結果</h3>
<div class="decision"><?php the_field('decision'); ?>
</div>
<div class="photo02">
<img src="<?php the_field('photo02'); ?>" />
</div>
<br clear="all">
<?php elseif ( get_field('decision') ): ?>
<h3>大会結果</h3>
<div class="decision2"><?php the_field('decision'); ?>
</div>
<?php else: ?>
<br clear="all">
<?php endif; ?>CSSは新たに
.decision2{width:100%;}を追加します。
これでテキストしかない時は、こちらのdecision2を読み込んでねという指示になります。
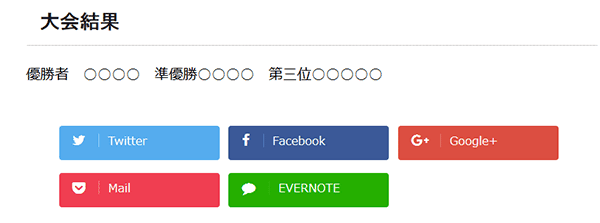
実際の表示を見てみます。

一列に表示されました。decision2が読み込まれているからです。
試しに画像を入れてみます。

左右になりました。この場合は.decisionが読み込まれてテキスト部分は55%表示になったからです。
条件分岐自体をいろいろ調べたい場合は、「if 条件分岐」などと検索すればいろいろ出てくると思います。
とりあえずここでは、実際に使える構文として紹介してみました。少しでもご参考になればうれしいです。
投稿画面にあるエディターを非表示にしたい
Advanced Custom Fieldsを使っていろいろ入力項目を作っている場合、デフォルトで存在している本文入力欄がいらないこともあると思います。

投稿の場合、functions.phpに下記を追加します。
add_action( 'init', 'my_custom_init' );
function my_custom_init() {
remove_post_type_support( 'post', 'editor' );
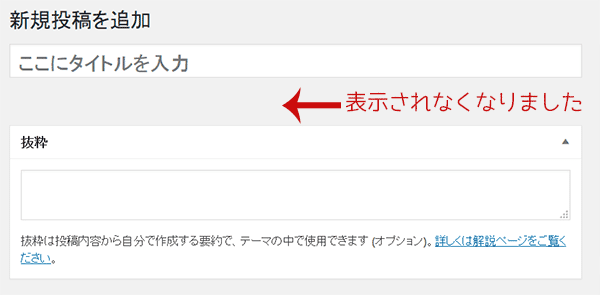
}関数リファレンス/remove post type support
これで表示されなくなりました。

ちなみに「post」を「page」にすると固定ページの本文入力欄が表示されなくなります。
add_action( 'init', 'my_custom_init' );
function my_custom_init() {
remove_post_type_support( 'page', 'editor' );
}ショートコードを使いたい
あまりショートコードを使うようなシチュエーションは少ないと思いますが、Contact Form 7のショートコードを入れたいと思うときはあると思います。とくに上記で本文入力欄を削除する場合など、フィールドにただショートコードを入れても何も表示できないので、どうしたら?と思う方もいると思います。
こちらは長くなりそうだったので、別記事として下記に書きました。

ショートコードを使って【Advanced Custom Fields】で出力したページをほかのページにも使いたい!
【Advanced Custom Fields】を使えば入力が楽になると思います。
そんな入力した内容のいくつか、例えば店舗名、住所、電話番号をほかのページでも表示させたいということがあると思います。
そうしないと、いろんなページに店舗名、住所、電話番号をコピペして何度も書かないといけないですよね。
店舗情報で入力した内容を持ってこれたら?ということがあると思います。
そんな場合にどうしたらよいかを下記の記事に書いてみました。

設定したカスタムフィールドを引っ越しさせたい
テスト環境で構築したカスタムフィールド、投稿ページにも、テキストを入力してサイトを完成させた状態で、本番にすべて持っていきたいということはよくあると思います。【Advanced Custom Fields】のデータはわりと簡単に引っ越しできます。
その方法は下記のページで書いてみましたので、よかったら参考にしてください。




コメントをどうぞ